嗨我是稚鳥。這是一個for比菜鳥還菜的幼鳥前端指南。
廢話的時光總是特別的快,開始築巢囉GOGO~~
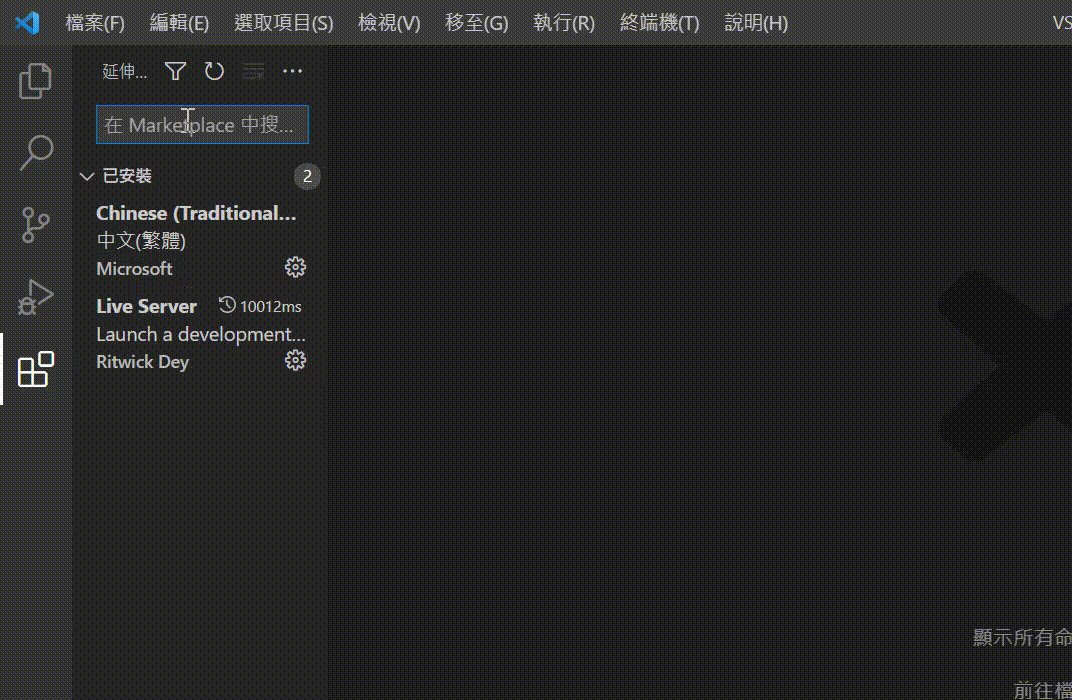
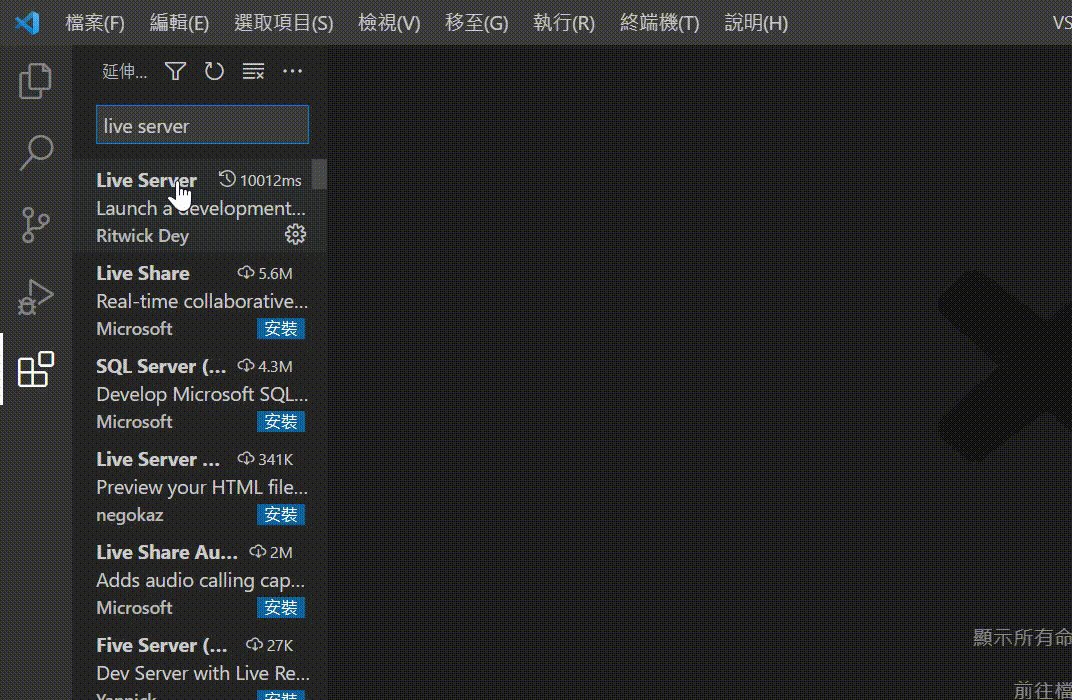
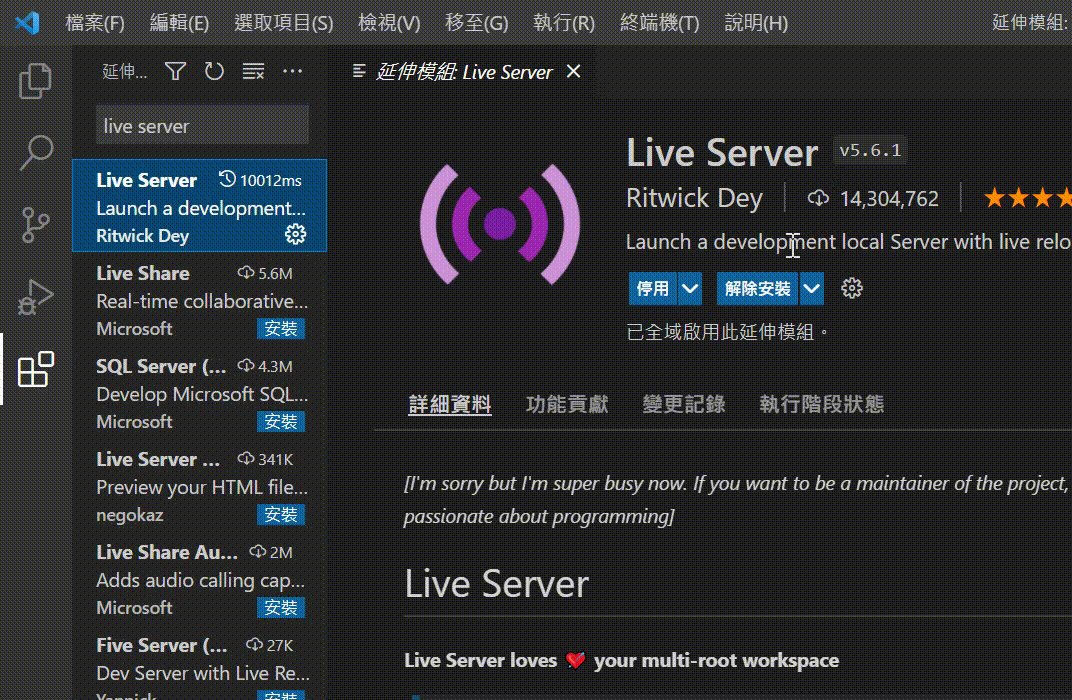
我們會用VSCode + Live Server,VSCode大家應該都聽過,Live Server則是VSCode的模組。用來建立即時更新的本機伺服器,協助我們前端開發。

安裝後,測試一下:隨便建個html,按左下方Go Live的按紐,點下,就可以到自己設計的前端。
如果你和我一樣衰,遇到的鳥事可能有 → Go Live跟你玩躲貓貓。以下是我當時嘗試的兩個方法,
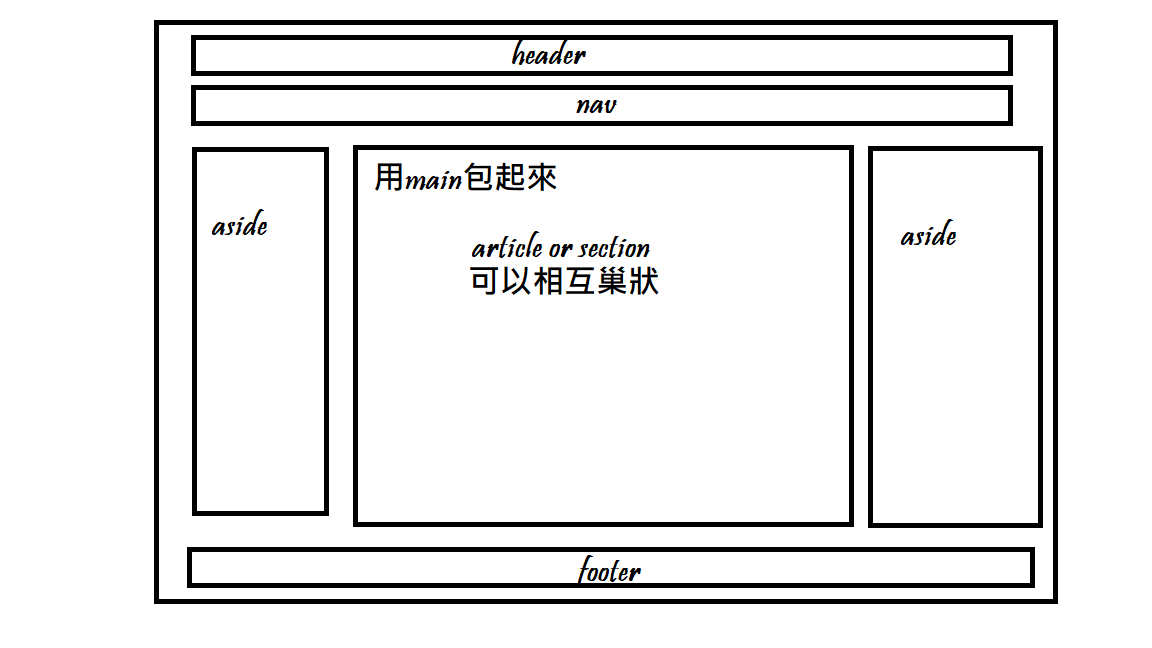
<header>,<main>,<aside>,<footer>在樣式表現上與<div>沒有任何不同,他們都很素。但為甚麼要用呢?
兩個原因:1.人易讀 2.電腦易讀 優化SEO
<body>
<header>header</header>
<main>main,重點放前面是為了SEO</main>
<aside id="left">left</aside>
<aside id="right">right</aside>
<footer>footer</footer>
</body>

<section>:章、節
<article> :文章,一種特殊的<section>,更強調獨立性
→ 他們不是從屬關係,可以相互巢狀
全域型的Reset
副作用:讓不需要清除預設的元素也被Reset,SEO差
*{
margin:0; padding:0;
}
比較好的做法 → 列出你需要修改的,下面有兩個網站可以參考他們列的拉~~
body, h1, h2, h3,p,
ul, ol, li,
th, td, img{
margin: 0px;padding: 0px;
}
好啦今天就這樣結束囉。每天一點廢話,開始~
分享一下,寫這篇地狀態,比較有畫面感 哈哈哈哈
時間:下午8/31(再版時間)
音樂: 這個人 廖俊濤 「時縫裡的情書」線上微光LIVE版(我比較愛這個版本) 7:34
飲料:熱可可
地點:我房間窗邊旁邊
狀態:關起窗戶,邊唱歌邊寫,超害怕被鄰居罵(之前被罵過)
