npm install --save (產品用)
npm install --save-dev (開發用)
以 Heroku 來說
它就無法使用 --save-dev 所安裝的套件
那要怎麼切換他們呢??
這裡我們先
npm install coffee-script --save
npm install gulp --save-dev
安裝完後
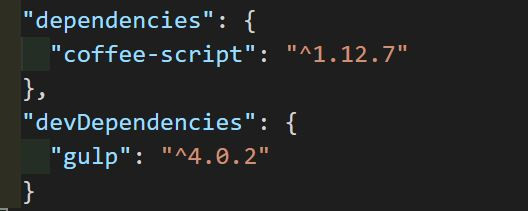
我們看看 package.json
會發現一個是 devDependencies 開發環境
若這時我們將 node_nodules刪除
我們知道 npm install
會將所有環境的套件都安裝
但我們只安裝產品化裡面的套件
要怎麼執行
這裡必須輸入
npm install --only=prod
或是
npm install --production
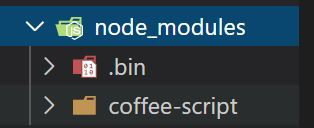
會發現只有安裝 coffee-script
那我們只安裝開發環境套件
npm install --only=dev
這裡在舉一個狀況
若我們npm install後
不要 dev 的環境
該怎麼寫呢
npm prune --prod
會保留產品化環境的套件
那今天的介紹就到這裡
若有任何問題 或 內容有誤
都可以跟我說唷![]()
