這裡要來介紹如何優化 css
有時候我們因為要加前綴詞(有的舊瀏覽器不支援,所以需要加)
但這會浪費我們大量的時間在查詢資料
為了省時
我們可以加入 gulp-postcss 與 autoprefixer
那我們就要開始介紹 如何安裝與使用
這裡我們會介紹3種方式
第一種:
var postcss = require('gulp-postcss');
const autoprefixer = require('gulp-autoprefixer');
last 5 version
> 1%
IE 10 # sorry
在sass任務下 新增一個 plugin
gulp.task('sass', function () {
var plugins = [
autoprefixer(),
];
return gulp.src('./source/scss/**/*.scss')
.pipe(plumber())
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./public/css'));
});
由於
.pipe(sass().on('error', sass.logError)) 此時已經編譯完成
所以在他後面
可強化它的css(ex:前綴詞)
所以加入
.pipe(postcss(plugins))
這裡要注意
postcss 可以載入大量插件,autoprefixer 只是其中一個
body {
background-color: blue; }
.card {
-webkit-transform: rotate(120);
-ms-transform: rotate(120);
transform: rotate(120); }
附上此方法的程式碼
gulpfile檔
var gulp = require('gulp');
var jade = require('gulp-jade');
var sass = require('gulp-sass');
var plumber = require('gulp-plumber');
var postcss = require('gulp-postcss');
var autoprefixer = require('autoprefixer');
gulp.task('jade', function() {
gulp.src('./source/**/*.jade')
.pipe(plumber())
.pipe(jade({
pretty: true
}))
.pipe(gulp.dest('./public/'))
});
gulp.task('sass', function () {
var plugins = [
autoprefixer(),
];
return gulp.src('./source/scss/**/*.scss')
.pipe(plumber())
.pipe(sass().on('error', sass.logError))
.pipe(postcss(plugins))
.pipe(gulp.dest('./public/css'));
});
gulp.task('watch', function () {
gulp.watch('./source/scss/**/*.scss', ['sass']);
});
gulp.task('default',['jade','sass','watch']);
.browserslitrc (此為瀏覽器規則 可自行設定)
last 1 version
> 5%
第二種方法
我們不新增 .browserslitr
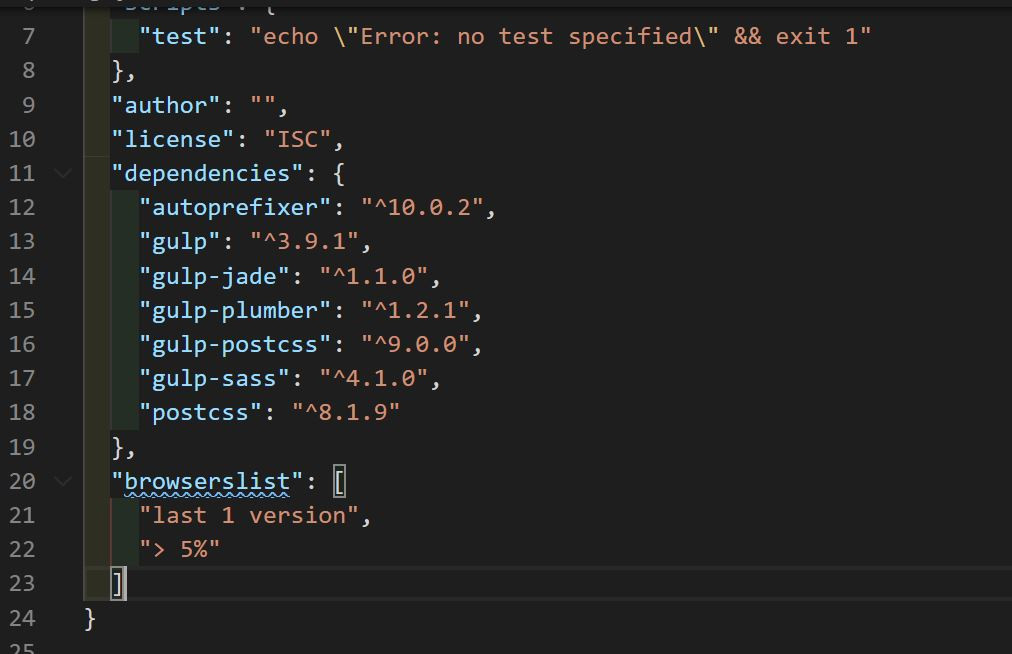
直接在package.json檔 輸入
"browserslist": [
"last 1 version",
"> 5%"
]
移除
var plugins = [
autoprefixer(),
];
並修改
.pipe(postcss(plugins))
為
.pipe(postcss([autoprefixer()]))
最後輸入 gulp
結果會是一樣的
第三種
如果不想要安裝 gulp-postcss、autoprefixer
也可以改用別人整合好的套件
輸入 npm install --save gulp-autoprefixer
引入 const autoprefixer = require('gulp-autoprefixer');
並加上 .pipe(autoprefixer())
就大功告成啦~~
那今天的介紹就到這裡
若有任何問題 或 內容有誤
都可以跟我說唷![]()
