
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { LoginComponent } from './login/login.component';
import { HomeComponent } from './home/home.component';
import { AppRoutingModule } from './app-routing/app-routing.module';
// 引用的模組、元件
import {FormsModule} from '@angular/forms';
// 模組設定
@NgModule({
declarations: [
AppComponent,
LoginComponent,
HomeComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }

login.component.ts
import { Component, OnInit } from '@angular/core';
// 引用的模組
import { Router } from '@angular/router';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent implements OnInit {
constructor(private router: Router) { }
ngOnInit(): void {
}
//宣告acct,pwd去接html[(ngModel)]的value
public acct: string | undefined;
public pwd: string | undefined;
public login() {
//回傳資料給後端做確認
//我們先做個假資料,可以判斷 登入成功 或 登入失敗
let username="joor";
let userpwd="55688";
if (this.acct == username && this.pwd == userpwd ) {
this.router.navigate(['home']);
} else {
alert("登入失敗");
this.acct = "";
this.pwd = "";
}
}
}
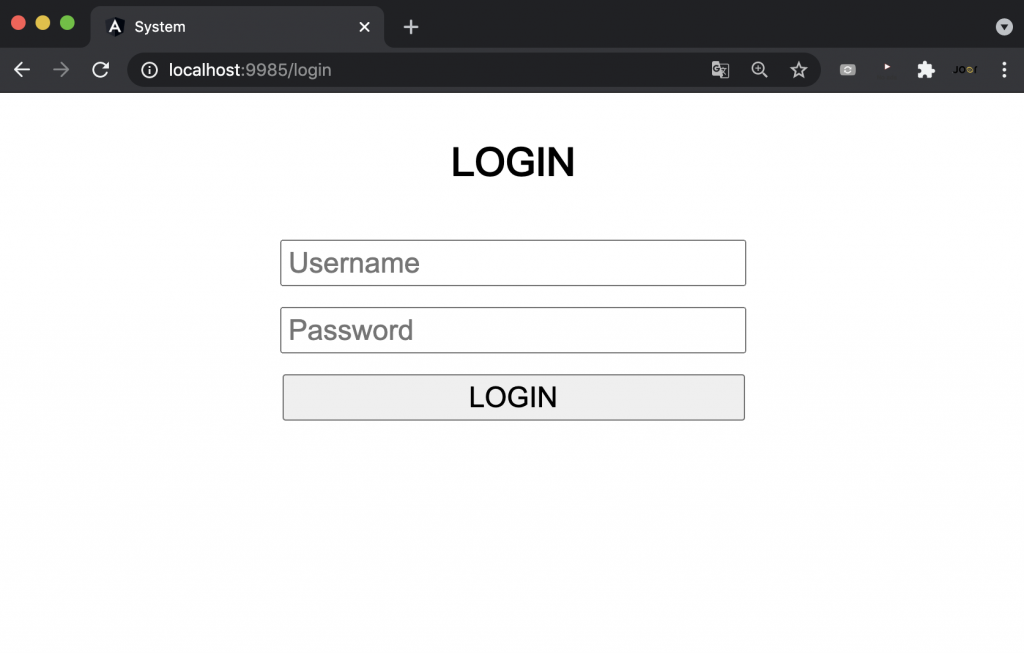
login.component.html
<div style="text-align:center;margin:0px auto;width:300px;height:250px;">
<div style=" text-align:center ">
<h3>LOGIN</h3>
</div>
<div style="width:100%;text-align:center;margin-bottom:30px;margin-top:10px">
<div><input class="input" type='text' [(ngModel)]="acct" placeholder="Username"></div>
<div><input class="input" type='text' [(ngModel)]="pwd" placeholder="Password"></div>
<div><button class="loginbtn" (click)="login()">LOGIN</button></div>
</div>
</div>
login.component.css
.input{
text-align: left;
width: 70%;
margin-bottom:5px;
margin-top:5px;
}
.loginbtn{
width: 72%;
margin-bottom:5px;
margin-top:5px;
}
ng serve --open --port [XXXX]
範例
ng serve --open --port 9985
帳號joor
密碼55688

上一篇
[下一篇]待續。。。
