查資料的時候發現,大部分人選擇日期都直接使用.datepicker或是<input type="date">
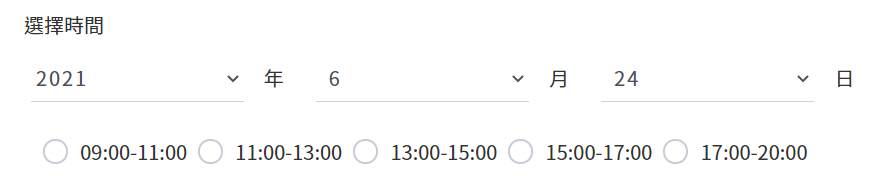
但需求方希望年、月、日能夠分開選擇
同時平日及假日可聯繫的時間選項不同,所以還要另外判斷星期
預設日期及最小日期皆為今日
Code Pen程式碼預覽 https://codepen.io/shih-min-chou/pen/WNpVNON

日期下拉選項參考 https://www.itread01.com/content/1550230923.html
當然感覺很多多餘的code,但就先單純記錄一下
<div class="form-group col-12">
<label>選擇時間</label>
<div class="form-row align-items-center">
<div class="form-group col-md-4 col-4">
<select name="meetDayYY" id="meetYear" class="form-control" onchange="setDays(this, meetMonth, meetDay); getDay(); changeYear();">
</select>
<span class="mx-md-3 mx-0">年</span>
</div>
<div class="form-group col-md-4 col-4">
<select name="meetDayMM" id="meetMonth" class="form-control" onchange="setDays(meetYear, this, meetDay); getDay(); changeMonth();">
</select>
<span class="mx-md-3 mx-0">月</span>
</div>
<div class="form-group col-md-4 col-4">
<select name="meetDayDD" id="meetDay" class="form-control" onchange="getDay()">
</select>
<span class="mx-md-3 mx-0">日</span>
</div>
</div>
<div class="form-group col-12" id="weekDaily">
<div class="cntr">
<label for="contact-time01" class="radio">
<input type="radio" name="rdo" id="contact-time01" />
<span class="label"></span>09:00-11:00
</label>
<label for="contact-time02" class="radio">
<input type="radio" name="rdo" id="contact-time02" />
<span class="label"></span>11:00-13:00
</label>
<label for="contact-time03" class="radio">
<input type="radio" name="rdo" id="contact-time03" />
<span class="label"></span>13:00-15:00
</label>
<label for="contact-time04" class="radio">
<input type="radio" name="rdo" id="contact-time04" />
<span class="label"></span>15:00-17:00
</label>
<label for="contact-time05" class="radio">
<input type="radio" name="rdo" id="contact-time05" />
<span class="label"></span>17:00-20:00
</label>
</div>
</div>
<div class="form-group col-12" id="weekend">
<div class="cntr">
<label for="contact-time11" class="radio">
<input type="radio" name="rdo" id="contact-time11" />
<span class="label"></span>10:00-12:00
</label>
<label for="contact-time12" class="radio">
<input type="radio" name="rdo" id="contact-time12" />
<span class="label"></span>12:00-14:00
</label>
<label for="contact-time13" class="radio">
<input type="radio" name="rdo" id="contact-time13" />
<span class="label"></span>14:00-17:00
</label>
</div>
</div>
</div>
<script>
var currentYear = new Date().getFullYear();
var currentMonth = new Date().getMonth() + 1;
var currentDay = new Date().getDate();
var currentWeek = new Date().getDay();
// 年份
for (i = currentYear; i <= currentYear + 1; i++) {
addOption(meetYear, i, i);
}
// 新增月份
for (i = currentMonth; i <= 12; i++) {
addOption(meetMonth, i, i);
}
// 設定每個月份的天數
function setDays(year, month, day) {
var monthDays = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
var yea = year.options[year.selectedIndex].text;
var mon = month.options[month.selectedIndex].text;
var num = monthDays[mon - 1];
if (mon == 2 && isLeapYear(yea)) {
num++;
}
for (var j = day.options.length - 1 ; j >= num; j--) {
day.remove(j);
}
for (var i = day.options.length + 1; i <= num; i++) {
addOption(meetDay, i, i);
}
}
// 限定每個月份的天數
function currentDays(year, month, day) {
var monthDays = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
var yea = year.options[year.selectedIndex].text;
var mon = month.options[month.selectedIndex].text;
var num = monthDays[mon - 1];
if (mon == 2 && isLeapYear(yea)) {
num++;
}
for (var j = currentDay; j >= num; j--) {
day.remove(j);
}
for (var i = currentDay; i <= num; i++) {
addOption(meetDay, i, i);
}
}
// 判斷是否閏年
function isLeapYear(year) {
return (year % 4 == 0 || (year % 100 == 0 && year % 400 == 0));
}
// 向select尾部新增option
function addOption(selectbox, text, value) {
var option = document.createElement("option");
option.text = text;
option.value = value;
selectbox.options.add(option);
}
// 以上下拉選單程式碼參考 https://www.itread01.com/content/1550230923.html
// 將今天月份設為預設
$("select[name=meetDayMM] option").each(function () {
if ($(this).text() == currentMonth)
$(this).attr("selected", "selected");
});
window.onload = setDays(meetYear, meetMonth, meetDay);
// 今天日期設為預設
$("select[name=meetDayDD] option").each(function () {
if ($(this).text() == currentDay)
$(this).attr("selected", "selected");
});
// 取得星期並切換選項
function getDay() {
// 取得選取的 年份 月份 日期
var selectYY = $('select[name=meetDayYY] option').filter(':selected').val()
var selectMM = $('select[name=meetDayMM] option').filter(':selected').val()
var selectDD = $('select[name=meetDayDD] option').filter(':selected').val()
// 取得選取的月份名稱
function getMonthName(selectMM) {
return ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'][selectMM - 1];
}
var monthName = getMonthName(selectMM);
// 取得選取之星期
var selectDay = new Date(monthName + ' ' + selectDD + ',' + selectYY + ' 23:15:30');
var dayOfWeek = selectDay.getDay();
//console.log(dayOfWeek);
// 6 = Saturday, 0 = Sunday
if ((dayOfWeek === 6) || (dayOfWeek === 0)) {
$('#weekDaily').attr('class', 'form-group col-12 d-none');
$('#weekend').attr('class', 'form-group col-12 d-block');
} else {
$('#weekDaily').attr('class', 'form-group col-12 d-block');
$('#weekend').attr('class', 'form-group col-12 d-none');
}
}
function changeYear() {
var selectYY = $('select[name=meetDayYY] option').filter(':selected').val()
// 僅顯示當年度大於今日之月份
if (selectYY == currentYear) {
$('#meetMonth').find('option').remove().end();
for (i = currentMonth; i <= 12; i++) {
addOption(meetMonth, i, i);
}
} else {
$('#meetMonth').find('option').remove().end();
for (i = 1; i <= 12; i++) {
addOption(meetMonth, i, i);
}
}
changeMonth();
}
function changeMonth() {
var selectYY = $('select[name=meetDayYY] option').filter(':selected').val()
var selectMM = $('select[name=meetDayMM] option').filter(':selected').val()
// 僅顯示當年度大於今日之日期
if (selectMM == currentMonth && selectYY == currentYear) {
$('#meetDay').find('option').remove().end();
currentDays(meetYear, meetMonth, meetDay);
} else {
$('#meetDay').find('option').remove().end();
setDays(meetYear, meetMonth, meetDay);
}
}
window.onload = getDay(), changeMonth();
</script>
首次發文,還在努力練習中
