啟動程式先導入Login元件
ng generate component [component_name]
ng generate module [module_name]
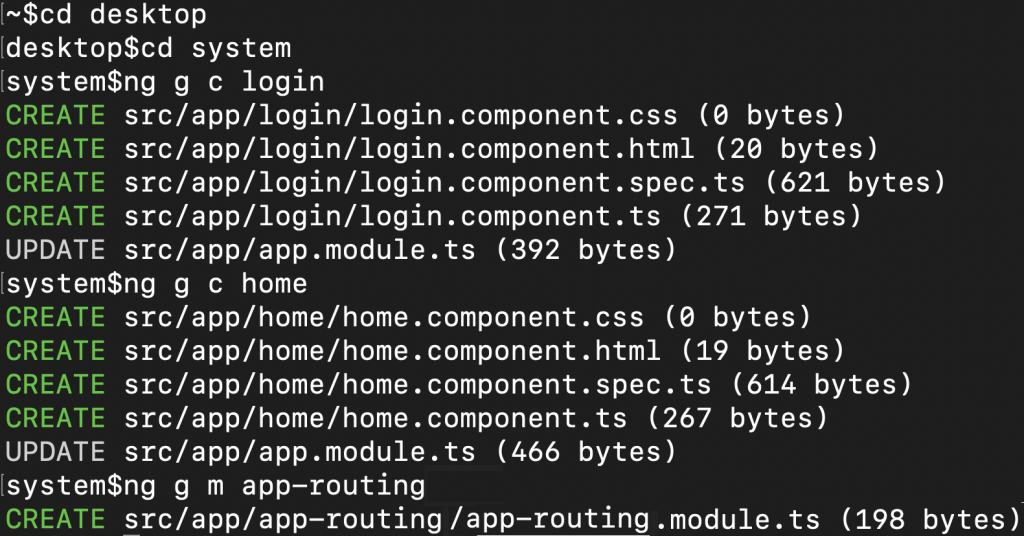
新增login元件、home元件 範例:
ng g c loginng g c home
新增app-routing模組 範例:ng g m app-routing

app-routing.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
// 引用的模組、元件
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from '../home/home.component';
import { LoginComponent } from '../login/login.component';
// 建立路由規則
const appRoutes: Routes = [
{ path: '', redirectTo:'login',pathMatch:'full' },
{ path: 'login', component: LoginComponent },
{ path: 'home', component: HomeComponent },
{ path: '**', redirectTo:''}
]
// 模組設定
@NgModule({
declarations: [],
imports: [
CommonModule,
RouterModule.forRoot(
appRoutes, { enableTracing: false }
)
],
exports: [
RouterModule
]
})
export class AppRoutingModule { }
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// 引用的模組、元件
import { LoginComponent } from './login/login.component';
import { HomeComponent } from './home/home.component';
import { AppRoutingModule } from './app-routing/app-routing.module';
// 模組設定
@NgModule({
declarations: [
AppComponent,
LoginComponent,
HomeComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.html
<router-outlet></router-outlet>
ng serve --open --port [XXXX]
範例
ng serve --open --port 9985