雖然他愛著所有的佈署方式,Netlify 老爹心裡有著特別中意的一種,那是他最年輕的佈署方式,在 2019 年推出,僅有 2 年歷史的 Netlify Dev。
~節錄自《而 Netlify 的回音蕩漾》
在上一篇的文章中,我們認識了一個新朋友 Netlify,他提供了託管前端靜態網站以及後端無伺服器運算的服務,對於我們這些非重度使用者而言,這些服務內容可以說是完全免費。事實上,Netlify 的好,除了近乎佛系的收費規則之外,在佈署方式的設計上,他也是用心良苦。為了讓程式設計師們可以更心無旁鶩的構思服務、撰寫程式碼,而不要花費過多的心思在 DevOps,他提供了三種相當輕鬆而且有趣的佈署程式碼的方式,分別是 Netlify Drop、Netlify Continuous Deployment、以及 Netlify Dev。上一篇文章,大家應該已經見識到 Netlify Drop 的方便與強大了,今天我們就來看看另外兩種方式又會給我們帶來什麼新的驚喜呢?
所謂的 Continuous Deployment,持續佈署,意指程式原始碼一經改動,驗證核可 / 測試通過之後,便會自動自發的佈署到生產環境的伺服器上,完全不經過人為干預。也就是說使用者拿到的,永遠是最新一版程式碼運作的結果。持續佈署這個概念帶來許多好處,諸如快速,安全、永遠提供使用者最新最佳化的體驗。因此在現今 Continuous Deployment 大行其道的當下,Netlify 怎麼會錯過這種佈署方式呢。
Netlify Continuous Deployment 的概念很簡單,只要先把我們的程式碼放到 GitHub、GitLab、Bitbucket 這三種版本控制系統上的任何一個,並且告訴 Netlify 我們程式碼儲存的位置,讓 Netlify 可以讀取這些程式碼。接著,只要我們的程式碼透過版本控制系統修改,Netlify 馬上就會知道,並根據這些程式碼重新建構靜態網站 (以及無伺服器運算函式),然後發佈到 Netlify 的伺服器上。如此一來,就完成持續佈署的循環,提供使用者最即時的內容 / 服務。
看我囉哩叭唆了一堆,實際上操作起來相當簡單,同樣的,Netlify 也在 Youtube 上提供了精彩的示範影片➀。想要完成持續佈署嗎?套一句漫畫《死神》裡面,潮男茶渡泰虎的千古名言:
「兩分鐘便可結束。」
-- 茶渡泰虎
大家可以一邊欣賞 Netlify 發布的示範影片,一邊看我在這裡講解分解動作。
首先把程式碼放到版本控制服務平台 GitHub、GitLab、或 Bitbucket 當中。我只用過 GitHub,就先以 GitHub 為例子來示範。
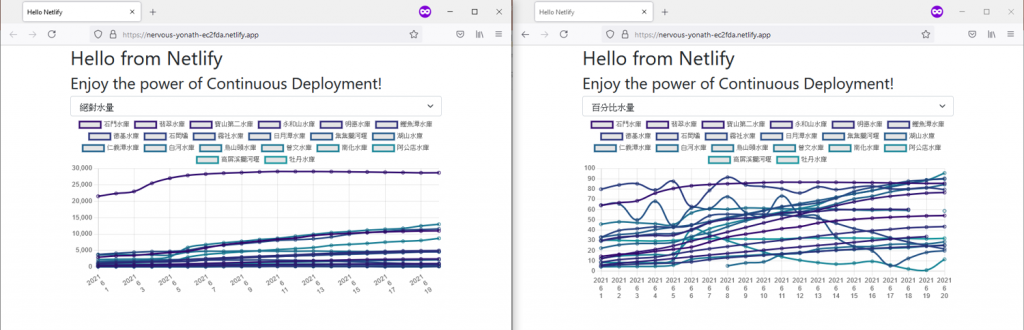
這邊是我想要發布的網站的程式碼。由於前一陣子水情相當吃緊,大家對於水庫的水量都非常關心,梅雨季那一周,不少人會在 Youtube 上觀看石門水庫即時影像,為的就是要知道雨到底有沒有下在水庫集水區。經濟部水利署的官網上,公布有每日全台各地水庫的水情資訊,我們今天要佈署在 Netlify 上面的網站,就是以 React 網頁框架為主,從經濟部水利署上抓取 20 天份的資料後,以 Chart.js 繪製成圖表的即時水情觀測網站。由於網頁內容並不是今天的重點,因此我沒有打算要針對網頁相關的程式碼做過多的講解。除了netlify.toml這個檔案之外。
netlify.toml
[build]
publish="build"
[[redirects]]
from = "/storage/api"
to = "https://fhy.wra.gov.tw/ReservoirPage_2011/StorageCapacity.aspx"
status = 200
這個檔案算是 Netlify 專屬的設定檔➁。裡面提供的資訊讓 Netlify 在幫我們佈署網站時可以很明確的知道我們的需求,諸如建構靜態網站時,需要執行的指令 (Build command)、靜態網站所存放的資料夾位置 (Build folder)、網站轉址設定等等。
因為我用了 React 作為前端網頁架構,在執行完 React 建構指令之後,靜態網站會存放在build這個資料夾當中,所以有這麼一個項目:
[build]
publish="build"
此外,還記得第 36 天當中,我們有介紹過 Netlify Redirects 這個功能。當時是將轉址的相關設定寫在_redirects這個檔案裡。而今天我們提供第二種作法:
[[redirects]]
from = "/storage/api"
to = "https://fhy.wra.gov.tw/ReservoirPage_2011/StorageCapacity.aspx"
status = 200
看起來是不是也很一目了然呢?當使用者呼叫/storage/api這個網址時,Netlify Redirects 的代理伺服器就會自動向https://fhy.wra.gov.tw/ReservoirPage_2011/StorageCapacity.aspx發出請求,並且回傳相關回應。如此,就可以避免前端網頁最困擾的跨來源資源共享 (CORS) 的問題。
【註】
若仍是要使用_redirects來定義轉址需求,那_redirects這個檔案必須要在build資料夾內才行。因為經過 React 編譯過後的靜態網站,會存放在build,而 Netlify 最後會發佈出去的,也是存在build內的相關內容。
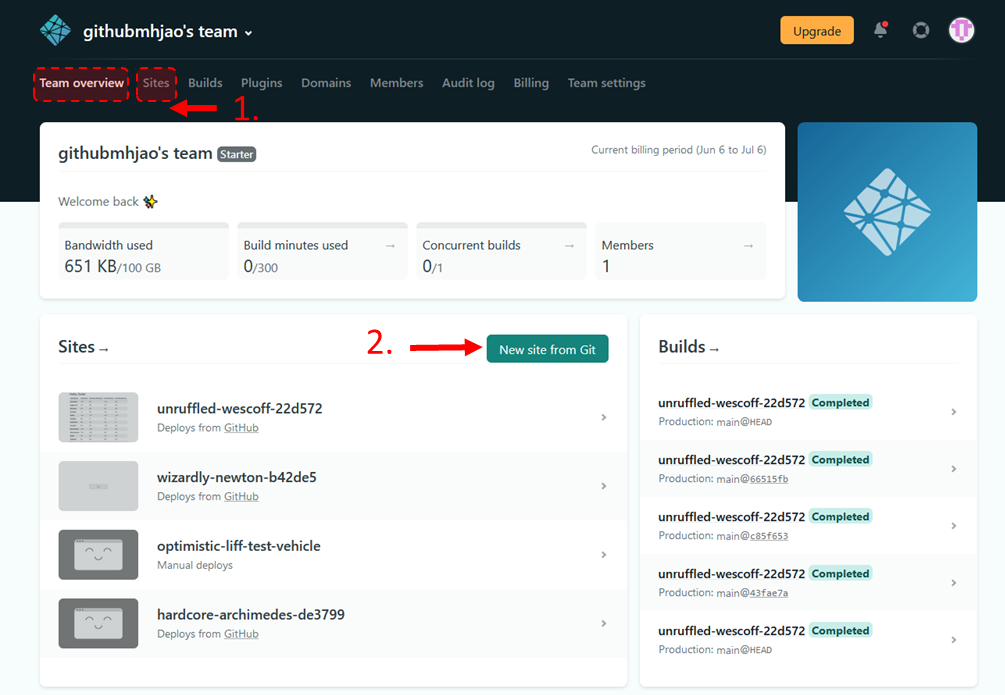
登入 Netlify,來到 Team overview 或是 Sites 分頁,找到一個深藍綠色的按鈕【New site from Git】,如圖一。

圖一、New site from Git
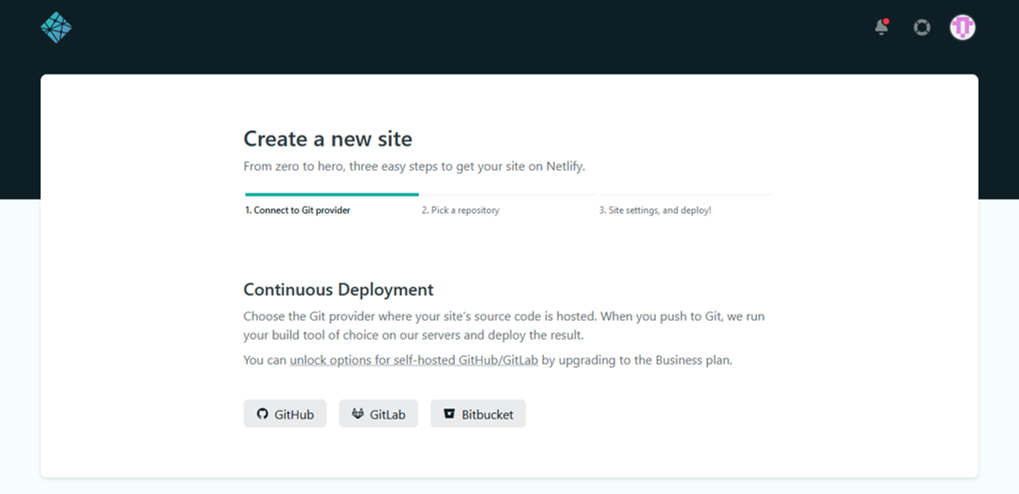
至此,Netlify 知道我們想要從版本控制平台來進行連續佈署了,下一步就是要選擇我們放置程式碼的版本控制平台,如圖二。總共有三種可選:GitHub、GitLab、以及 Bitbucket。我的程式碼是放在 GitHub 上面,因此選擇 GitHub。點擊下去之後,應該會跳出一個授權建立連結的視窗。沒什麼好想的,如果想要建立 Netlify 與版本控制平台的連結,那就要授權。

圖二、建立 Netlify 與版本控制平台的連結
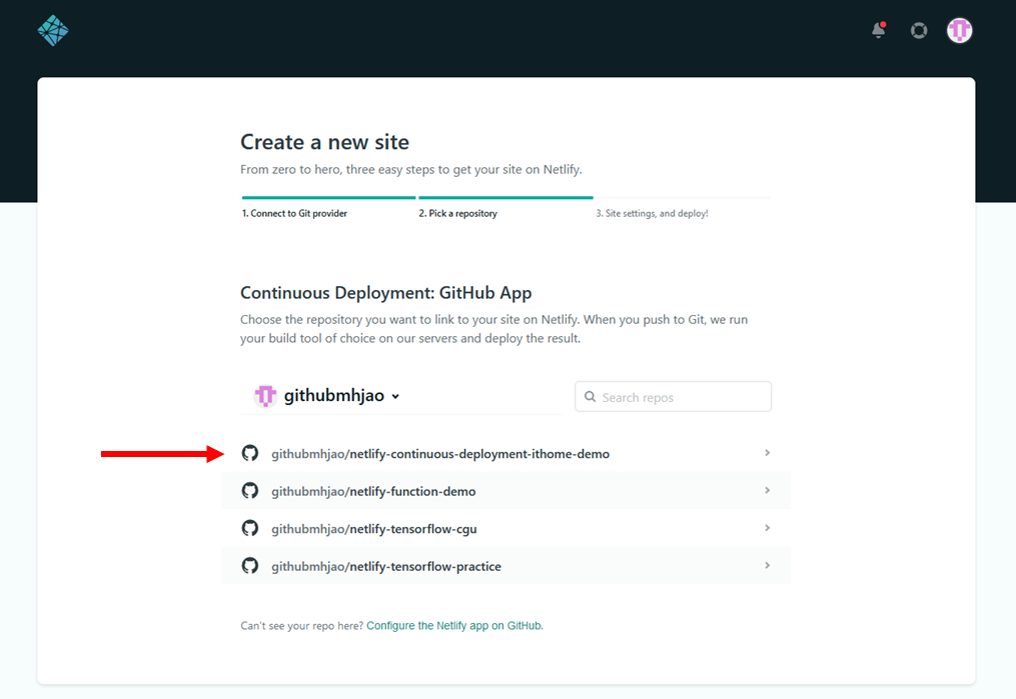
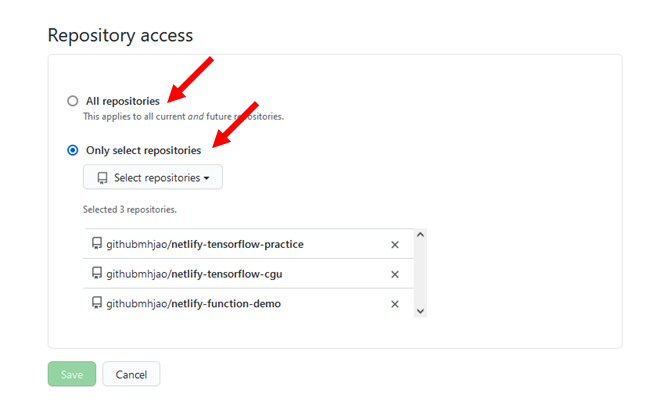
建立好 Netlify 與版本控制平台的連結之後,Netlify 應該可以讀取到我們在該版本控制平台上發布的所有公開資源庫,如圖三。如果沒有,可以到 GitHub 上個人帳號的配置做進一步的設定,如圖四。我們可以選擇讓 Netlify 讀取到所有的資源庫,或是只讀取特定幾個資源庫。我想要建立的網站,程式碼是放在【netlify-continuous-deployment-ithome-demo】這個資料庫當中,那麼就點選它。

圖三、選擇我們想佈署到 Netlify 上面的資源庫

圖四、讀取資源庫設定
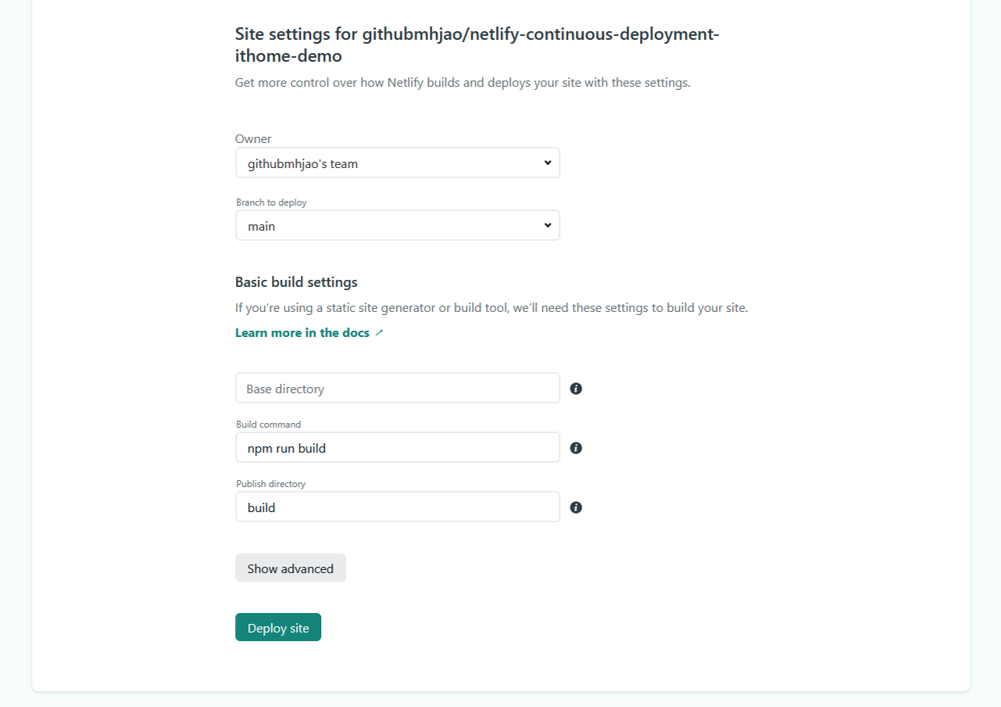
接著來到這整串步驟當中,唯一需要仔細考慮的地方:設定建構參數。如圖五,我們一共有 5 個欄位要考慮。

圖五、設定建構參數
【Owner】:
這一欄應該是不須多做他想,用預設的自己的 Team 就可以了。除非大家是成立了一個團隊,許多人一起維護這一個網站,那時才需要選擇大家共同的 Team。
【Branch to deploy】:
Netlify Continuous Deployment 一個非常強大的地方在於,即使是同一個資源庫,也可以選擇裡面不同的分支 (Branch) 來當作佈署的依據。這樣做有什麼好處呢?未來大家事業越做越大的時候,就可以把資源庫分成兩個或更多的分支,一個是尚在開發的分支 (dev branch),另一個是已經穩定可以投入生產的分支 (production branch)。我們可以讓 Netlify Continuous Deployment 只根據生產分支的內容來佈署網站,這樣就不用擔心尚在開發的內容影響到使用者的體驗。在我所示範的資源庫裡,並沒有這麼多不同的分支,因此我選 main 就可以了。
【Base directory】:
程式碼根目錄的所在位置。Netlify 在建構我們的網站時,會嘗試在指定的根目錄當中尋找package.json或.nvmrc等相依性設定檔,並根據其內容,幫我們安裝需要的相依資源庫。預設就是資源庫的根目錄。
再進階一點來說,如果我們的資源庫裡,存放有代表三個不同網站的程式碼,也可以利用這個根目錄的設定,來決定要發布哪一個網站。
【Build command】:
建構指令。如果我們用了一些前端框架或是靜態網站產生器 (Static Site Generator) 來撰寫我們網站,那麼在發布之前,一定會需要一些建構指令來編譯、產生靜態網站。只要把相對應的建構指令填在這邊,Netlify 就會自動幫我們建構並產生所需要的靜態網站。
【Publish directory】:
發布目錄。真正要佈署到 Netlify 伺服器上,供使用者瀏覽的網站,其目錄位置。我們選用的前端框架或靜態網站產生器通常就直接定義了我們的建構指令以及發布目錄。以我為例,如果我要用 React 這個前端框架來撰寫網站,那我的建構指令就是npm run build,而 React 在建構好網站之後,會把最終的靜態網站放在build這個資料夾當中,因此發布目錄就是build。不同的前端框架或靜態網站產生器所需要的 Build command 和 Publish directory 可以參考 Netlify 的官方文件➂。
再進階一點來說,如果我們前面已經指定一個根目錄 (非資源庫的根目錄),那發布目錄當中也要把這個根目錄一起寫進來。也就是說,這個發布目錄,必須要寫成相對資源庫根目錄的位置。如果我們的根目錄是dist,那發布目錄必然是dist/build這一類的。
除了這五個欄位之外,還有一些更進階的建構參數可供調整,大家可以參考 Netlify 官方文件的內容➃。
建構參數設定無誤之後,按下【Deploy site】,Netlify 就會開始幫我們建構並佈署網站囉。

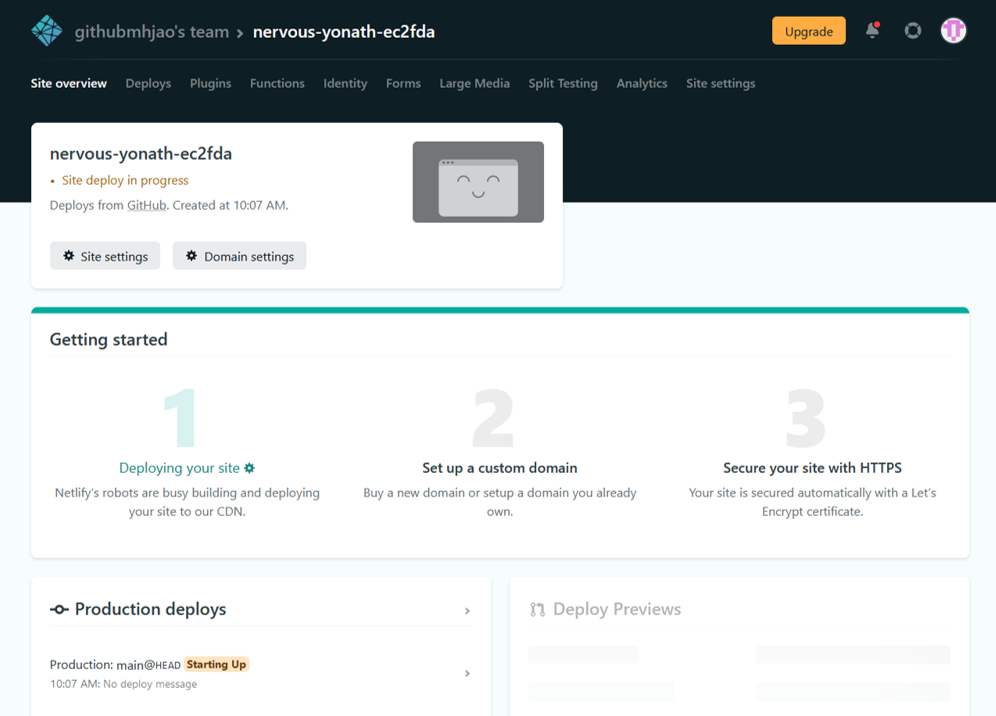
圖六、網站建構中

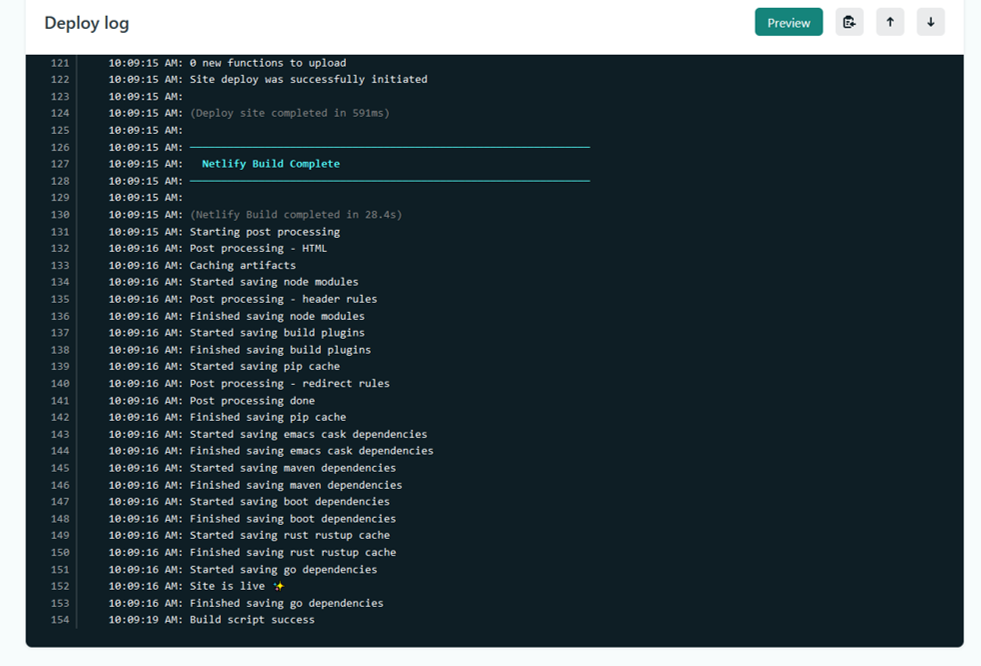
圖七、Netlify 佈署日誌 (Deploy log),若佈署失敗,可以參考佈署日誌的內容作調整

圖八、享受 Netlify Continuous Deployment 為我們帶來的即時水情訊息!
利用 Netlify Continuous Deployment 將網站發布出去之後,心裡應該滿滿成就感。趁這個時候我們再多講一件事。
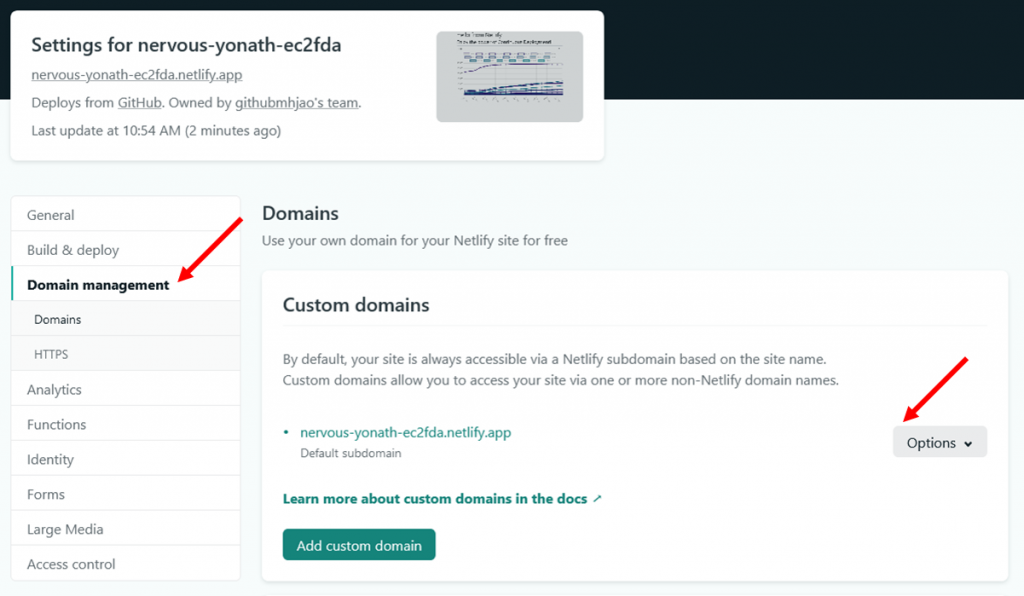
nervous-yonath-ec2fda 。很怪,對吧?也許一開始並不在意,但當我們在 Netlify 上面發布越來越多網站,你會開始分辨不出來什麼是unruffled-wescoff,什麼是wizardly-newton。利用改變次網域名 (subdomain name),我們可以為我們的網站冠上更有代表性的名稱。
圖九、更改次網域名
再來要介紹的最後一樣佈署方式,是 Netlify Dev。這項佈署方式的誕生,起因應該是程式設計師們希望在程式碼上傳到 Netlify 執行佈署之前,在自己手邊的本機端先跑一遍,看看狀況如何,有沒有任何問題,接著才連接到 Netlify 上,讓 Netlify 幫忙建構靜態網頁並佈署到各地。而 Netlify 也很慷慨的實現這一個願望,將自己的 Build Bot 透過 Netlify CLI 提供給程式設計師,讓我們能夠在本機端先模擬一遍 Netlify 建構網站的情形,再決定是否要發布或修改。
Netlify Dev 的概念大概就是如此。執行起來可能有些地方需要注意,我們就按照流程一件一件看:
npm install netlify-cli –g 為了能夠執行 Netlify Dev,我們要先在本機端安裝好 Netlify CLI (Netlify 命令列介面)➄。開啟命令提示字元並輸入:
npm install netlify-cli -g
開始安裝 Netlify CLI。如此一來,我們就可以使用 Netlify CLI 提供的各式工具。
當然,為了執行npm指令,我們要確認系統中已經安裝好 Node.js。
npm install來到我們想要發佈到 Netlify 的資料夾當中。這邊我就一樣用前面的即時水情觀測網站為例子:
netlify-dev-demo
├───netlify.toml
├───package.json
├───.gitignore
├───public
│ index.html
│
└───src
│ App.js
│ createBody.js
│ index.js
│
└───components
ConditionSelector.js
StorageChart.js
來到netlify-dev-demo資料夾當中,將需要的模組 (若還沒安裝) 安奘好:
npm install
輸入這個指令,系統會按照package.json的內容安裝所需的模組,完成之後會在根目錄下多出一個裝有所有相依模組的資料夾node_modules。
netlify init到了這個階段,我們所有的檔案都準備好了,可以開始進行發布的動作了:
netlify init
輸入netlify init之後,我們會依序回答幾個問題,包括
在這一次的發佈示範裡,我並不打算用放在 GitHub 資源庫當中的程式碼當作網站來源,而是想用本機端的程式碼,因此第一個問題我選> Yes, create and deploy site manually。其他可以自由設定。
全部完成之後,看起來會像這樣,並且得到 Site ID,和一串說明文字:
? Do you want to create a Netlify site without a git repository? Yes, create and deploy site manually
? Team: githubmhjao's team
Choose a unique site name (e.g. netlify-thinks-githubmhjao-is-great.netlify.app) or leave it blank for a random name. You can update the site name later.
? Site name (optional): netlify-dev-for-ithome-demo
Site Created
Admin URL: https://app.netlify.com/sites/netlify-dev-for-ithome-demo
URL: https://netlify-dev-for-ithome-demo.netlify.app
Site ID: 795f54ef-50de-4df5-8a7d-a0fe9ece7ae1
"netlify-dev-for-ithome-demo" site was created
To deploy to this site. Run your site build and then netlify deploy
這麼一來,我們的網站的初始化工作算是基本完成 (但還沒有發佈到 Netlify 伺服器上面)。
netlify dev這就是現在要介紹的 Netlify Dev。只要利用這一個指令:
netlify dev
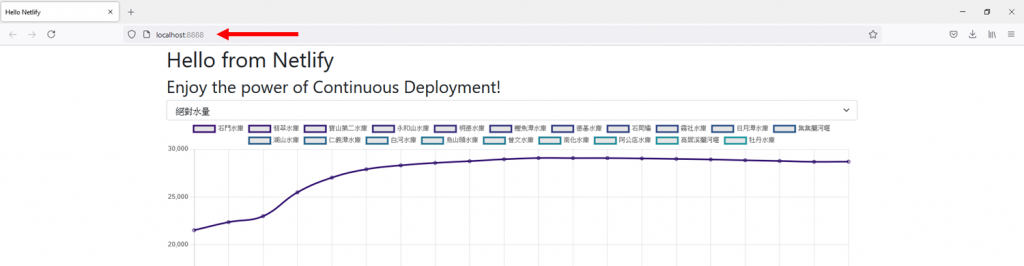
我們就可以讓 Netlify CLI 在本機端模擬發佈到 Netlify 伺服器上的情形,模擬完成後,這個網站會在我們本機端的伺服器上運作,如圖十。如果有任何錯誤或是想要調整的地方,還可以利用這個機會先做修改。不用緊張,網站還遠遠沒有發佈出去。

圖十、 Netlify Dev 讓我們的網站發佈到 localhost:8888

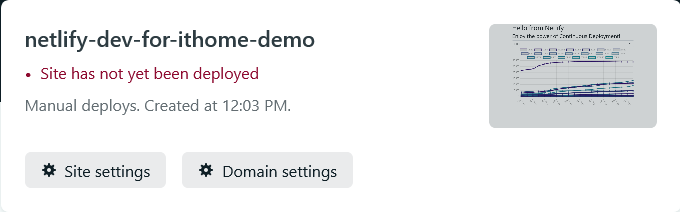
圖十一、netlify dev:Site has not yet been deployed
netlify dev --live沒有發佈出去的網站,可以讓我們在本機端慢慢琢磨,那也可以分享給好朋友們一起欣賞嗎?沒問題,請使用:
netlify dev --live
如此一來,就會產生一串結尾是.netlify.live的網址,並將網站先放到 Netlify 上面。而我們也可以將這個網址方想給親戚朋友們,讓他們搶先一睹開發中的網站的狀況。那麼網站發佈出去了嗎?答案是還沒。

圖十二、netlify dev --live:Site has not yet been deployed
netlify deploy 若看起來沒問題,就可以用netlify deploy將我們的網站發佈到 Netlify 上面了。和 Netlify Continuous Deployment 不同,若是在 Netlify CLI 當中,使用手動發佈 (manual deploy),那我們必須要先把該編譯的都編譯好,把靜態網站先做出來:
npm run build
netlify deploy
因為我是用 React 來寫的,所以先用npm run build把靜態網站做出來,接著用netlify deploy把這個靜態網站上傳到 Netlify。完成之後,我們會拿到一個草稿網址 (Draft URL),看起來很像是最後由 Netlify 伺服器發佈出來供使用者瀏覽的網址,但前面多了一串亂碼。那麼,我們的網站正式發佈出去了嗎?還沒。

圖十三、netlify deploy:Site has not yet been deployed
netlify deploy --prod最後的最後,要將網站透過 Netlify 伺服器發佈給使用者,我們要用的指令是:
netlify deploy --prod
要真正將網站發佈出去,要加上一個標誌 (flag):--prod。
這時我們會拿到一個【Unique Deploy URL】,以及【Website URL】。前者是代表每一次佈署的紀錄,後者則是我們放在公開環境下,使用者可以瀏覽的網址。

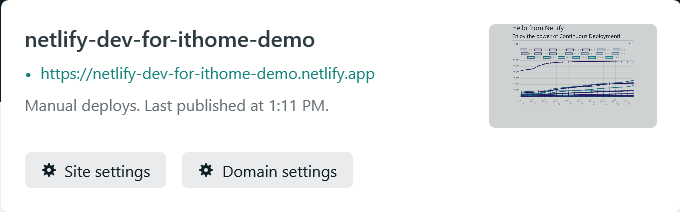
圖十四、netlify deploy --prod:Manual deploys
怎麼樣?Netlify 提供的服務相當仔細又貼心吧!
好的,經過兩篇文章,我們應該對 Netlify 越來越熟悉了,包括該怎麼發佈網站,該怎麼設定參數等等。這兩篇文章我們都還只是著重在前端靜態網站的佈署。要讓 Line Bot 佈署到 Netlify,我們需要的是另一種服務:後端無伺服器運算。下一篇文章開始,我們就會來介紹如何使用無伺服器運算 Netlify Functions 做一個免費又強大的 Line Bot。
➀ Netlify Continuous Deployment 兩分鐘影片
➁ netlify.toml 官方說明文件
➂ Netlify 常用建構配置設定介紹
➃ Netlify 建構設定介紹
➄ Netlify CLI 官方文件
➆ 即時水情觀測 GitHub 原始碼 以及 Live demo on Netlify
