Cookie
Cookie 是伺服器(Server)傳送給瀏覽器(Client)的一小片段資料,並請瀏覽器保存起來,以便往後向相同的伺服器發送請求時,附上這 Cookie 的資料。
Cookie 常見用途
1. 儲存和追蹤使用者行為
2. 儲存用戶登入、購物車等伺服器所需的資訊
3. 儲存使用者設定和偏好等
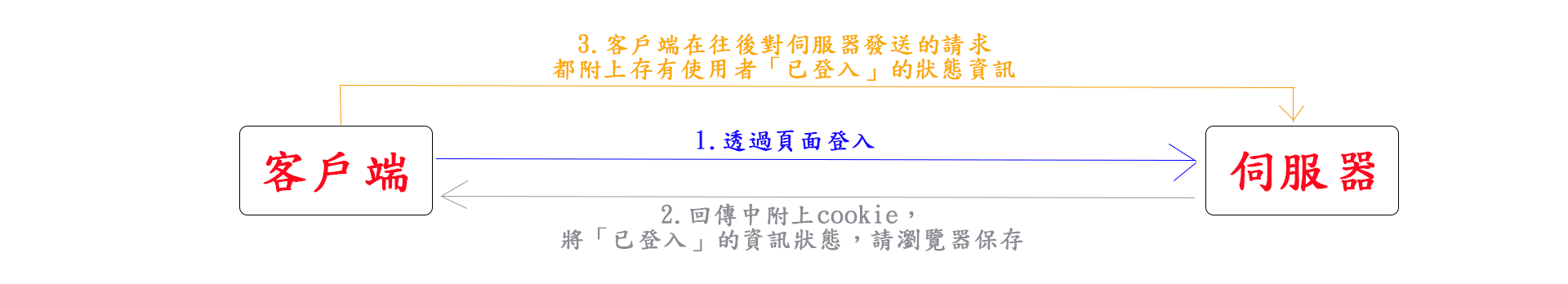
基本用戶登入流程範例
1. 使用者透過瀏覽器登入畫面登入
2. 伺服器端通過驗證後,可以將使用者「已經登入」的資訊附在 Cookie 中回傳,並請瀏覽器保存起來
3. 往後,每當瀏覽器對伺服器發出請求時,會一併附上存有使用者「已經登入」狀態資訊的 Cookie 給伺服器
4. 伺服器透過 Cookie 就能辨識這位使用者已經通過驗證
使用 Cookie 傳送重要資訊的安全性隱憂
透過 Cookie,我們的確達成目標,讓伺服器可以在往後透過客戶端發出的請求,辨識使用者及其登入狀態,非常方便。然而這些資訊其實用戶是有機會可以在瀏覽器中修改的,因此使用者能透過串改 Cookie 上的Value
因此儘量避免將敏感資訊透過
Cookie存在客戶端
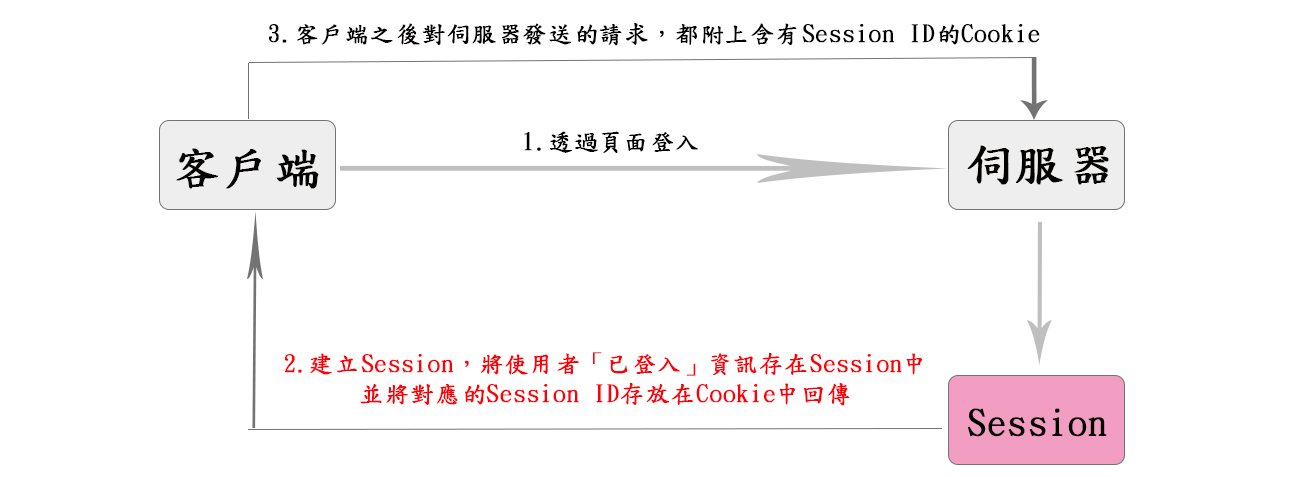
SessionSession 會將使用者的敏感資訊存放在伺服器端,並創建一個相對應且獨特的 ID(Session ID),在回傳給客戶端的 Cookie 中一併附上,未來客戶端只要附上含有這個 Session ID 的 Cookie 給伺服器,伺服器就能匹配相對應的 Session
透過實例來了解Cookie和Session的差別吧~
試想 Cookie是一張領餐的號碼牌,而Session是一張數位會員卡,可以將你的個人資料、交易記錄、餐點細節與喜好...等,都記錄在你的數位會員卡裡,讓系統能夠快速辨別你的身分,解決號碼牌遺失的問題。
因此重要的資訊,並不建議存放在客戶端,容易遭到有心人士竄改
可改存放在Session內,相對的安全許多!
再專案中安裝Session吧
載入Session
安裝express-session套件
$ npm install express-session
引入 express-session 套件
const session = require('express-session')
