在JavaScript中有以下的資料型態去儲存我們的資料,想像一下平常生活中,我們會把水裝進水壺,而把食物裝進儲物罐,同理可證在程式中我們也需要對不同的資料做分類,而進行儲存。
首先我們會使用var做宣告變數的動作:
var template = 'hello world'
var宣告變數template並且等於hello world,也就是把hello world的字串丟進template。
先不要想說這樣的解釋是對的還是錯的,總而言之我們先知道怎麼宣告變數存取資料即可!!!
會儲存文字類型像是 人名、地址、電話
會使用 " " 、 ' ' 包括住資料
在程式碼中就會是
var phone = '090909090909'
或是
var phone = "090909090909"
但是當你使用英文總是要使用到 ' 單引號,這樣就會造成跳脫文字
var user = 'Hi,I'm Ian'
於是我們會用 " " 包括住單引號而避免程式跳過字元
var user = "Hi,I'm Ian"
字串連接變數
console.log("name: " + name)// name: Ian
上面這個有點不夠方便
於是就有了template string
透過兩個「`」包括住內容,若要取用變數就使用${變數}即可
console.log(`name: ${name}`) //name: Ian
儲存數字等等,像是價錢等計算
var price = 90
Array我們可以理解為一個籃子裝了很多資料,並且這個籃子有別於我們平常使用1開始,array的index是從0開始計算
假設我們要儲存3天的資料會用以下方式儲存,以下為三天,若要儲存100天不就要有100個變數...,放心array就是解決這種問題。
var day1 = '33'
var day2 = '32'
var day3 = '31'
我們使用 , 做為陣列中切割的方式
var tempetature = ['33', '32', '31']
var tempetature = ['33', '32', '31']
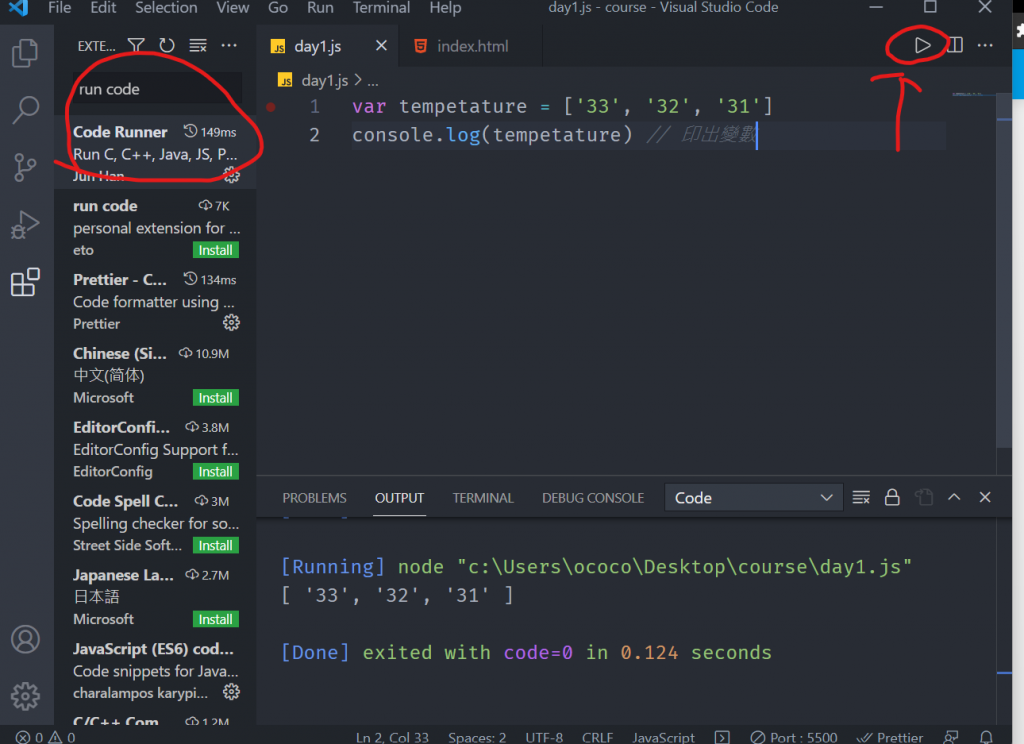
console.log(tempetature) // 印出變數
console.log(tempetatuer[0]) //33

截圖的部分我是去extentions中下載code runner這個擴充套件,即可在編譯器中直接執行程式。

拉回正題
array可以放任何型態
React (JavaScript library)中的 useState就是在array放入function,不知道React可以先跳過。
以下為在陣列中放入函式:
var temp = [function(){console.log('hello world')}, 'Ian']
console.log(temp[0] , temp[1])
temp[0]()
舉個例子有個使用者他叫 Ian 年齡 22歲 性別 男,在object中會這樣表示
var user = {
name: 'Ian',
age: 22,
sex: 'male'
}
我們來取得user的name
var user = {
name: 'Ian',
age: 22,
sex: 'male'
}
console.log(user.name) //Ian
也可以這樣寫
var user = {
name: 'Ian',
age: 22,
sex: 'male'
}
console.log(user['name']) //Ian
記得用object[key]一定要用' ' 單引號把字串包起來,不然會變成取用變數!!!
我們執行以下代碼
function sayHi() {
console.log('Hello')
}
奇怪,怎麼沒有反應???
沒錯,因為我們沒有呼叫函式當然不會執行
function sayHi() {
console.log('Hello')
}
sayHi() // Hello
接下來我們來使用帶有參數的function
var user = 'Jessica'
function sayHi(parameter) {
console.log("Hi,I'm " + parameter)
}
sayHi(user) //Hi,I'm Jessica
我們一一分解
首先指定一個user變數為Jessica
並且我們定義一個sayHi function帶入參數
最後我們呼叫sayHi並且把user丟到()裡面
而sayHi funcition就會抓到user變數,並且把parameter指向user
而console.log實際會印出 ("Hi,I'm " + user)
