佈局的方法很多,float是比較難懂的一個。float的經典有文繞圖、三欄佈局中的聖杯佈局和雙飛翼佈局。
當元素有屬性float時,他會離開文檔流(normal flow),拋家棄子,只想貼在前一個元素屁股後面。
色就算了,還害他拔拔的房子坍塌(父元素塌陷),罪加一條:不孝。 有好好普渡float吧?不怕他半夜找我?
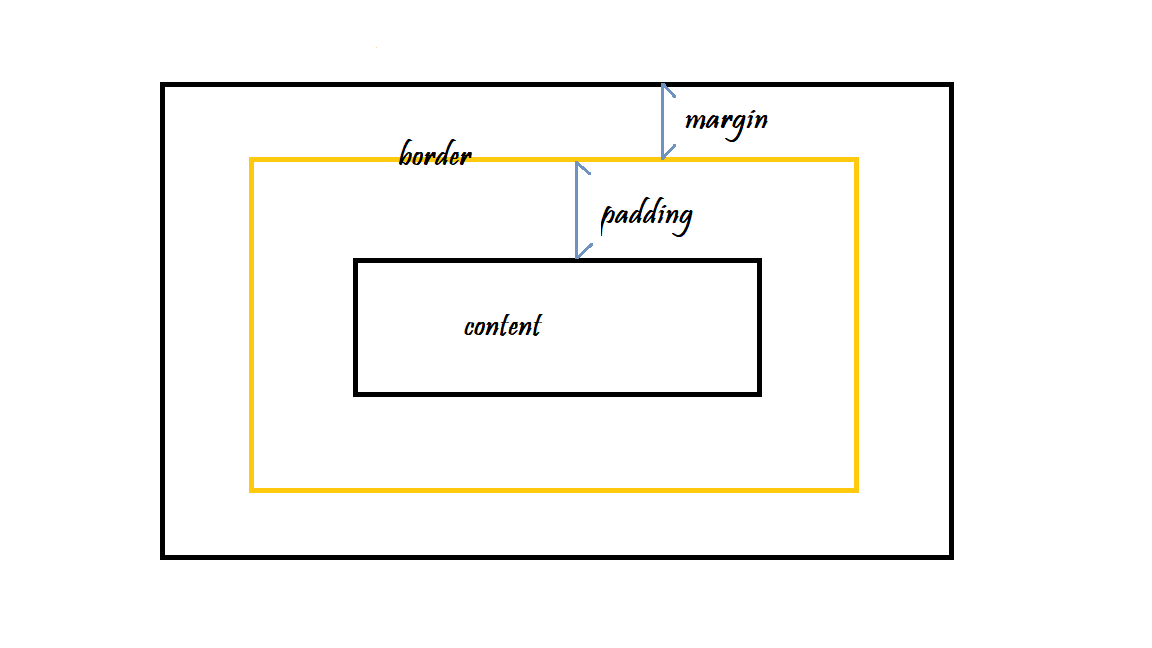
但是呀~再渣也有理由,帶各位小小鳥讀懂他的渣心術之前,我們先偷瞄一下,要用到的盒模型、block/inline屬性。

小提醒:所有的寬度,都是「推」出空間。
如果想讓元素往左移50px,寫margin-left/padding-left/left:50px都會造成反效果。
因為從左邊推出50px的空間,block呈現往右移50px。
/*正確的做法*/
margin-left:-50px;
簡單講:區塊元素佔一整行。行內元素只佔設定寬度,緊接著元素往下排。
去w3schools練練手.CSS Layout - inline-block
備齊工具,正式進入主題,來聊聊float他對大家造成的影響吧~~
聽稚鳥說,float會遮住別人,但文繞圖是繞,又不是叫圖遮文?稚鳥是不是亂講話啊,把你變烤小鳥喔!
先別 先別給我點機會,晚點再吃也不遲嘛。
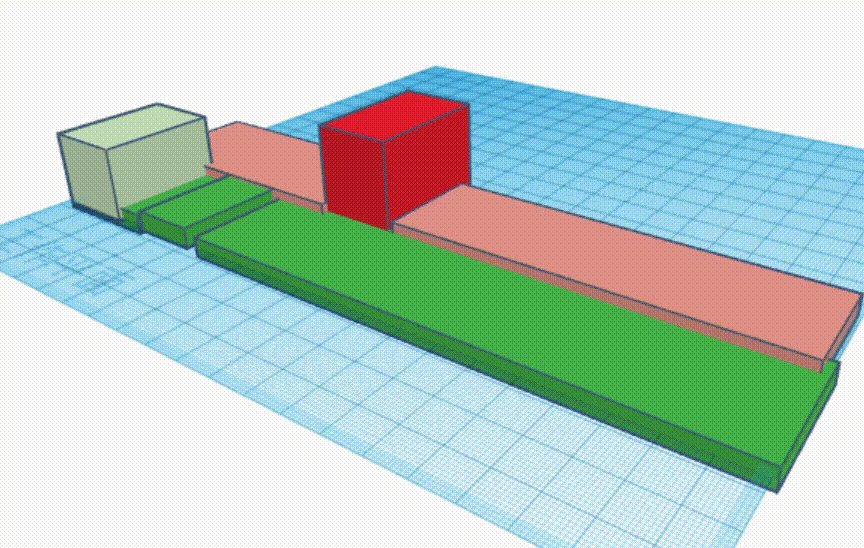
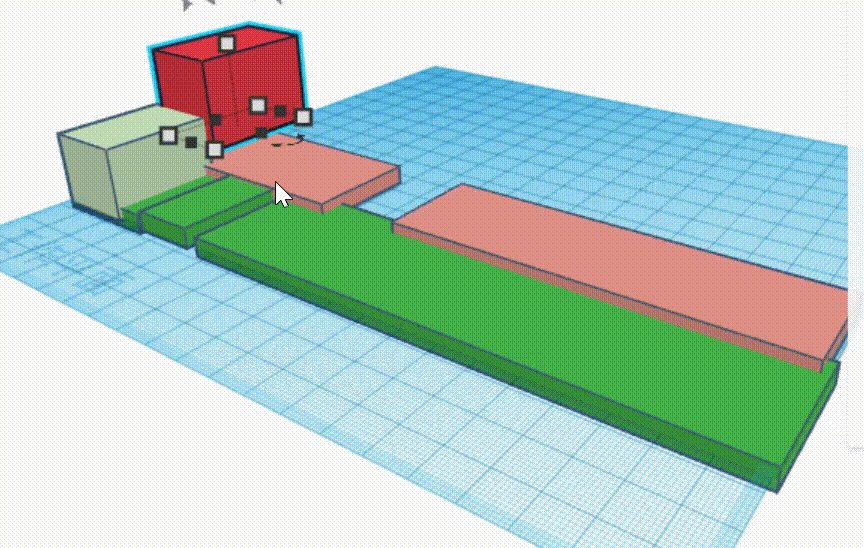
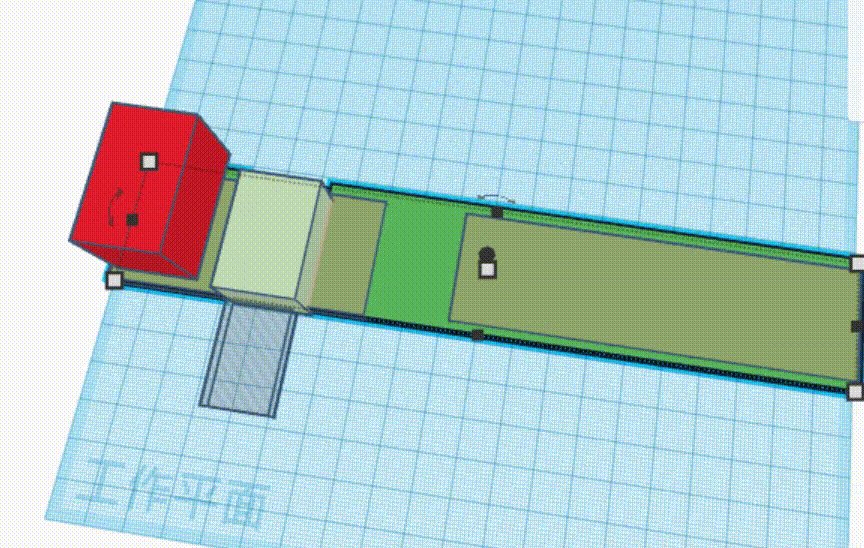
我們來大致看這張gif圖,消失的是小粉,被部分遮住的是深綠。

現在,就是現在,不要恍神,眼睛不要眨,跟著稚鳥進到前端的世界裡(硬要學我以前老師)。
一起細節拆解這張圖的每一個步驟吧~~
紅色系和綠色系皆為div元素,對紅色系設定float:
float究竟會不會遮住別人呢?會遮也不會遮。只遮margin以外,這是結論。
文繞圖的圖就是浮起來的「正紅」,文是「淡綠」。中的文字,屬於content,包含在margin內,因此文字會貼在圖片後方。環繞住圖片,不會鑽入圖片下方被遮住。
我速速,我知道你耐心快沒了。
簡單點,父元素抓不到飄起來子元素。因此沒多做其他設定,父元素就變成0px。至於要做甚麼設定,下一篇,用到我們再說啦啦。
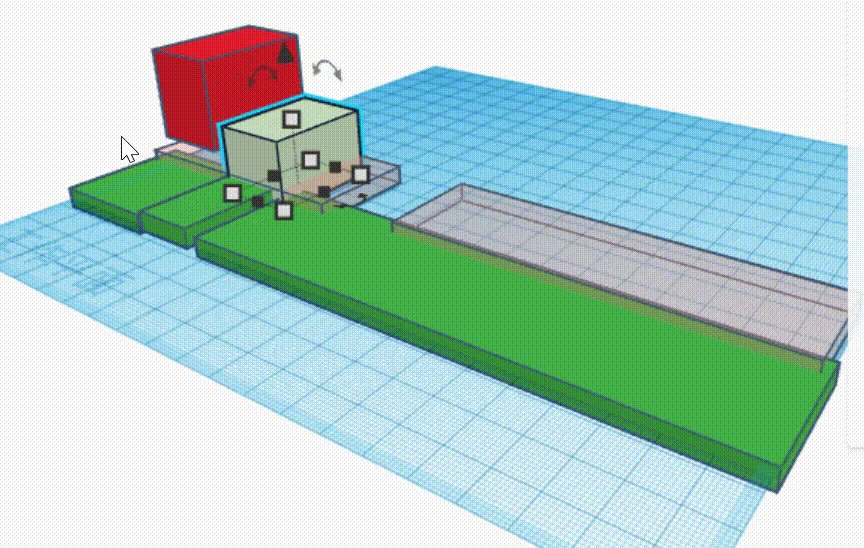
看到這基本上你已經參透渣渣float的心,剛剛上面的舉例是只有「正紅」設定float:left,那當兩個都float呢?
你做惹嗎?是不是效果會只剩「正紅」和「淡綠」,粉紅和深綠都會不見。
並排坐的樣子像極了愛情inline element,但當他有屬性float的那一刻,他的血液就瞬間有了margin,border,padding...的屬性(本來就是block的維持不變),所以說呀,我覺得它更像混血兒inline-block element。
至於後面明明就沒有其他元素了,為甚麼深綠會不見。我給的解釋是,不管後面有沒有其他元素,當某元素擁有float屬性,它margin外的區域就消失了,魚與熊掌不可兼得,要兼得要加錢的阿 人客~
可以想成與父元素塌陷差不多的道理。飄起來,margin外的粉絲抓不到他,就散場回家洗洗睡了,只是拔拔已經沒有家可以睡了。
這兒有一篇比較float 和inline-block優缺和原理的文章,覺得很讚,有興趣可以接著看
CSS中关于float和display: inline-block布局的区别详解_qq1084235321的博客-CSDN博客
第二天就先這樣囉~~各幼鳥晚安
時間:8/31 10:18PM(再版時間)
音樂:這個人 廖俊濤 (有聽過嗎 各位幼鳥?上一篇也是推這首呀)
https://www.youtube.com/watch?v=ix9a7mtEUl0&t=1426s 7:34
飲料:仙草
地點:我房間窗邊旁邊
狀態:直接關起窗戶,邊肚子痛邊重新捋邏輯,邊唱個兩句~~
做立體醜醜圖那天,差不多是3:00~5:00AM。一直手殘重錄,好荒謬
