更新這件事情其實非常的重要,但 Hexo 在更新上是真的非常麻煩,所以額外撰寫了番外篇來介紹如何更新 Hexo。
在我撰寫「試著學 Hexo」系列的時候,其實 Hexo 已經默默從 Hexo4 更新到 Hexo5,因此本篇我就會直接從 Hexo 3.9.0 跳到 Hexo 5.2.0。
在前面其實有說過 Hexo 在更新上非常的麻煩,那麻煩程度是什麼呢?其實就是直接重新建立一個 Hexo 啦

在此我會建議先更新自己本身電腦的 Hexo CLI 才可以唷(目前版本是 4.2.0)
(這邊要注意 Hexo5 必須要 Node.js 10 以上才能運作唷。)
安裝完畢之後基本上流程與「試著學 Hexo - 認識 Hexo 目錄結構」差不多,所以以下就快速貼上指令帶過
hexo init blog # 部落格名稱自訂
建立完畢後打開 package.json 就可以看到 dependencies 中的 "hexo" 是顯示 5.0.0。
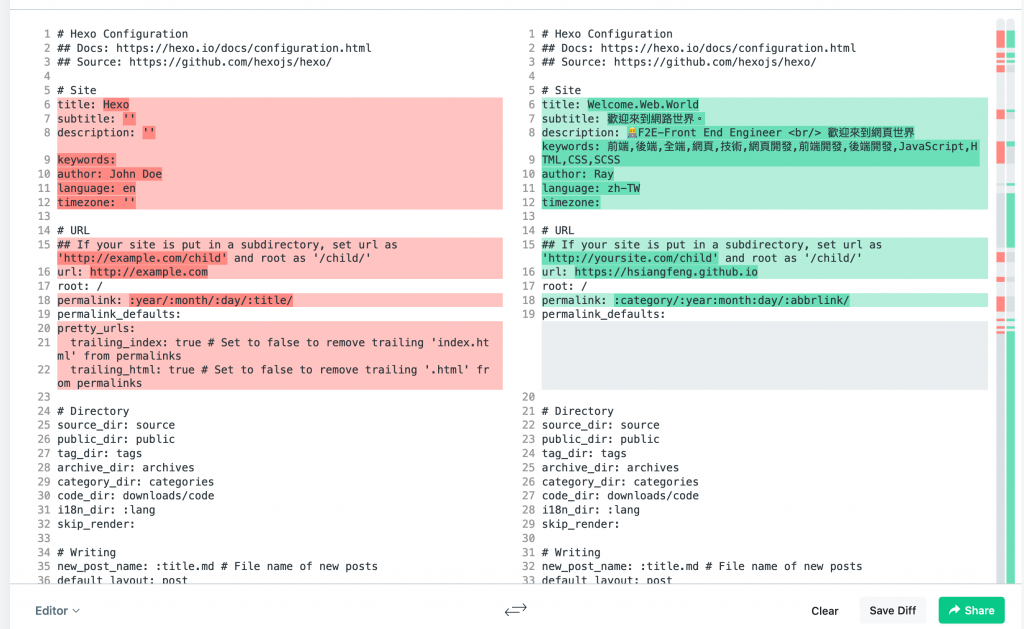
更新這一段 _config.yml 是非常麻煩的,而且又不能直接複製貼上,因此新版 Hexo 調整了非常多地方,建議使用一些比對工具來重新回填
其實網路上比對工具滿多的,所以挑選自己習慣的就好了

(這一段相對麻煩很多,但如果你想體驗到 Hexo 最新的話,那就只能認命。)
在最新版來講,編譯速度是不用多說,就是有提升,如果你跟我一樣是使用舊版 3.9.0 的人,在更新到 Hexo 5 或 4 之後會有很大的感受(尤其是文章有破百篇的狀況下)
但是在這邊我自己覺得 Hexo 5 之後最大特色大概就是主題終於使用 npm 來安裝而不是使用 git clone,當然 Hexo 5 還是有保留原有的 theme/[主題名稱] 建立方式,但有好 npm 你能不用嗎?
除此之外這次高亮不再只有 highlight.js 也加入了 Prism.js 所以整個功能上也大大的提升,其他的部分你可以去看官網解釋比較快
基本上在設置上是沒有太大差異,所以這邊就不花太多時間介紹 _config.yml
我必須說更新這條路真的是坑,尤其是主題這部分,但這次的 Hexo 5 更新,其實對於主題的更新上就方便許多,所以下一篇就會來針對 NexT 的更新來介紹,那如果你是 Hexo 3.9.0,我是真心建議你可以更新到至少 Hexo 4,整體編譯速度上真的快超多。
