*** 將在這裡記錄在開發 Windows Web Form for ASP.NET 時的小筆記 ***
Example:
<a href="javascript:Method()>....
Example:
在HTML 裡面:
<a id="name" runat="server" onserverclick="Method">......
在 C# 裡面:
protected void Method(object sender, EventArgs e) { }
* C# 使用 JavaScript (網址: https://www.itread01.com/content/1547012188.html)
protected void OnClick(object sender, EventArgs e) {
ScriptManager.RegisterClientScriptBlock(this, this.GetType(), "Name", "Function()", true);
}
發生問題﹔ WebForms UnobtrusiveValidationMode 需要 'jquery' 的 ScriptResourceMapping。請加入 ScriptResourceMapping 命名的 jquery (區分大小寫)。
解決方法﹔ 在CS檔案中的page_load() 裡面新增 UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
參考網址 ﹔ https://dotblogs.com.tw/rainmaker/2013/05/03/102768
使用方法 ﹔https://goodlucky.pixnet.net/blog/post/28745322
範例:
程式碼如下: (清空使用者所輸入的資料)
for (int j = 0; j <= form1.Controls.Count - 1;j++) {
if (form1.Controls[j].GetType().ToString().Equals("System.Web.UI.WebControls.TextBox")) {
System.Web.UI.WebControls.TextBox tb = (System.Web.UI.WebControls.TextBox)form1.Controls[j];
tb.Text = "";
}
if (form1.Controls[j].GetType().ToString().Equals("System.Web.UI.WebControls.CheckBox"))
{
System.Web.UI.WebControls.CheckBox cb = (System.Web.UI.WebControls.CheckBox)form1.Controls[j];
cb.Checked = false;
}
}
將所有 CheckBox 先放入陣列,並統一將CheckBox事件設為同一個
程式碼(範例):
String str = ((System.Web.UI.WebControls.CheckBox)sender).Text;
ViewState["sb1"] = str;
System.Web.UI.WebControls.CheckBox[] cbs = new System.Web.UI.WebControls.CheckBox[] {
CheckBox11,CheckBox12,CheckBox13,CheckBox14,CheckBox15,CheckBox16,
};
foreach(System.Web.UI.WebControls.CheckBox c in cbs) {
if (!c.Text.Equals(str)) {
c.Checked = false;
}
}
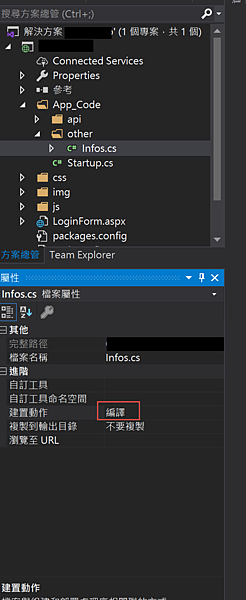
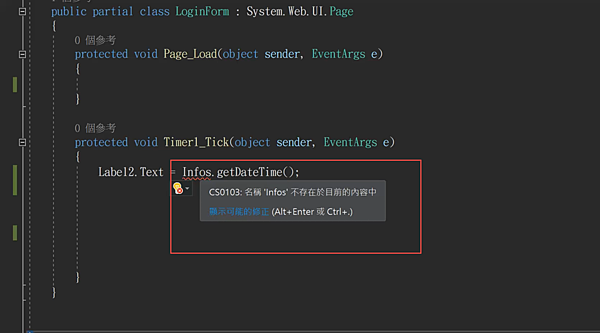
在某個Form.cs裡面使用其他的cs結果報錯:(如下圖)

參考此網址終於找到解決方法
參考網址 : https://blog.csdn.net/younghaiqing/article/details/71627959
更改該cs的建置動作----改為 [ 編譯 ]