<p class="p-1 border border-danger text-left">向左對齊</p>

<p class="p-1 border border-danger text-right">向右對齊</p>

<p class="p-1 border border-danger text-center">水平居中</p>

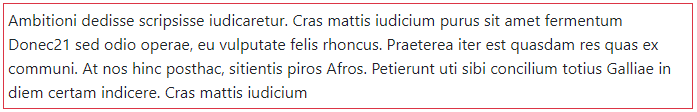
- 對元素設置
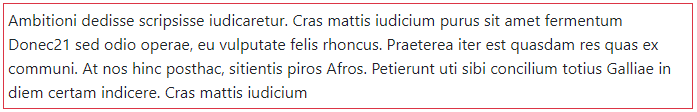
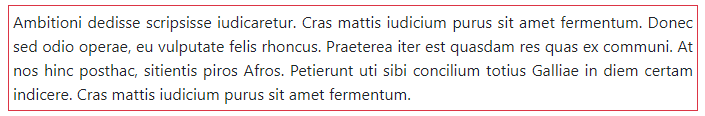
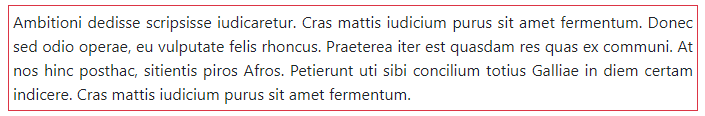
.text-justify可左右對齊,超過容器寬度的文字會換行。
<p class="p-1 border border-danger text-justify">Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>

- 對元素設置
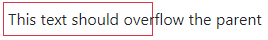
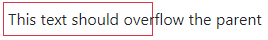
.text-nowrap可讓超出容器寬度的文字不換行(避免使用)。
<p class="p-1 border border-danger text-nowrap" style="width:150px">This text should overflow the parent</p>

- 對元素設置
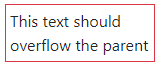
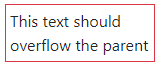
.text-wrap可讓超出容器寬度的文字換行。
<p class="p-1 border border-danger text-wrap" style="width:150px">This text should overflow the parent</p>

- 對元素設置
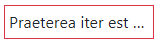
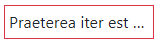
.text-truncate可讓超出容器寬度的文字用...代替(需搭配使用d-inline或d-inline-block)。
<p class="p-1 border border-danger d-inline-block text-truncate" style="width: 150px;">Praeterea iter est quasdam res quas ex communi.</p>

- 對元素設置
.text-break可讓超出容器寬度的文字換行(防止切斷長英文字)。
<p class="p-1 border border-danger text-break">Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>