解決問題摟
終於最後一步要來了!問題已找到~我們動手開始優化吧
1.將連續圖拿掉,改用css製作動畫
原本有一個流星動畫是一張750 × 148544 連續圖, 利用background-position-y變更製成動畫
<style>
.effect {
width: 750px;
height: 422px;
background-image: url(圖片位置);
}
.effect.is-play {
animation: effect-keyframes 30s step-end infinite;
}
@keyframes effect-keyframes {
0%
background-position-y: 0px;
3.5%
background-position-y: 422px;
.......
}
</style>
最後修改成純使用CSS製作
<style>
.effect {
width: 750px;
height: 422px;
}
.effect .star {
/* 流星樣式 */
}
.effect .star:after {
/* 流星尾巴樣式 */
}
.effect.is-play .star {
animation: effect-keyframes 0.51s ease-out;
}
.effect.is-play .star:after {
animation: effect-keyframes-2 0.51s ease-out;
}
@keyframes effect-keyframes {
0%
transform: scale(1) rotate(0) translate3d(-26px, -162px, 0);
opacity: 0;
100%
transform: scale(1) rotate(0) translate3d(161px, 90px, 0);
opacity: 1;
}
@keyframes effect-keyframes-2 {
0%
transform: scale(0) rotate(-130deg) translate3d(0, 0, 0);
opacity: 0.2;
100%
transform: scale(1) rotate(-130deg) translate3d(0, 0, 0);
opacity: 1;
}
</style>
對!~最後拿掉了750 × 148544 連續圖
用純css+html就做完這個效果了
面對有機會用css解決的動畫, 真是不能偷懶啊~
2.無法拔掉的連續圖-縮小
面對有些動畫,實在無法用css處理,例如蠟燭火焰的動畫, 用css實在很難滿足需求
這邊處理的方式為"減少連續圖的數量"
我們將連續圖從 299 × 20691 減少到 148 × 2312
大大的減少了效能負擔
3.無法拔掉的連續圖-優化動畫指令
面對還是需要跑連續圖的動畫,進行改寫
待機動畫原本的寫法
<style>
.effect {
width: 299px;
height: 422px;
background-image: url(圖片位置);
}
.effect.is-play {
animation: effect-keyframes 0.8s step-end alternate infinite;
}
@keyframes effect-keyframes {
0%
background-position-y: 0px;
5%
background-position-y: 422px;
.......
}
</style>
經過優化後
<style>
.effect-wapper {
width: 750px;
height: 422px;
overflow: hidden;
}
.effect {
width: 750px;
height: 8440px;
background-image: url(圖片位置);
}
.effect.is-play {
animation: effect-keyframes 0.8s step-end alternate infinite;
}
@keyframes effect-keyframes {
0%
transform: translate3d(0px, 0px, 0px);
5%
transform: translate3d(0px, -422px, 0px);
.......
}
</style>
是的!背景background-position-y, 改成transform變形, 就是這點寫法上的改變,就讓待機時的效能產生極大改變!(詳細原因請看上篇)
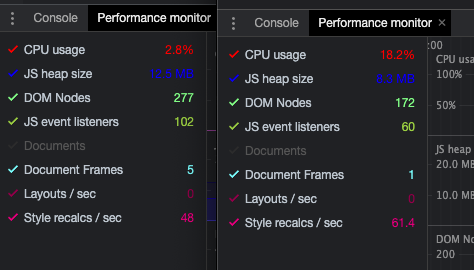
原本待機時的cpu使用度(左邊電腦MacBook Pro, 右邊小米s4)
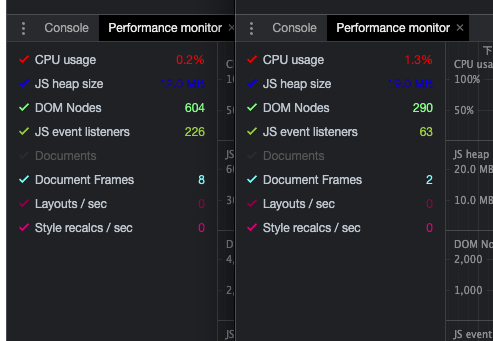
background-position-y 變為 transform 後(左邊電腦MacBook Pro, 右邊小米s4)
電腦版回到正常的1%以下, 手機也從18%回到正常的1%左右
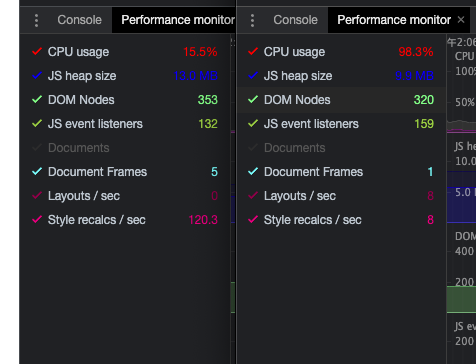
優化前CPU Lag的不要不要的
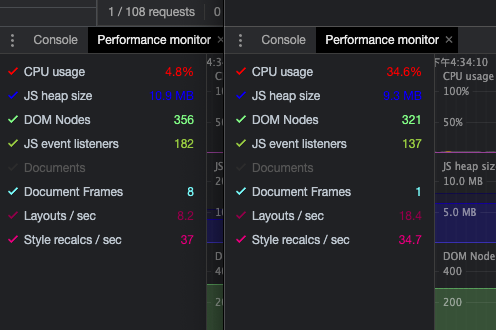
整體優化後
電腦CPU使用落在10%內, 手機版CPU使用約在30%~60%之間跳躍,運作順暢~搞定!
對於動畫的建議是,所有變型與位移都使用transform, 顯示與隱藏使用opacity, 大部分動畫靠這兩個屬性可以全部搞定,真的搞不定的.....就只能祈禱瀏覽網頁的人手機給力摟~
