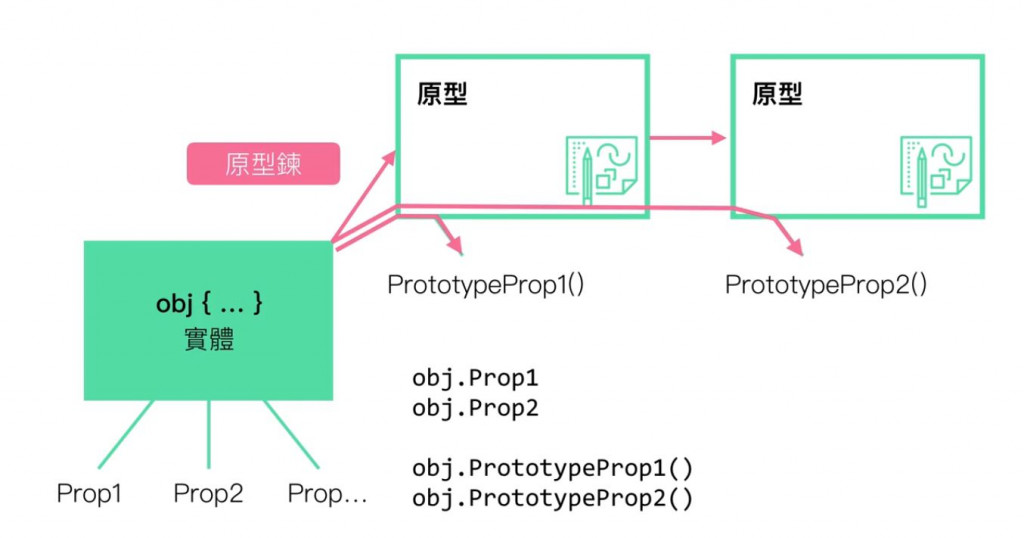
原型
物件會有自己的屬性
原型也是
實體可以繼承原型,原型也可以繼承原型
所以繼承可以一段一段向上繼承,這種繼承方式稱為原型練
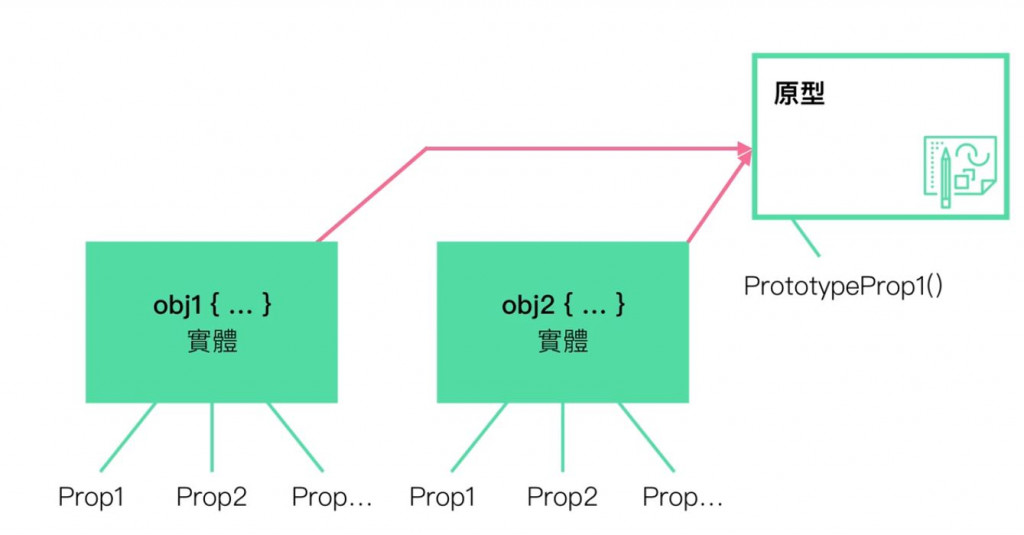
一個原型新增兩個實體
這兩個實體會共用原型的方法
原型特性
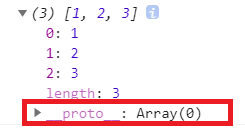
var a = [1,2,3];
console.log(a);
a的原型 (點開proto) 會是陣列原型
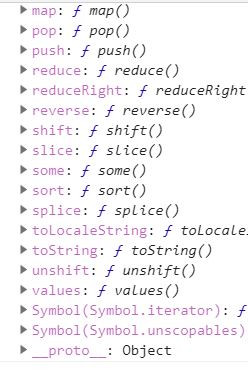
可以看到陣列原型有一個 forEach 方法
當然 實體也可以透過向上查找使用此方法
var a = [1,2,3];
a.forEach(function(i){
console.log(i);
})
再來我們來證明 原型可共用方法與屬性
var a = [1,2,3];
var b = [4,5,6];
// 這裡 __proto__ 並非正式寫法
a.__proto__.getLast = function(){
return this[this.length-1];
}
console.log(a.getLast()); // 3
console.log(b.getLast()); // 6
這裡我們再來看陣列原型上一層是什麼
會發現還有一個 物件原型
我們在物件原型下新增方法,陣列實體也能透過向上查找使用此方法
var a = [1,2,3];
var b = [4,5,6];
var family = {
nickname: '皮傑先生'
}
family.__proto__.getName = function(){
return this.nickname;
}
console.log(family.getName());
a.nickname = '陣列屬性';
console.log(a); // 這裡要注意 陣列長度並不會改變
console.log(a.getName());
使用建構式自定義原型
function Dog(nickname , color , size){
this.nickname = nickname;
this.color = color;
this.size = size;
}
var black = new Dog('小黑','黑色','大'); // 這裡新產生的物件 會把 Dog 作為原型
var white = new Dog('小白','白色','小'); // 這裡新產生的物件 會把 Dog 作為原型
console.dir(Dog); // 會看到有 proyotype屬性 (函式特有屬性)
Dog.prototype.bark = function(){
console.log(this.nickname + '吠叫');
}
console.log(black , white);
black.bark();
white.bark();
// proto 物件上
// prototype 函式上
// 若要在原型上新增方法 最好從它的建構函式去新增
console.log(black.__proto__ === Dog.prototype); // true
那今天的介紹就到這裡
若有任何問題 或 內容有誤
都可以跟我說唷![]()
