這個得上一篇:https://ithelp.ithome.com.tw/articles/10258601
開始做表格給客戶填寫資料
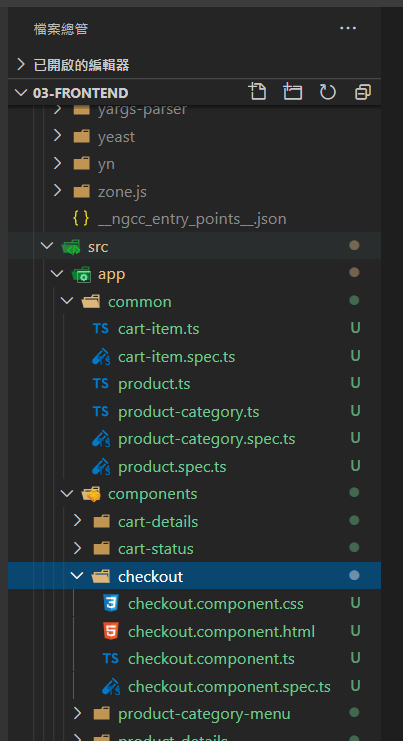
用新增Component

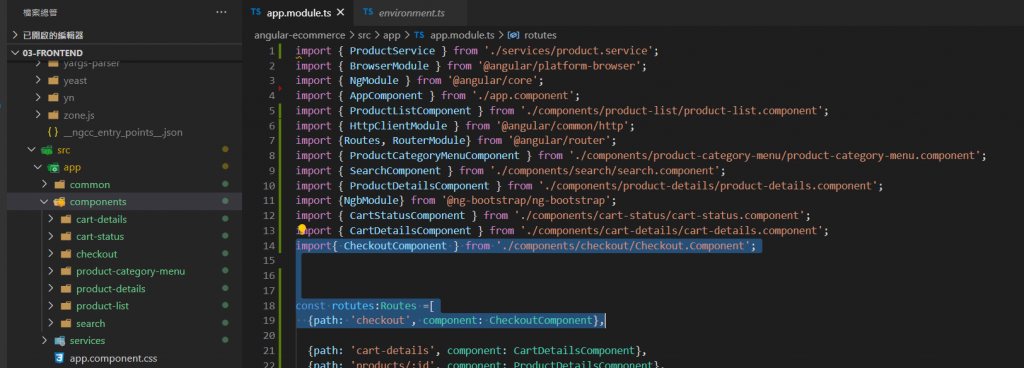
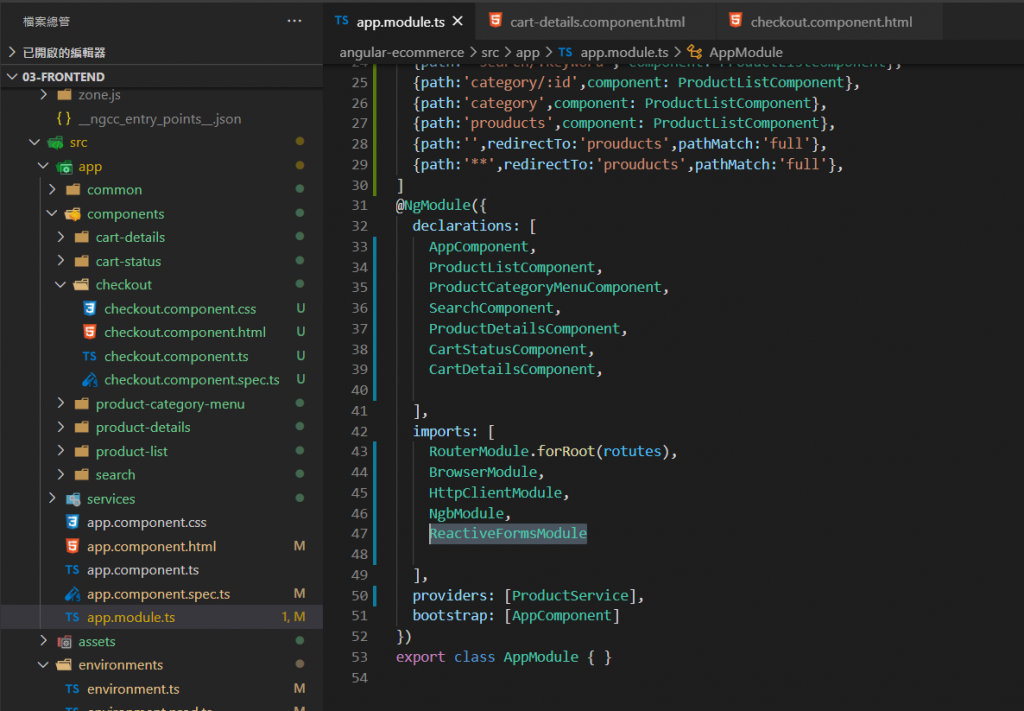
從app.module.ts 檔案 增加語法

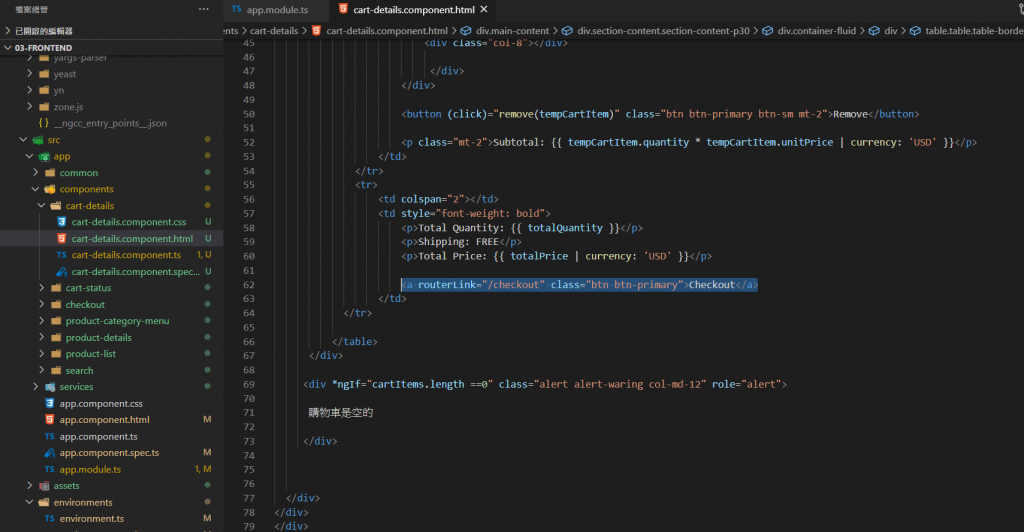
再到 cart-details.component.html檔案

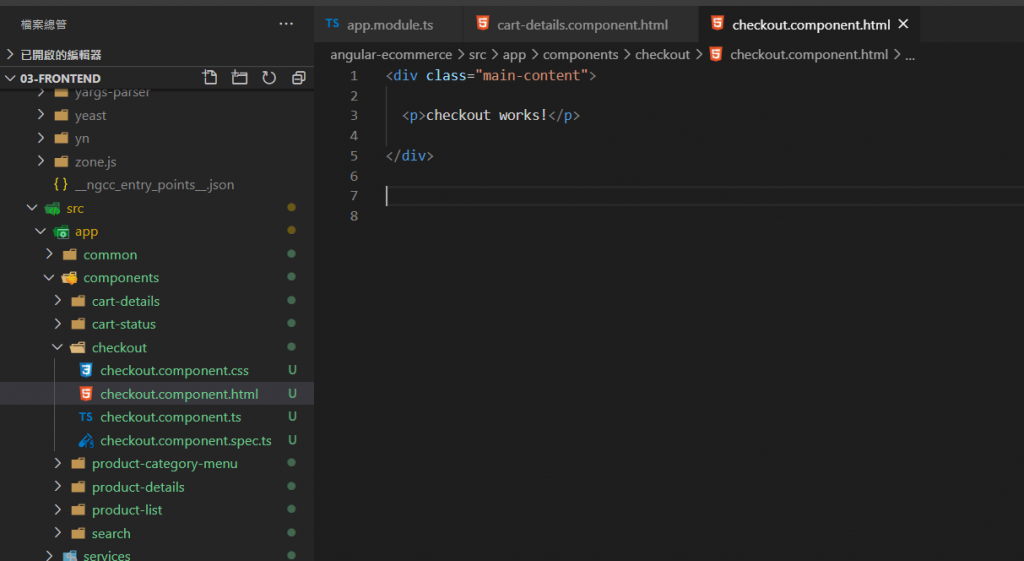
再到checkout.component.html 檔案 增加CSS語法
<div class="main-content">
<p>checkout works!</p>
</div>
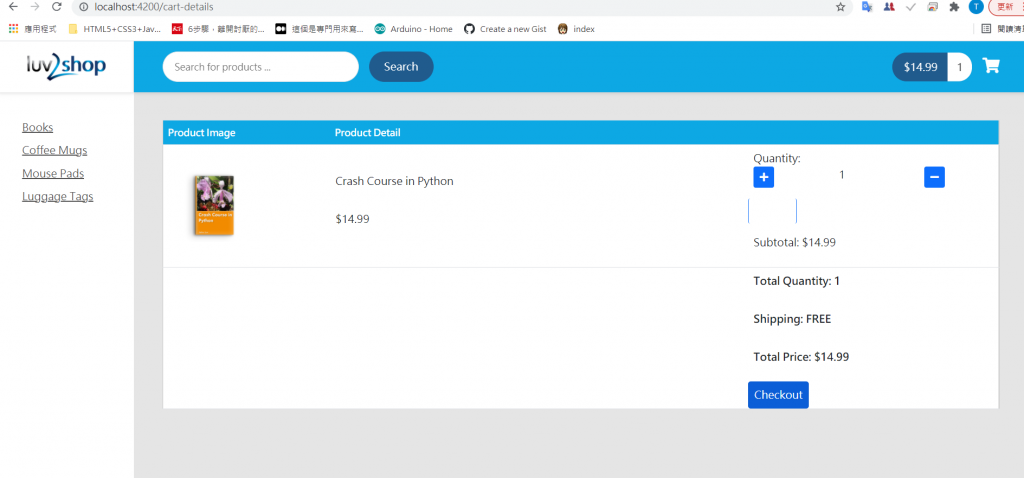
再來看結果~
按了按鈕到~
後來發現居然REMOVE 跟CHECKOUT的按鈕要滑鼠移上才會反白,
發現是按鍵前後各要加
<div></div>
完成的cart-details.component.html程式碼是:
<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div *ngIf="cartItems.length > 0">
<table class="table table-bordered">
<tr>
<th width="20%">Product Image</th>
<th width="50%">Product Detail</th>
<th width="30%"></th>
</tr>
<tr *ngFor="let tempCartItem of cartItems">
<td>
<img src="{{ tempCartItem.imageUrl }}" class="img-responsive" width="150px" />
</td>
<td>
<p>{{ tempCartItem.name }}</p>
<p>{{ tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
<td>
<div class="items">
<label>Quantity:</label>
<div class="row no-gutters">
<div class="col">
<button (click)="incrementQuantity(tempCartItem)" class="btn btn-primary btn-sm">
<i class="fas fa-plus"></i>
</button>
</div>
<div class="col ml-4 mr-2">
{{ tempCartItem.quantity}}
</div>
<div class="col">
<button (click)="decrementQuantity(tempCartItem)" class="btn btn-primary btn-sm">
<i class="fas fa-minus"></i>
</button>
</div>
<div class="col-8"></div>
</div>
</div>
<div>
<button (click)="remove(tempCartItem)" class="btn btn-primary btn-sm mt-2">Remove</button>
</div>
<p class="mt-2">Subtotal: {{ tempCartItem.quantity * tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
</tr>
<tr>
<td colspan="2"></td>
<td style="font-weight: bold">
<p>Total Quantity: {{ totalQuantity }}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency: 'USD' }}</p>
<div>
<a routerLink="/checkout" class="btn btn-primary">Checkout</a>
</div>
</td>
</tr>
</table>
</div>
<div *ngIf="cartItems.length ==0" class="alert alert-waring col-md-12" role="alert">
購物車是空的
</div>
</div>
</div>
</div>
再到app.module.ts檔案去新增ReactiveFormsModule:

再到checkout.component.ts檔案
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormBuilder } from '@angular/forms';
@Component({
selector: 'app-checkout',
templateUrl: './checkout.component.html',
styleUrls: ['./checkout.component.css']
})
export class CheckoutComponent implements OnInit {
checkoutFormGroup: FormGroup;
constructor(private forBuilder: FormBuilder) { }
ngOnInit(): void {
this.checkoutFormGroup = this.forBuilder.group({
customer:this.forBuilder.group({
firstName:[''],
lastName:[''],
email:['']
})
});
}
}
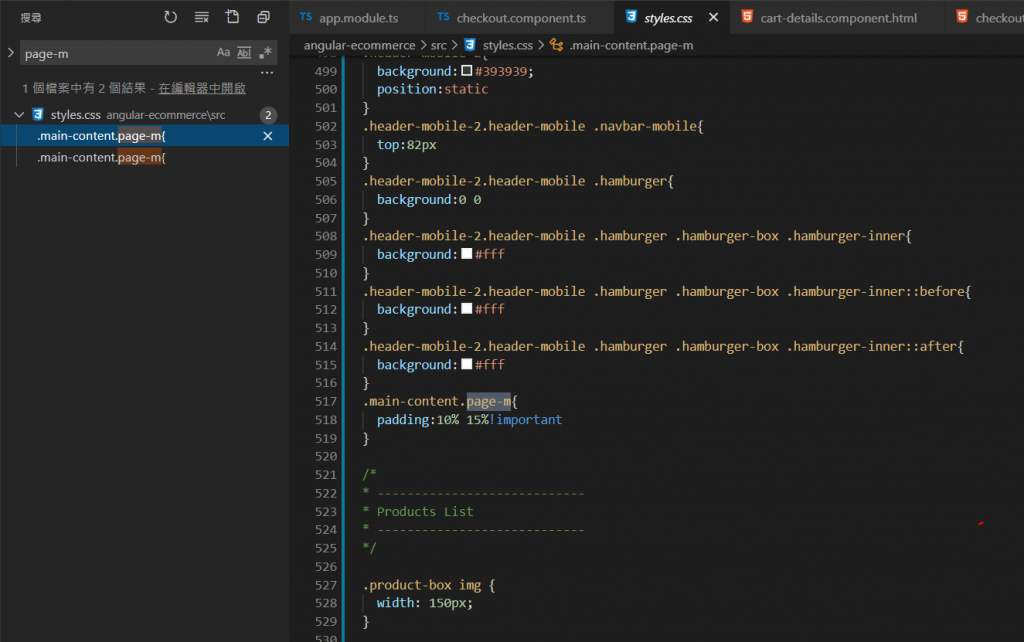
再到 styles.css檔案增加CSS語法:
因為程式碼太長~所以按CTRL+SHIFT+F搜尋要的文字:
改變數值成;padding:10% 30% 10% 5%
• 指定四個值時,依次(順時針方向)作為上邊,右邊,下邊,和左邊的內邊距。
再回到checkout.component.html檔案-修改程式碼-來做表格:
外框:
<div class="main-content page-m">
<div class="section-content section-content-p30">
<div class="container-fluid">
<form [formGroup]="checkoutFormGroup">
</form>
</div>
</div>
</div>
含內文:
<div class="main-content page-m">
<div class="section-content section-content-p30">
<div class="container-fluid">
<form [formGroup]="checkoutFormGroup">
<div formGroupName="customer" class="form-area">
<h3>客戶姓名 </h3>
<div class="row">
<div class="col-md-2"><label>First Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="firstName" type="text">
</div>
</div>
</div>
</div>
<div class="text-center">
<button type="submit" class="btn btn-info">Purchase</button>
</div>
</form>
</div>
</div>
</div>
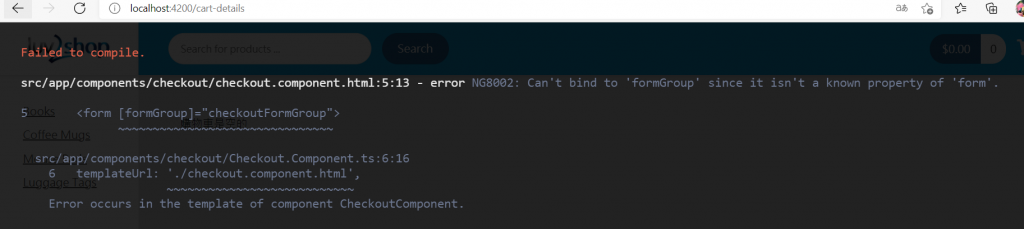
後來發現卡在
不會顯示~是因為in app.module.ts少加入CheckoutComponent
完整的程式碼是:
<div class="main-content page-m">
<div class="section-content section-content-p30">
<div class="container-fluid">
<form [formGroup]="checkoutFormGroup">
<div formGroupName="customer" class="form-area">
<h3>客戶姓名 </h3>
<div class="row">
<div class="col-md-2"><label>First Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="firstName" type="text">
</div>
</div>
</div>
</div>
<div class="text-center">
<button type="submit" class="btn btn-info">Purchase</button>
</div>
</form>
</div>
</div>
</div>
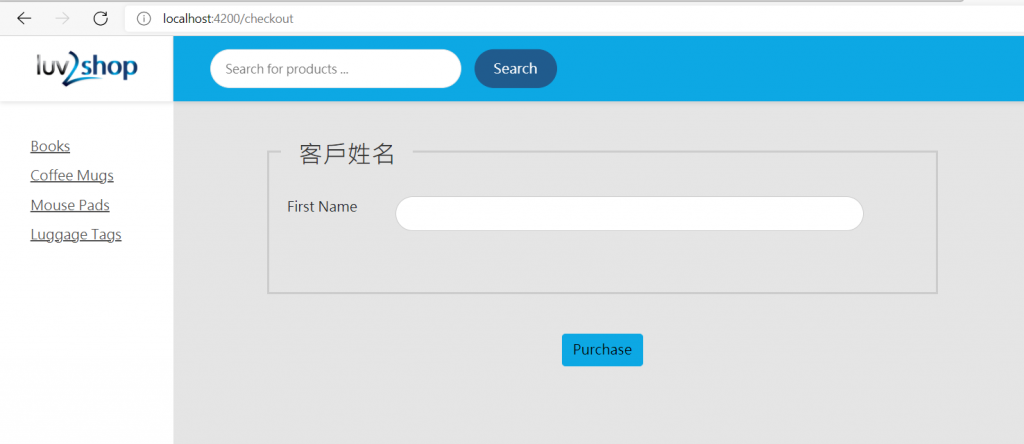
購物車選-點-按CHECKOUT長這樣~
這個得下一篇:https://ithelp.ithome.com.tw/articles/10258793
