thunkable提供的media db與cloudinary配合, 可上傳圖片, 這個功能很棒.
先在cloudinary申請一個帳號
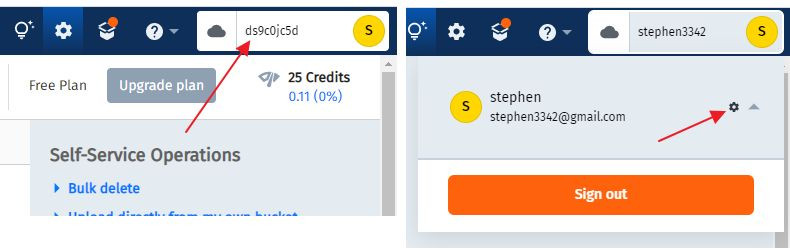
第一回使用, 不知cloud name是什, 登入後還可以修改, 點帳戶的設定鈕
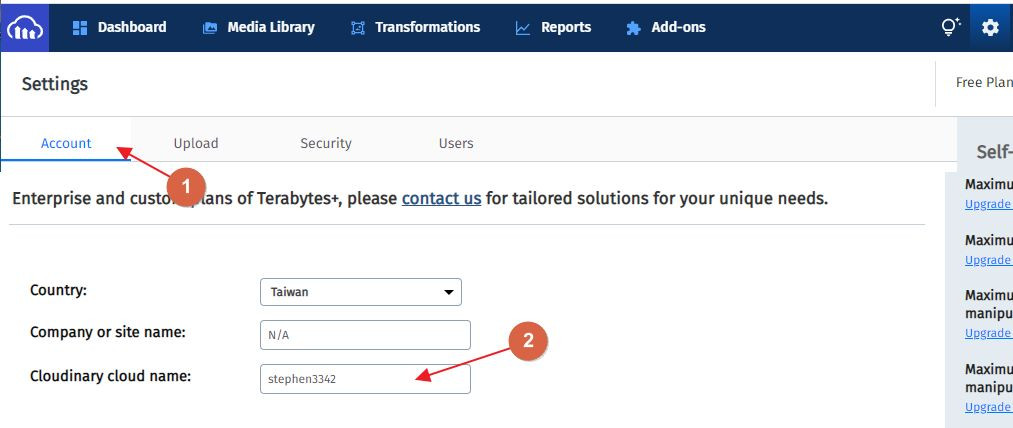
找到Account的Cloudinary cloud name, 填入看的順眼的名字
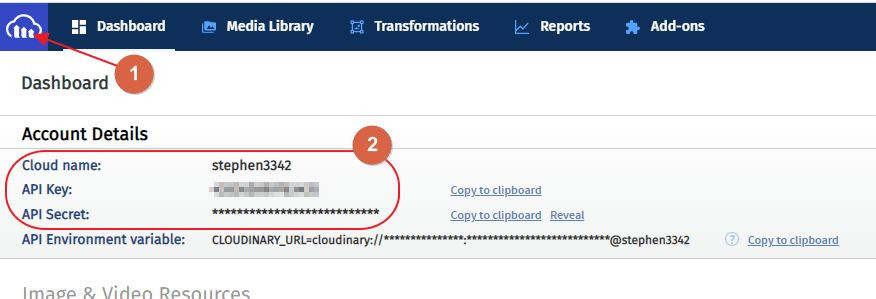
完成後點左上角的圖示, thunkable的media db所需的這3個值在這裏
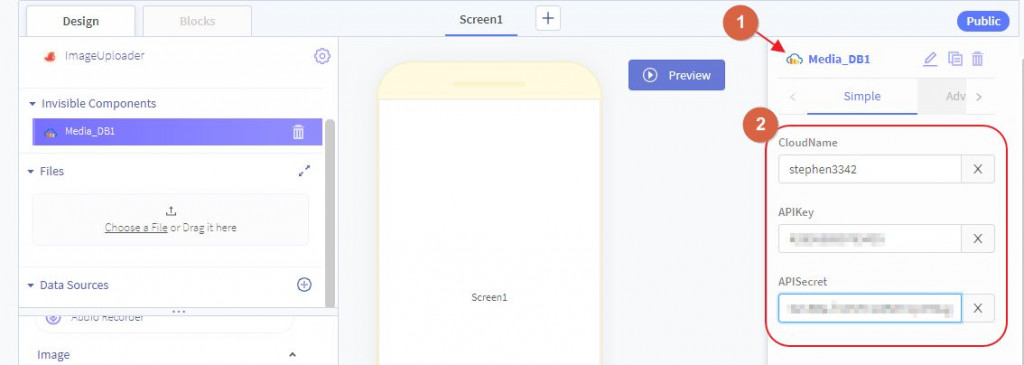
thunkable建立新專案, 將media db拉進來, 看到對映上圖的3個值, 請將他們填入, 完成了最重的步驟
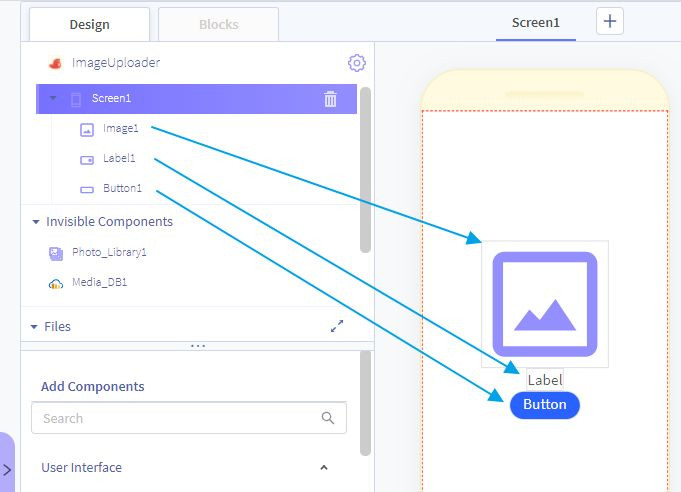
再來放上 photo library(選取圖片) / image(顯示選中的圖片) / label(顯示上傳成功後的Url) / button(執行選圖與上傳的功能)
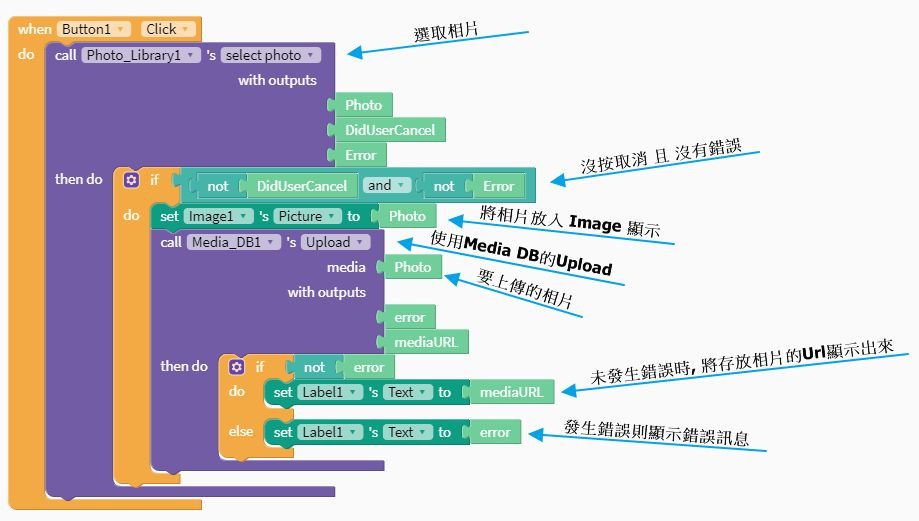
程式見下圖
學程式設計, 學那一種語言比較好? 真的先學一下英文, 我國中畢業時, 從A~Z都寫不全, 有人會感到不可思議...
Cloudinary看起來功能很多, 未付費有那些限制, 不清楚也看不懂, 先這樣吧!!
