這裡必須先介紹
為什麼我們需要模組化呢?
這裡舉一個例子我們尚未模組化的css
//基本按鈕
.btn{
display: inline-block;
width: 40px;
height: 30px;
padding: 10px 0;
background: #000;
text-align: center;
color: #fff;
text-decoration: none;
}
//紅色按鈕
.btn-red{
display: inline-block;
width: 40px;
height: 30px;
padding: 10px 0;
background: red;
text-align: center;
color: #fff;
text-decoration: none;
}
//大顆按鈕
.btn-large{
display: inline-block;
width: 70px;
height: 70px;
padding: 10px 0;
background: blue;
text-align: center;
color: #fff;
text-decoration: none;
}
CodePen: https://codepen.io/wemyferb/pen/bGeddZY
會發現我們因為要為了某個按鈕樣式
而再新增一個 class名稱
但會發現這些按鈕 大部分的樣式很多都一樣(多了很多程式碼)
所以這時候
我們可以利用模組化來改善這個問題
我們來看 Bootstrap 是怎麼模組化的
Bootstrap Button:https://getbootstrap.com/docs/4.5/components/buttons/
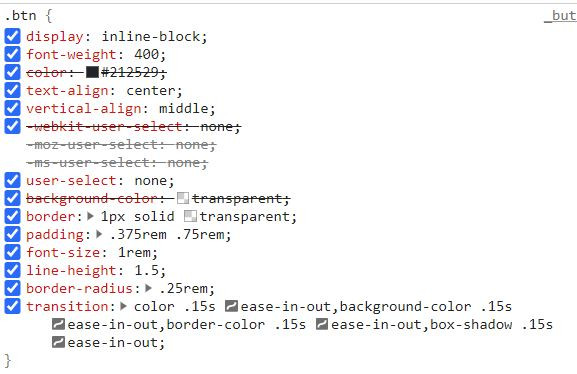
來看此例子

會發現 .btn 它是作為基底(有點像是reset但不太像normalize的reset)
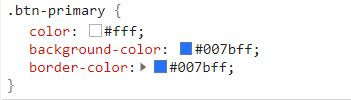
然後以 .btn-primary 作為顏色
上述做法有點像是增加子模組
Smacss HTML標籤優化
方便 HTML 語意化調整 CSS盡量不指定 HTML標籤
在還沒介紹 HTML標籤優化之前
我們都會直接指定 h2 或 ul
如下圖:
.l-grid{
margin: 0;
}
.l-grid h2{
color: #000;
}
.l-grid ul{
float: left;
}
但這樣做其實不太好
我們因為有時後因為要為了 SEO 而有權重
所以改成下圖 會比較好
.l-grid{
margin: 0;
}
.l-grid-title{
color: #000;
}
.l-grid-list{
float: left;
}
權重高:
<h2 class="l-grid-title"></h2>
<ul class="l-grid list">
<li></li>
<li></li>
</ul>
權重低:
<h3 class="l-grid-title"></h3>
<ul class="l-grid list">
<li></li>
<li></li>
</ul>
那 Smacss 的介紹就到這裡結束啦
明天將介紹 OOCSS
敬請期待啦~~
若有任何問題 或 內容有誤
請不吝色的告訴我唷![]()
