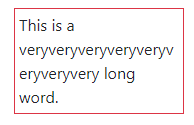
word-wrap:normal可根據瀏覽器預設來拆行(通常是當一單詞超過容器寬度時,保留完整單詞)。<div class="container" style="width: 200px;">
<p class="p-1 border border-danger" style="word-wrap:normal;">This is a veryveryveryveryveryveryveryvery long word.</p>
</div>

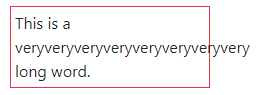
word-wrap:break-word可在一單詞超過容器寬度時,拆分換行該單詞)。<div class="container" style="width: 200px;">
<p class="p-1 border border-danger" style="word-wrap:break-word;">This is a veryveryveryveryveryveryveryvery long word.</p>
</div>