Span可以做到的事情有很多,如
-更改特定位置的字體顏色/大小
-新增項目符號
-可點擊
-換行等等功能
圖片來源-https://northbei.gitbooks.io/android_development_note/content/anything/spannablestring.html
一、先設定顏色
首先先創立幾個 String的變數
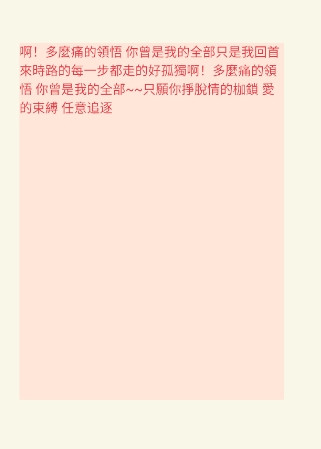
val str1 = "啊!多麼痛的領悟 你曾是我的全部"
val str2 = "只是我回首來時路的每一步都走的好孤獨"
val str3 = "啊!多麼痛的領悟 你曾是我的全部~~"
val str4 = "只願你掙脫情的枷鎖 愛的束縛 任意追逐"
val str5 = "別再為愛受苦"
再過來建立 SpannableStringBuilder()的實例化
val span = SpannableStringBuilder()
好的,這邊可以看到實例化了一個SpannableStringBuilder(),
它還有另外一個名為 SpannableString()的東西。
那兩個的差別是
接下來來設定顏色
span.append(str2)
span.setSpan(ForegroundColorSpan(Color.RED),0,str2.length,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
span.append(str3)
span.insert(0,str1)
span.append(str4)
tv.text= span
1.ForgroundColorSpan(Color.Red),文字顏色
也可以透過以下方法去拿 @color的資源
ContextCompat.getColor(requireActivity(),R.color.brown)
2.第二個參數填寫start: 代表start的位置,也就是第一個字
3.第三個參數填寫end:代表改變end的位置,效果在這個位置不會顯示
4.第四個參數填寫作用區域,有以下選擇
我的理解是:把 EXCLUSIVE想成不包含
INCLUSIVE 想成包含
包含的意思是是否效果擴及到其他Text文本,及假設你是在str2設立效果,
那是否前後Text文本(如str1)是否也要有擴及效果

等等會來實際看效果圖
因為我們setSpan的地方是設定str2,所以請以它為基準點
val str2 = "只是我回首來時路的每一步都走的好孤獨"
span.setSpan(ForegroundColorSpan(Color.RED),0,str2.length,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
SPAN_EXCLUSIVE_EXCLUSIVE:前後不含效果

SPAN_EXCLUSIVE_INCLUSIVE:前面無效果,後面有
SPAN_INCLUSIVE_EXCLUSIVE:前有,後無效果
SPAN_INCLUSIVE_INCLUSIVE:前後皆有效果
回到剛剛的code
span.append(str2)
span.setSpan(ForegroundColorSpan(Color.RED),0,str2.length,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
span.append(str3)
span.insert(0,str1)
span.append(str4)
tv.text= span
二、設定Size
val str1 = "啊!多麼痛的領悟 你曾是我的全部"
val span = SpannableString(str1)
span.setSpan(RelativeSizeSpan(1.5F),0,3,Spanned.SPAN_EXCLUSIVE_INCLUSIVE)
tv.text= span
設置大小有兩個方式
val absoluteSize = AbsoluteSizeSpan(50,true)
val span = SpannableString(str1)
span.setSpan(absoluteSize,1,3,Spanned.SPAN_INCLUSIVE_INCLUSIVE)
-AbsoluteSizeSpan(50,true):第一個參數填寫 size,第二個填寫boolean
true表示單位是dp,預設是false,表示單位是px
-setSpan的參數(第一個為剛剛的AbsokuteSizeSpan,第二個為start,第三個為end)
span.setSpan(RelativeSizeSpan(1.5F),0,3,Spanned.SPAN_EXCLUSIVE_INCLUSIVE)
tv.text= span
可以看到第一個參數,裡面是Float,是相對現有文字大小
三、文字中圖片
val span = SpannableString(str1)
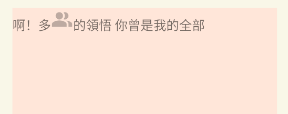
val imageSpan = ImageSpan(requireActivity(),R.drawable.ic_people,ImageSpan.ALIGN_BASELINE)
span.setSpan(imageSpan,3,5,Spanned.SPAN_EXCLUSIVE_INCLUSIVE)
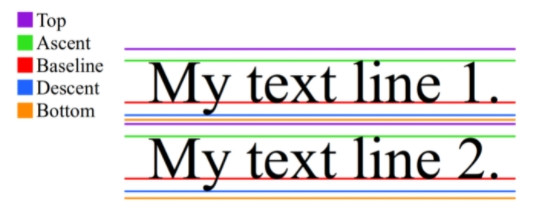
ImageSpan(requireActivity(),R.drawable.ic_people,ImageSpan.ALIGN_BASELINE):
第一參數選擇圖片,第二個選擇對齊方式
可以參考下圖

圖片來源-https://northbei.gitbooks.io/android_development_note/content/anything/spannablestring.html
這邊要注意,setSpan(imageSpan,3,5,Spanned.SPAN_EXCLUSIVE_INCLUSIVE)
裡面的 start跟end,是代表要被替代的位置,所以不會顯示
參考: https://northbei.gitbooks.io/android_development_note/content/anything/spannablestring.html
https://developer.android.com/guide/topics/text/spans?hl=zh-cn
還有許多功能,大家可以探索看看!!!
