屬性列舉與原型的關係
自訂原型 與 原生原型 最大的不同是在可列舉(enumerable)的部分
原生原型enumberable : false;
自訂原型enumberable : true;
這裡舉一個例子
function person(){
}
person.prototype.name = '小明';
var alex = new person();
alex.a = undefined;
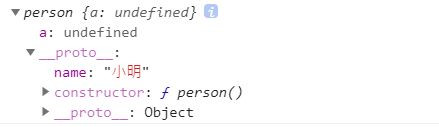
console.log(alex);

會發現 person 原型的 name屬性顏色
與物件原型的屬性顏色不一樣
但它跟我們一般定義屬性的顏色是一樣的
那為什麼都是原型屬性 為什麼顏色會不一樣呢??
我們繼續往下看
// 利用for in 來查看
for(var key in alex){
console.log(key); // a name
}
// 會發現原型的 name 出現,但為什麼原型其他屬性不會被列舉呢??
因為這時候的 name 的 enumerable 為true
我們利用 getOwnPropertyDescriptor 來證明
function person(){
}
person.prototype.name = '小明';
var alex = new person();
alex.a = undefined;
for(var key in alex){
console.log(key); // a name
}
console.log(Object.getOwnPropertyDescriptor(alex,'a')); // enumerable: true
console.log(Object.getOwnPropertyDescriptor(alex.__proto__,'name')); // enumerable: true
console.log(Object.getOwnPropertyDescriptor(alex.__proto__.__proto__,'toString')); // enumerable: false
所以假如我們把 name 的 enumerable改為false
function person(){
}
person.prototype.name = '小明';
Object.defineProperty(person.prototype,'name',{
enumerable: false,
})
var alex = new person();
alex.a = undefined;
console.log(alex);
for(var key in alex){
console.log(key); // a
}
console.log(Object.getOwnPropertyDescriptor(alex,'a')); // enumerable: true
console.log(Object.getOwnPropertyDescriptor(alex.__proto__,'name')); // enumerable: false
console.log(Object.getOwnPropertyDescriptor(alex.__proto__.__proto__,'toString')); // enumerable: false
這樣列舉的東西 只有 a而已
name 無法被列舉
那今天的介紹就到這裡
若有任何問題 或 內容有誤
都可以跟我說唷![]()
