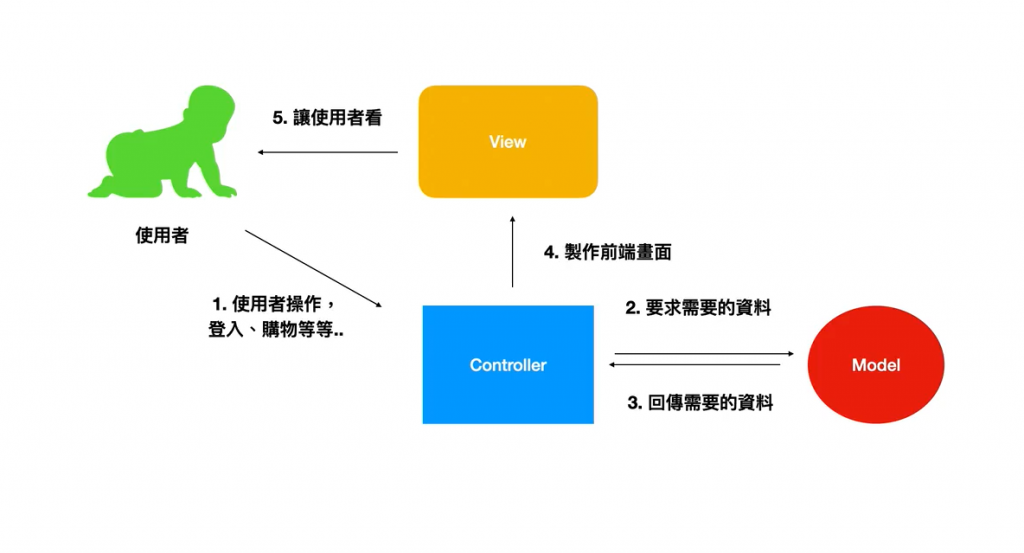
MVC即是一種「網站架構流程」
簡介:將接收到的訊息,轉發到該去的地方
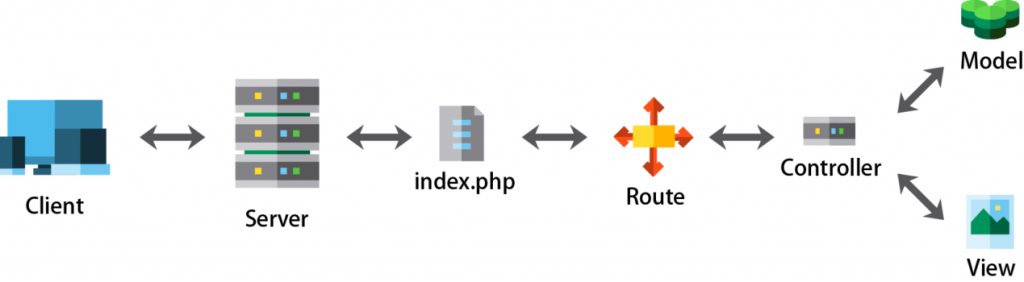
流程:根據Client端要求的網址,Route將所要求邏輯,轉發給對應的Controller進行處裡。
簡介:用來處理網頁要求之「應用程式邏輯」。
流程:向Model要資料,並製作成前端畫面。
流程:向資料庫取出資料,並回傳需求資料回Controller。
簡介:用來處理網頁要求之「畫面呈現邏輯」。
整個網站的入口就是位於 /public/index.php ,由它去叫laravel開始動作,然後根據Client端要求的網址,Route會去轉給對應的Controller,經過處理後回傳View給Client。

Console - 指令檔案
Exception - 除錯檔案
Http>> Controllers - 控制器檔案
Http>> Middleware - 中間件檔案
Models - 資料模塊檔案
Providers - 套件服務(將邏輯打包成服務。常來此處更改套件的設定與使用方式)
config - 設定參數(ex:連到哪個database,email發到哪個server)
database - 資料庫檔案(ex:製作假資料、設定啟動Server要預設產生的資料)
public - 靜態檔案(圖片、PDF檔)
resources - 包含(css、js、lang、views)
