這裡要先介紹
為什麼要 模組化格線系統??
因為若因 功能性命名
區塊若命名為某個功能之後
就不會運用在其他區塊
模組化格線
優點
避免命名上的問題
整體性高
可用性高
缺點
變化性受限
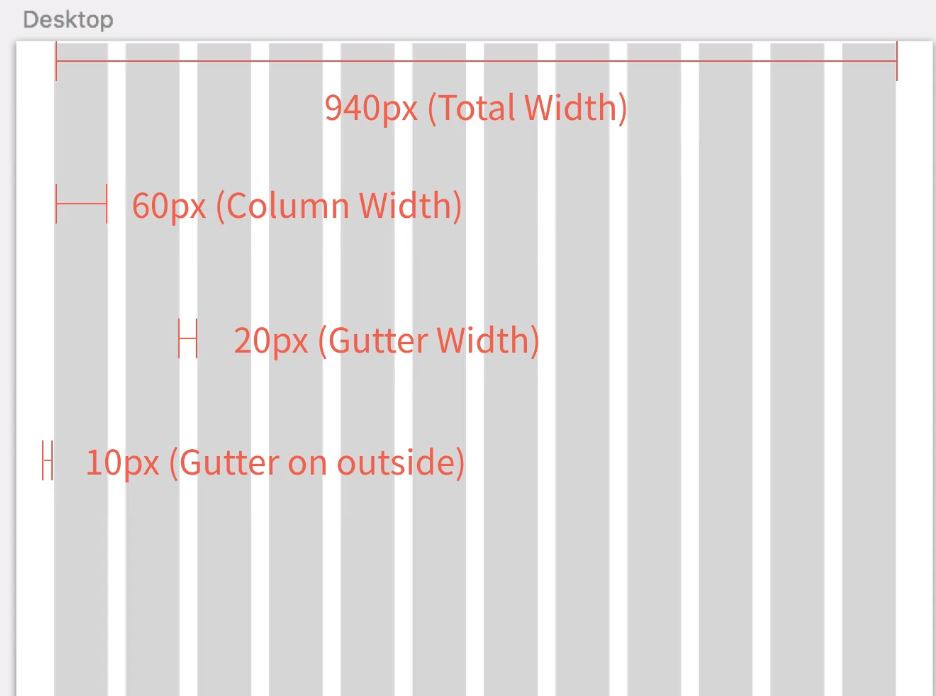
960 gird 格線系統
在我們介紹如何利用 Sass grid之前
我們先來補充 Sass @for
Sass @for
這裡利用 Sass變數 搭配 @for
@for $i from 1 through 5{
.box-#{$i}{
background-color: darken( $white , $i * 10%);
}
}
若 from 1 through 5 改成 from 1 to 5
這樣只會有 1 2 3 4
變數利用 #{} 包著
CodePen: https://codepen.io/wemyferb/pen/LYZVqyq
那今天的 格線系統 就介紹到這裡
明天我們將會把 格線系統 介紹完
若有任何問題 或 內容有誤
請不吝嗇的跟我說唷![]()
