先介紹一下Props與$emit的功用
Props:父層若要將內容傳遞進去子層元件就需要用到props這個屬性。
再命名上需要注意的是:
子層Props使用駝峰式命名的話,外層則必須使用 - 的符號來做命名
舉例來說:
父層的屬性名稱 :item-data = "msg"
則子層的屬性名稱必須為駝峰式命名 props:[itemData]
<div id="app">
<my-component :item-data = "msg"></my-component>
</div>
Vue.component('my-component', {
template: `<div>
any do something
</div>`,
props: ['itemData']
})
$emit:當子層元件要將資料傳遞到父層時,就需要使用$emit這個屬性來傳遞。
但今天的重點並不是要介紹Props,而是要介紹$emit
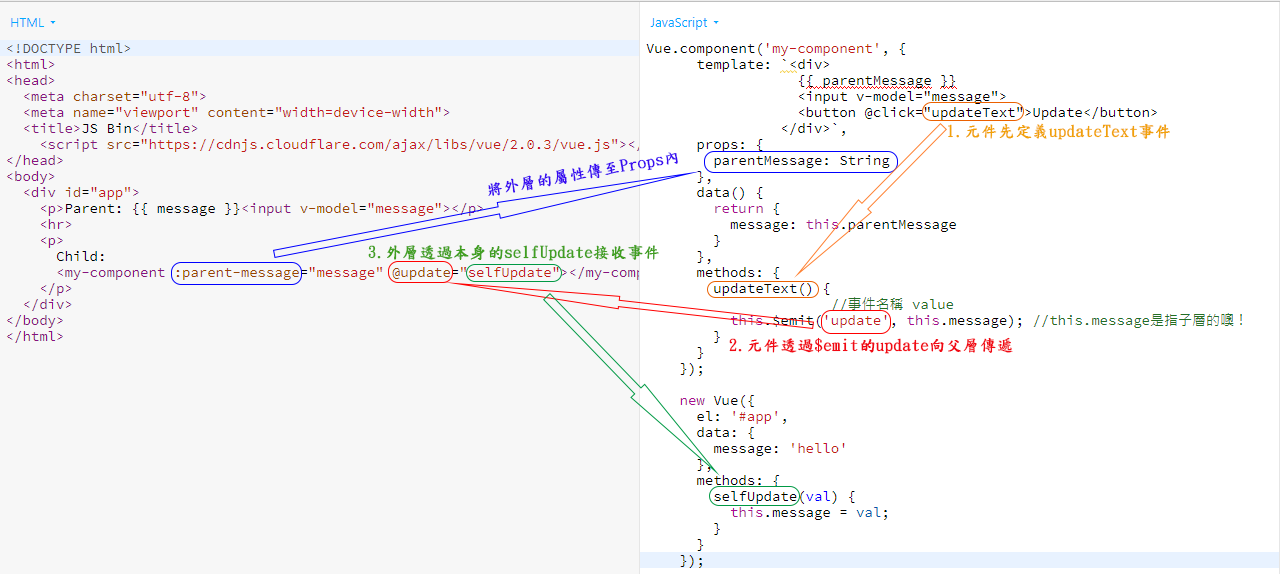
廢話不多說,我就直接上圖了

看完圖片的說明後有沒有更加了解了一些呢?
雖然說這只是基本的題型,但有進步就好
結論就是口訣背單字:props in, $emit out
