大家安安,小弟弟要來接續上一篇的結尾
上一篇的進度是列出了寵物的清單
而現在我們想實現在點擊清單的時候
可以跳出視窗顯示寵物的圖片及內容的功能

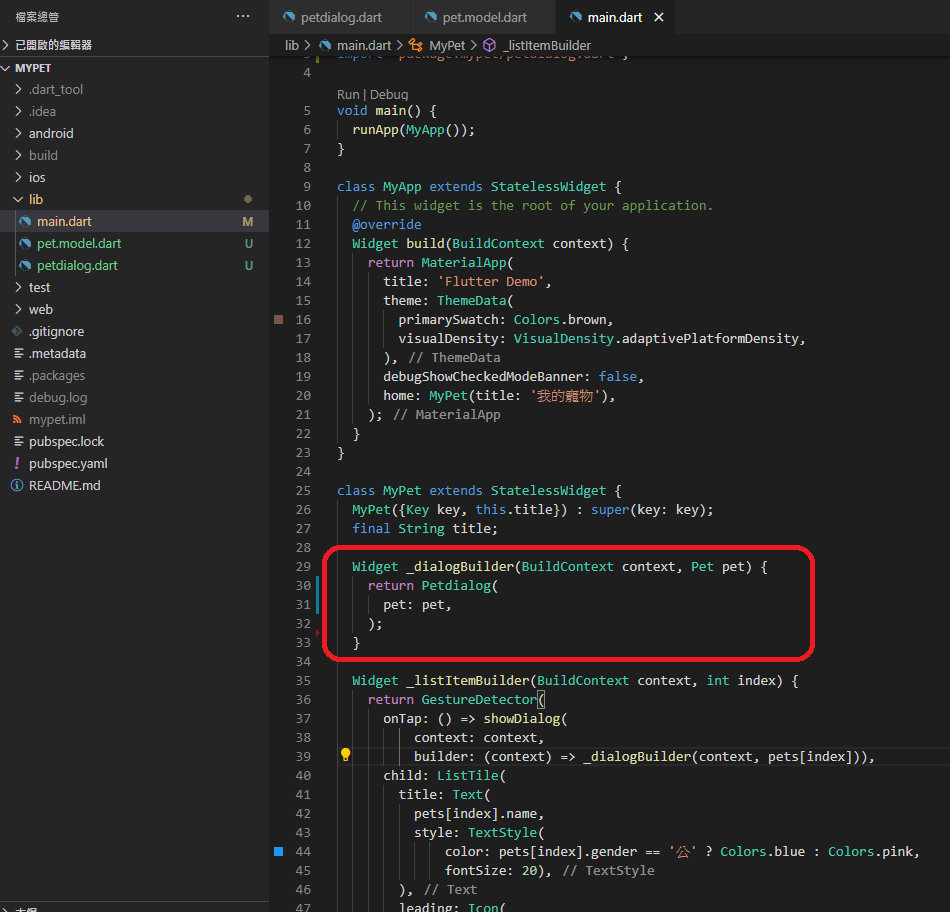
因為我們需要onTap的事件去觸發開啟彈出視窗
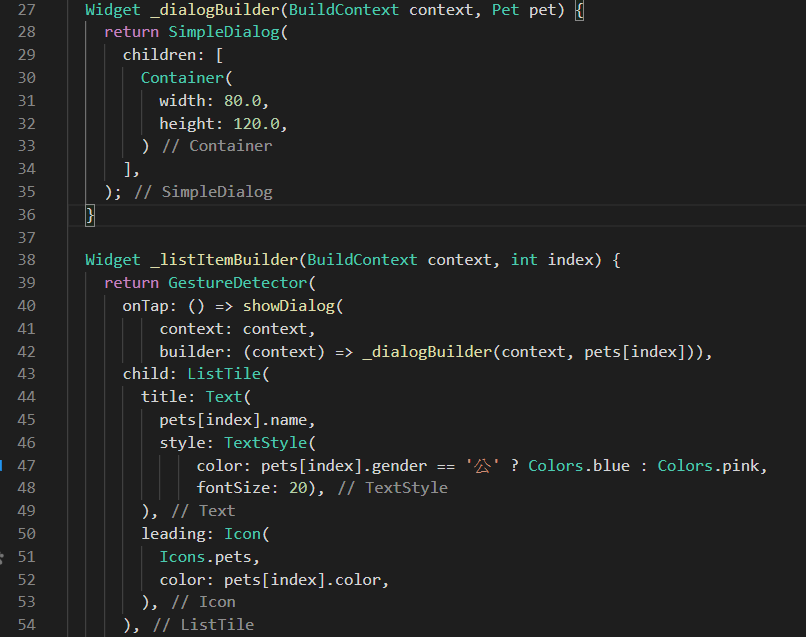
所以就改寫成GestureDetector(第39行)
一樣在builder的地方(第42行)返回一個SimpleDiaglog 的 Widget
在裡面塞一個高120寬80的container
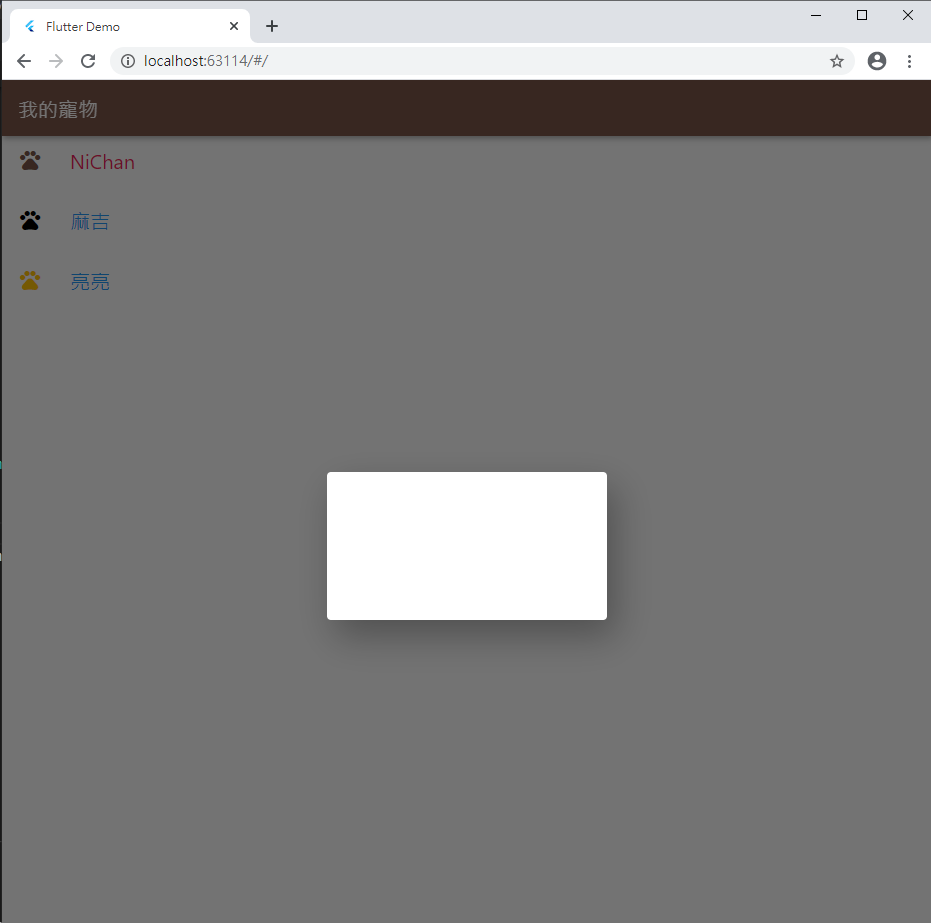
hot restart一下
成功的顯示出Dialog視窗
下一步呢
就是將我們寵物的資訊塞進去視窗裡
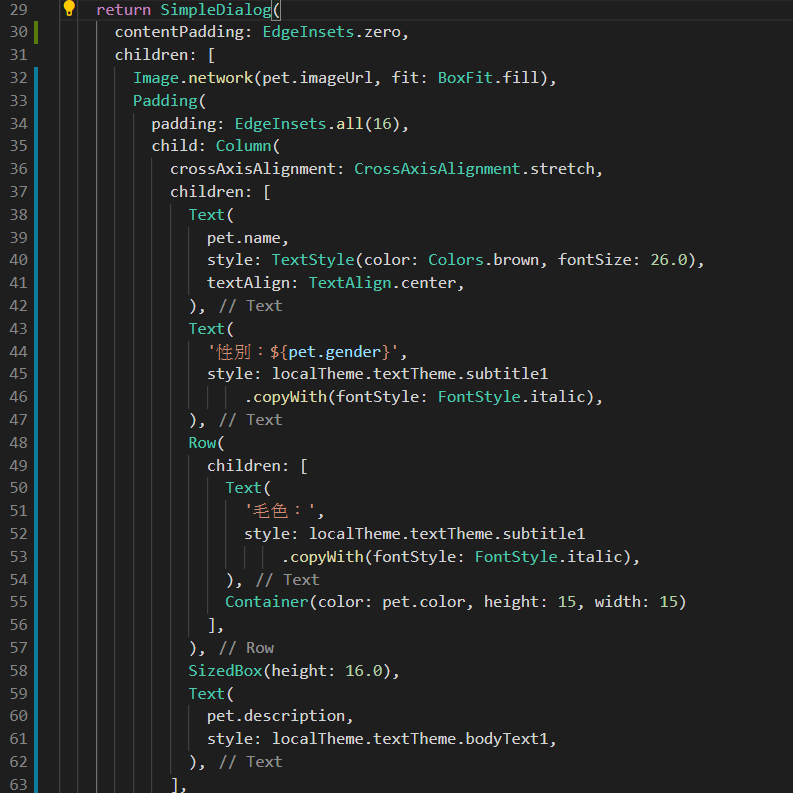
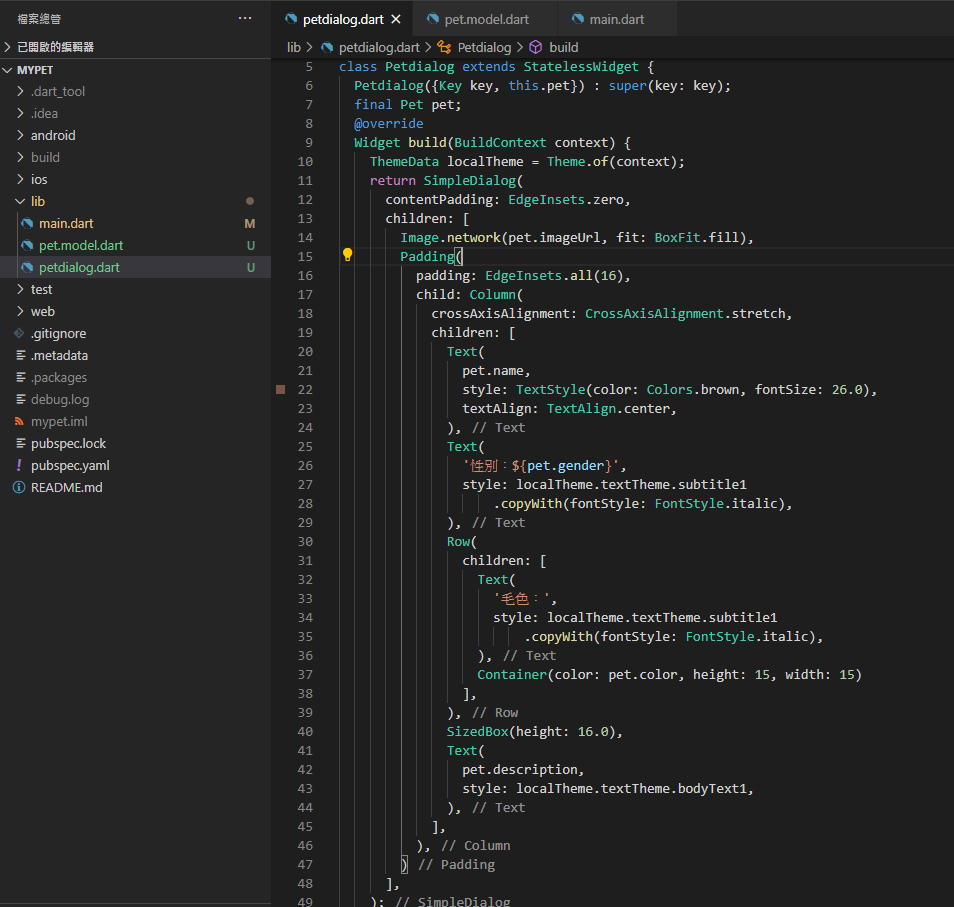
第30行 將視窗的padding設為零
contentPadding: EdgeInsets.zero
第32行 放入圖片
Image.network(pet.imageUrl, fit: BoxFit.fill)
第33行 將圖片與寵物資訊 以 padding 16 區隔開來
Padding(
padding: EdgeInsets.all(16),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [...省略內容],
),
)
並在padding 的widget裡 四段文字內容
分別是 寵物名稱、性別、毛色及描述
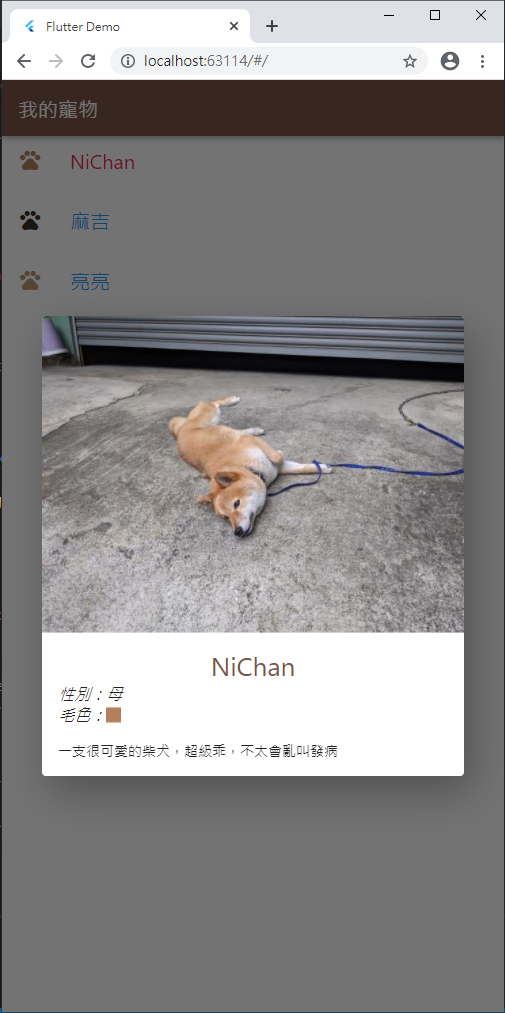
hot restart一下

實際呈現畫面效果
隨著想實現的功能越來越多
main.dart的程式碼內容也越來越腫脹
比新開幕的台中總站夜市人潮還腫脹
哭阿![]() (本來想開幕隔一天的時候去的,被人潮打退了)
(本來想開幕隔一天的時候去的,被人潮打退了)
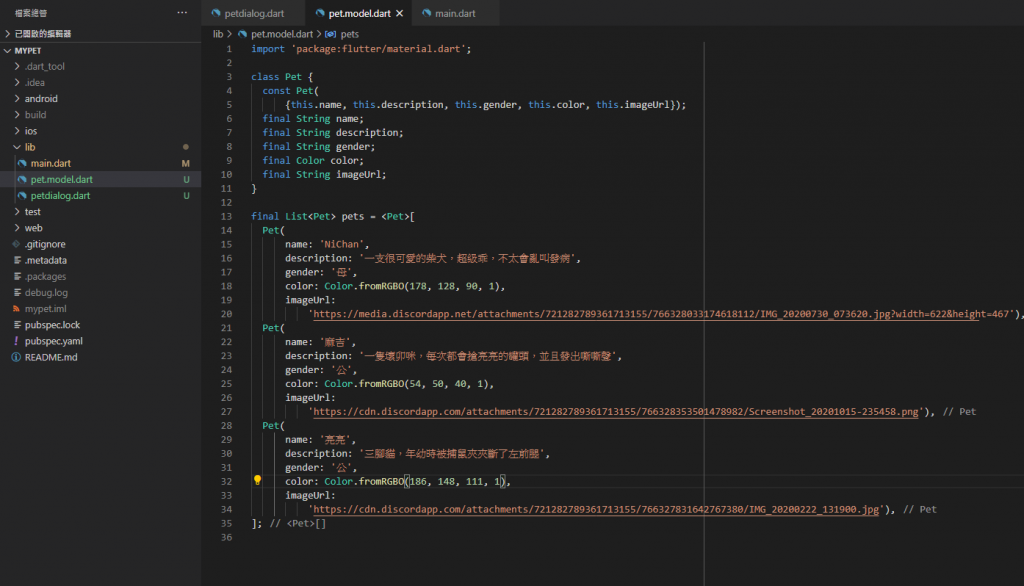
所以我們第一個把動物類別抽出來
第二個把dialog Widget抽出來
這樣子比較好看



這樣切割下來
一個檔案都不超過一百行
我覺得舒服多了![]()
一樣程式碼放在我的個人GitHub上
有興趣的可以點進去看看
GitHub
好啦 又到了小弟弟說再見的環節
下一篇就會開講StatefulWidget
大家明天見
ㄅㄅ
