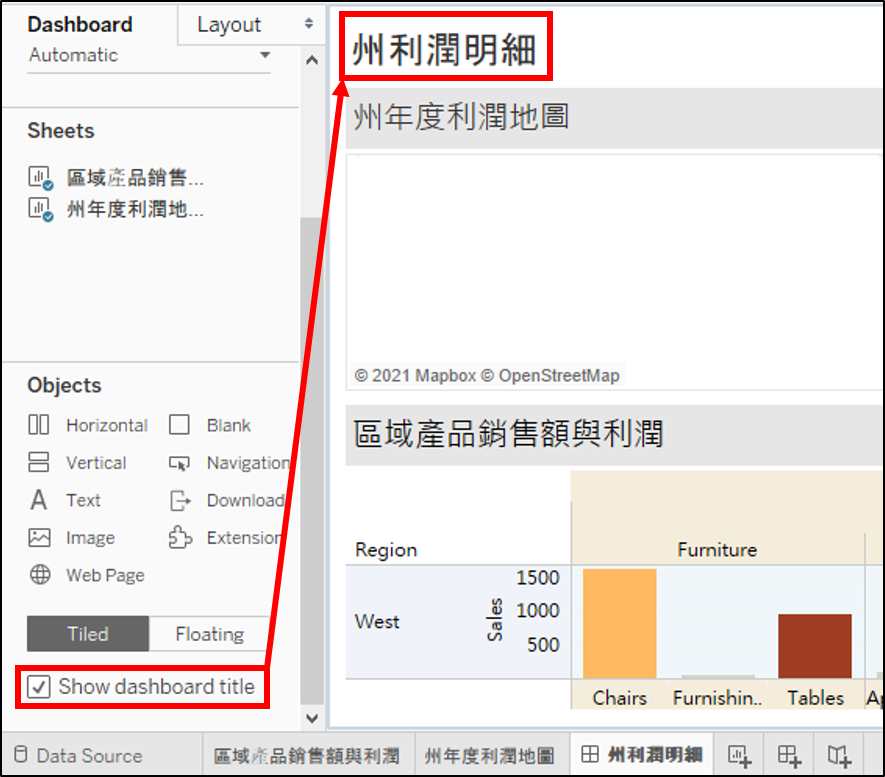
儀表板同樣也可以進行外觀美化設定,這裡要特別注意的是只能針對儀表板的樣式做設定,而不能針對單一工作表的樣式,若對某個工作表內的樣式不滿意,就應該回到對應的工作表內去修改。
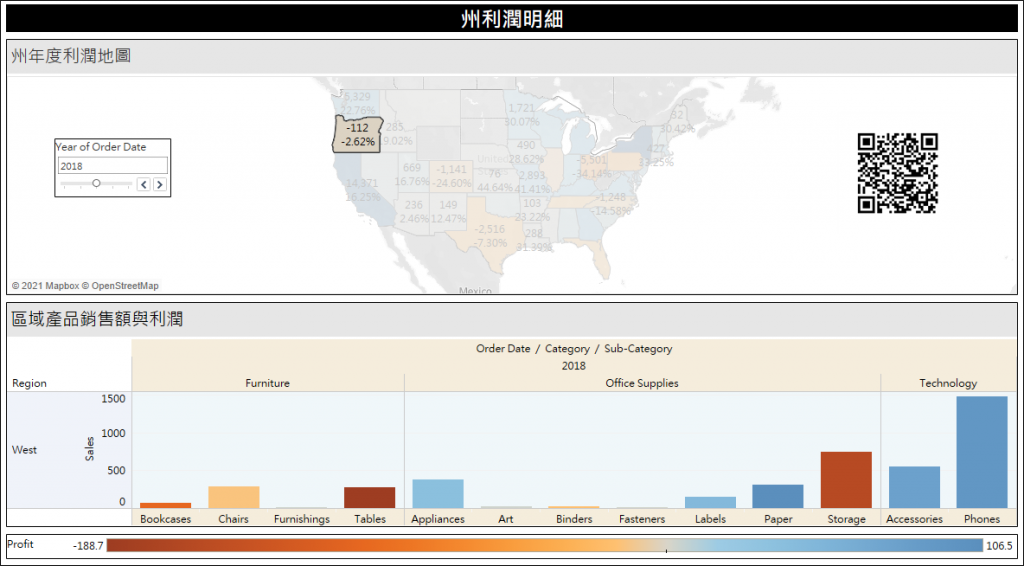
要顯示儀表板的標題挺簡單的,但個人在第一次製作 Dashboard 的時候找非常久,所以還是介紹一下如何設定。在左下角可以看到 Show dashboard title,勾選後會在最上方顯示儀表板的名稱

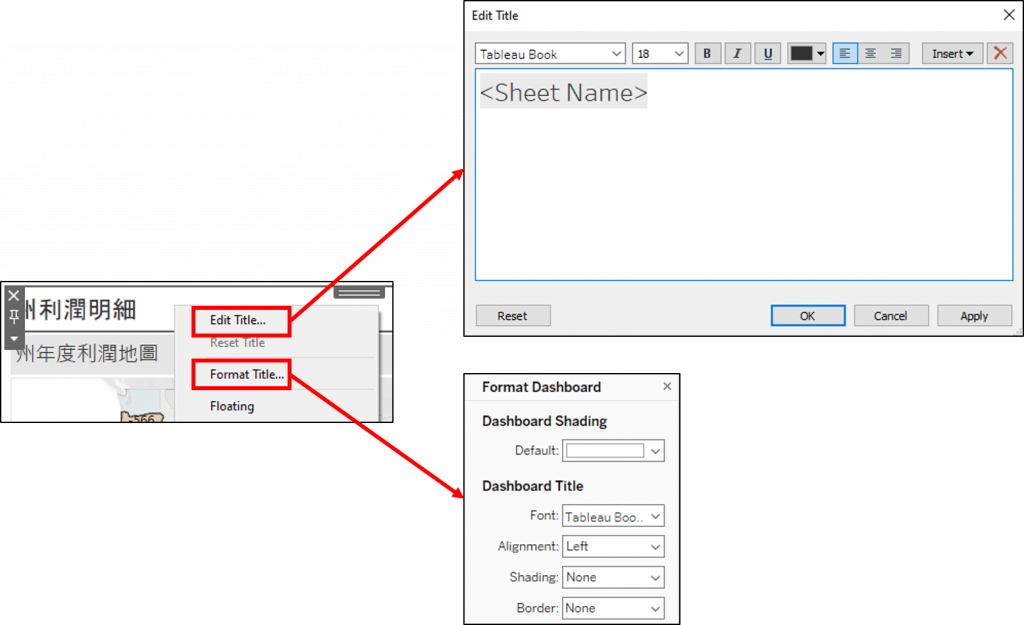
標題樣式的設定可在標題上點擊右鍵,選擇 Edit Title... 或 Format Title... 來設定

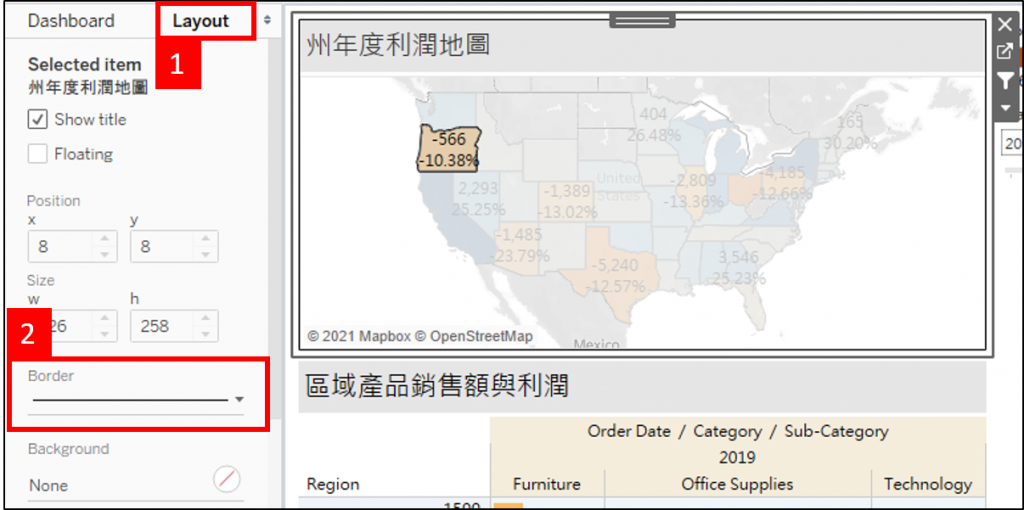
點擊想要添加框線的物件 (工作表、篩選器、圖像 等),在 Layout 頁籤的 Border 選項可以設定物件的框線樣式,

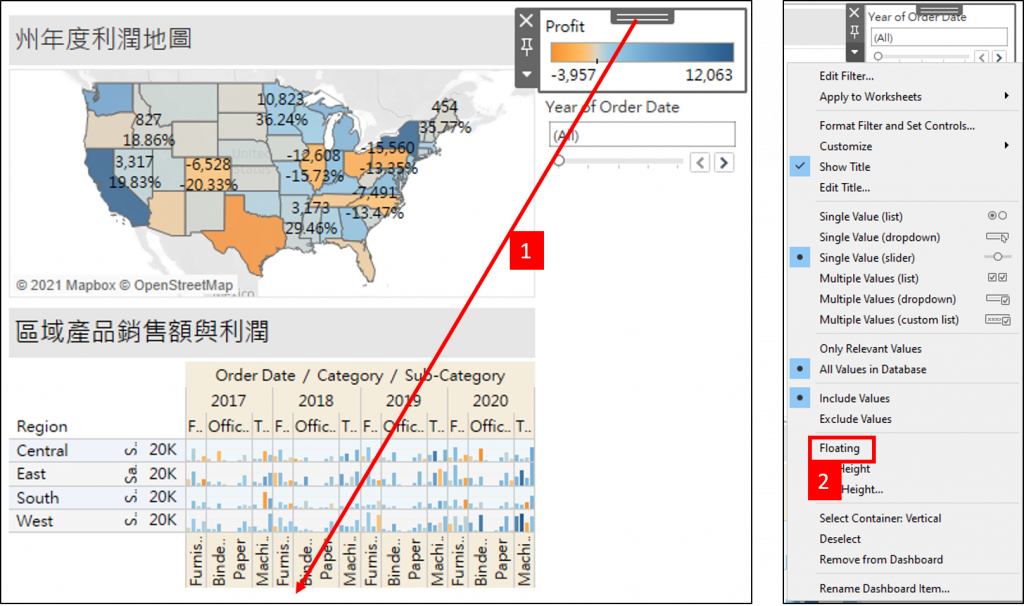
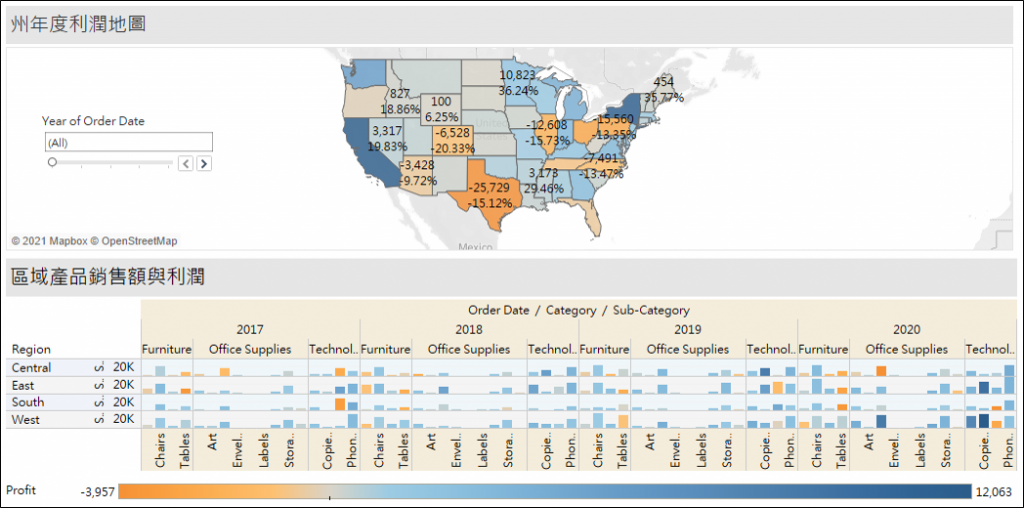
所有在儀表板的物件都可以移動它的位置,這裡我們將 Profit 圖例拖曳到 區域產品銷售額與利潤 的正下方,且將 Year of Order Date 篩選器更改為浮動,放置在 州年度利潤地圖 空白處

完成的畫面以視覺感受來說會更加緊密,充分利用每一處角落,讓畫面不會有太多空白

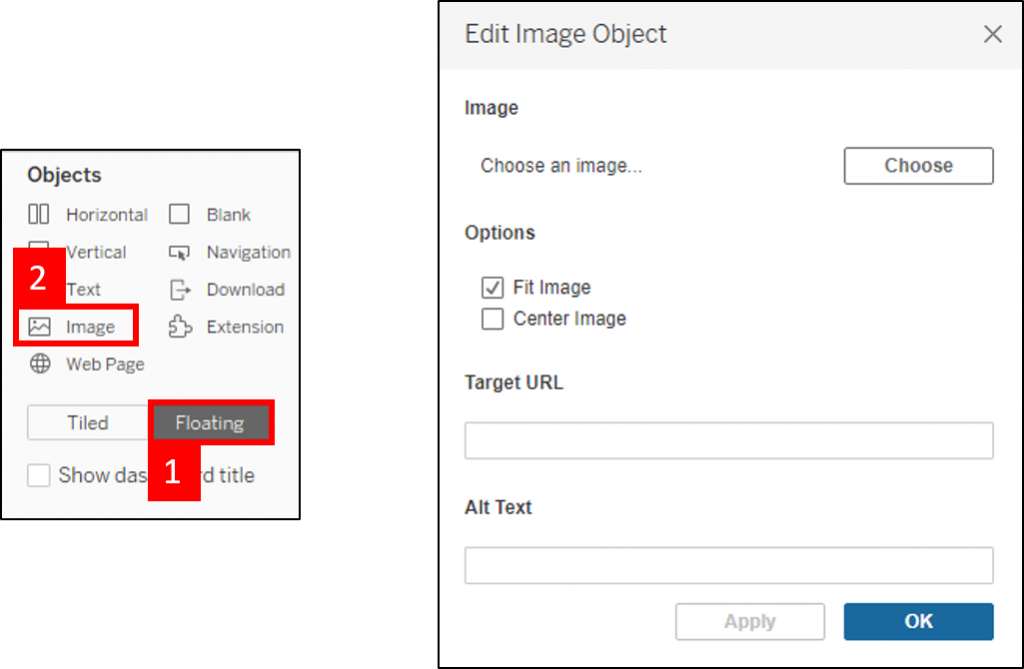
加上圖像的理由有很多,可以放上 Logo 或者 QR Code 讓檢視者可以額外查看更多的資訊。在儀表板左下角可以看到 Objects 區域,這裡包含所有可手動加入的物件,先選擇 Floating 讓接下來要加上的物件以浮動方式顯示,再將 Image 物件拖曳到理想的位置,會自動跳出 Edit Image Object 視窗設定圖像物件,這裡允許使用實體檔案,也允許輸入對應的 URL 顯示網路上的圖像,依自己的需求來做使用

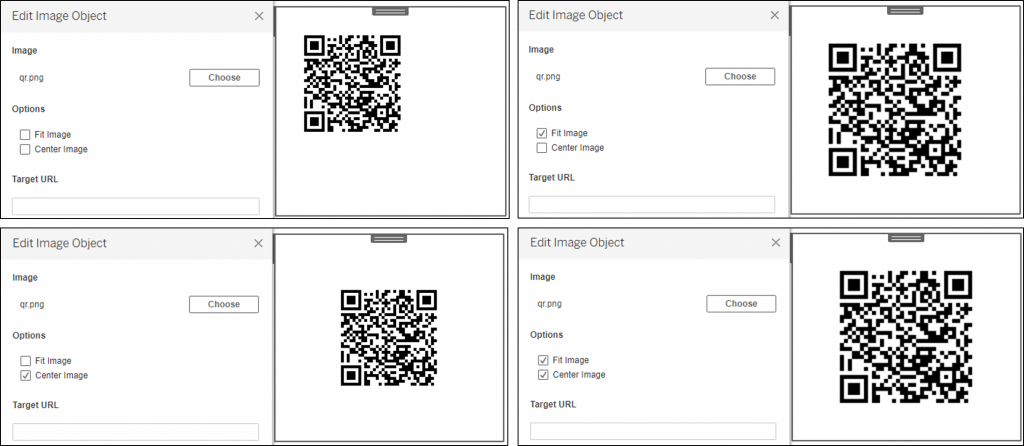
設定中還有其中有兩個 Options 可以勾選,這裡以文字與圖像化方式來做說明,最後還是依自己喜好做選擇
Image Object 大小變化。

在實作中遇到困難是難免的,這裡提供原始檔作為參考,若仍然無法解決歡迎至下方討論區留言。
