執行環境(Execution context)
我們上一篇有提到
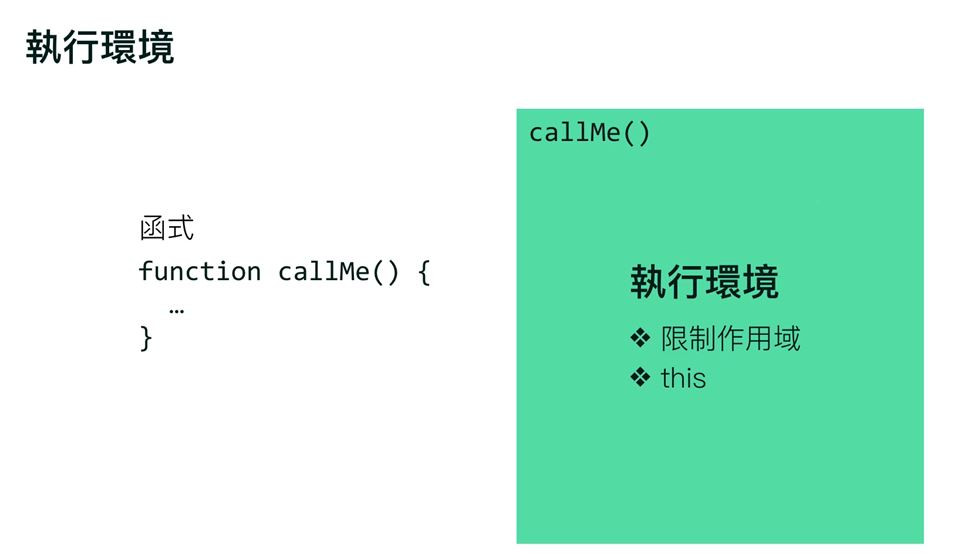
若在 callMe 宣告任何變數
其作用域都會限制在此函式(callMe)內注意
若沒有執行此函式
不會有任何變數產生
執行環境也不會產生 只有 "函式被執行" 的時候 執行環境才會產生(請牢記!!)
若 callme 此函式不斷執行
則會一直產生執行環境
執行環境
除了函式會產生執行環境
當然
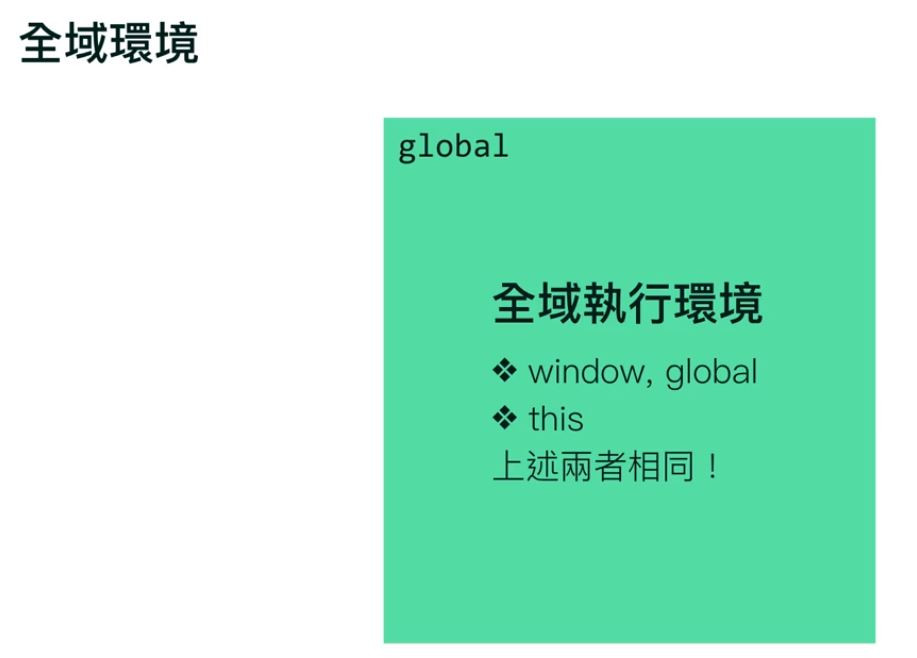
全域也有屬於自己的全域執行環境
網頁一開啟 或是後端nodeJS一開啟 就建立執行環境

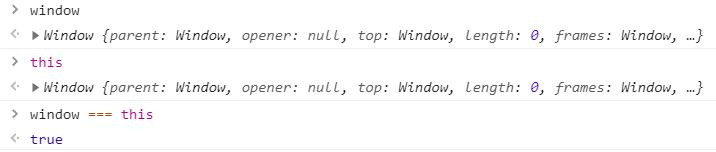
此 window 為全域變數

當然 目前這裡的 this 也會跟 window 一樣(屬於全域執行環境)
但這裡的 this 會因執行環境而有所不同
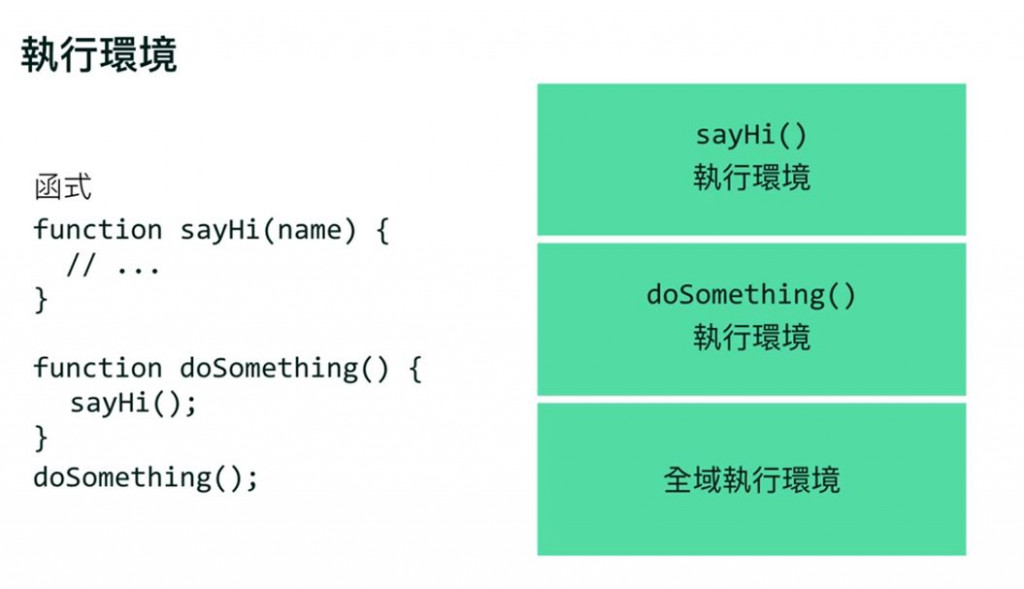
執行堆疊(Execution stack)

這裡堆疊的方式
是與函式呼叫的位置有關
當離開也會是一層一層離開
(sayHi --> doSomething --> 全域執行環境 )
可按下 F12 在 Sources 觀看 Call Stack 的流程
那今天的介紹就到這裡啦
明天將介紹 範圍鍊 與 提升 (重要!!!!)
若有任何問題 或 內容有誤
請別吝嗇的跟我說唷![]()
