今天我們要先來介紹
Gulp 基本的四個 API 提供使用
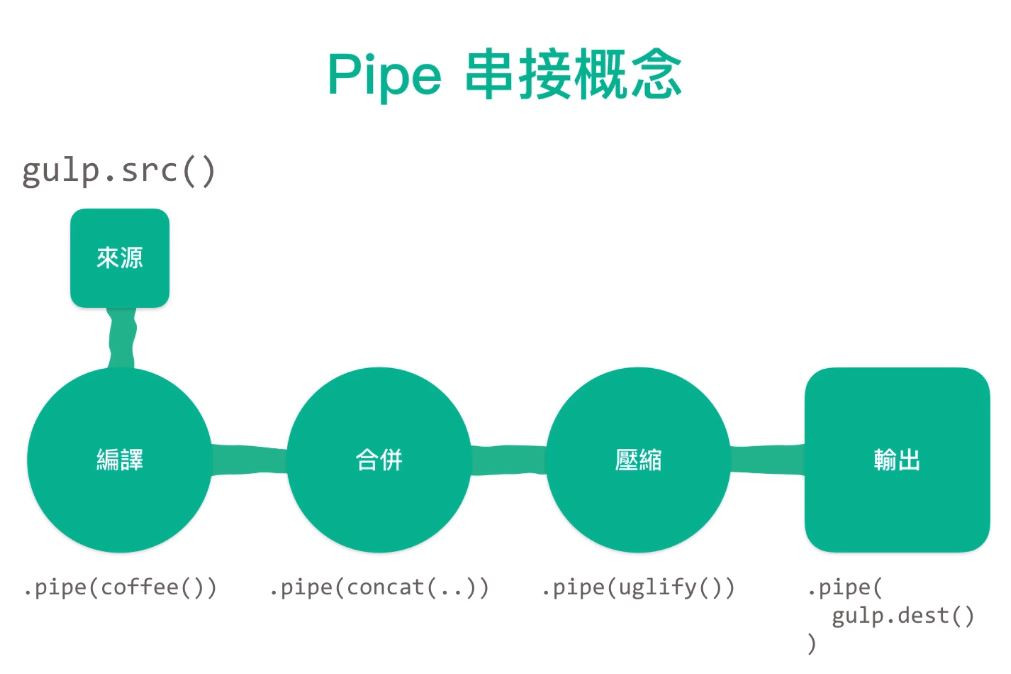
pipe 串接概念
括號裡面
通常會使用 gulp 套件
那我們接下來就介紹第一個套件啦~~
gulp jade
https://www.npmjs.com/package/gulp-jade
首先我們在終端機 輸入
npm install gulp-jade --save
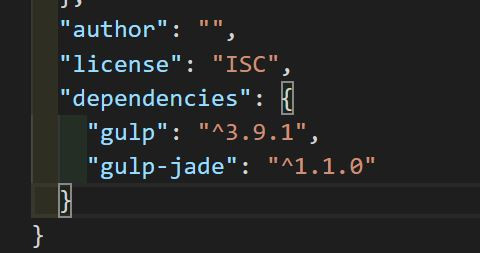
會發現 package.json 會多了一行
"gulp-jade" : 版本號
代表正確安裝

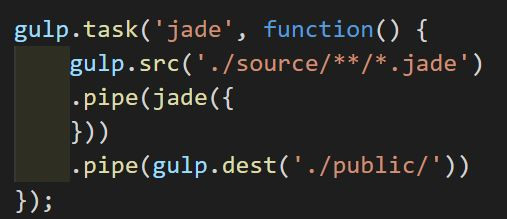
接著我們在 gulpfile 輸入
var jade = require('gulp-jade');
可參考上述 gulp jade 的套件連結介紹
接著我們要把 source資料夾內的 index.jade
輸出到 public

這樣就完成啦
你可以在 終端機輸入 gulp jade
就會發現
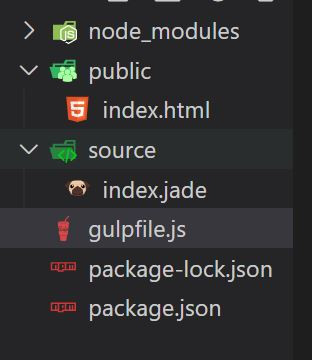
public 資料夾內有 index.html

不過 會發現 這裡的 index.html
會是以一行呈現 (壓縮版本)

若我們不要壓縮
可以加入一個參數
preety: true

那今天的介紹就到這裡啦
若有任何問題 或內容有誤
都可以跟我說唷![]()
