今天讀到Theme主題實作,剛好又是app主題色系變化。這次採用setTheme和Style來切換。
<resources>
<!-- 原本的 -->
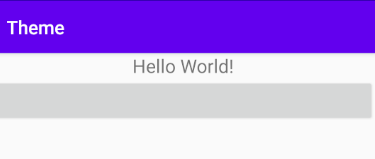
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- 我新增的 -->
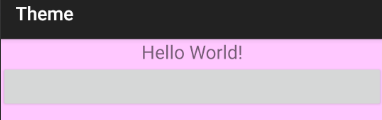
<style name="AppTheme.Translucent" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="android:windowBackground">@color/pink</item>
<item name="android:colorForeground">@color/white</item>
<item name="android:colorBackground">@color/pink</item>
</style>
</resources>
@Override
protected void onCreate(Bundle savedInstanceState) {
//一定要打在super.onCreate和setContentView的上面
setTheme(R.style.AppTheme_Translucent);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}


這次利用setTheme的方法直接做切換的也是寫死的,不太能用spinner和button做切換(我菜)。但像DAY1那篇用layout就必須重複多做幾次不同色調layout,東西一多工程量也挺大的,一改也要動全身。如過要能活動式必須要利用animation來輔助,不過那就是另外一個世界了,等之後練習到animation再來試試看。
