下載完VSCode之後

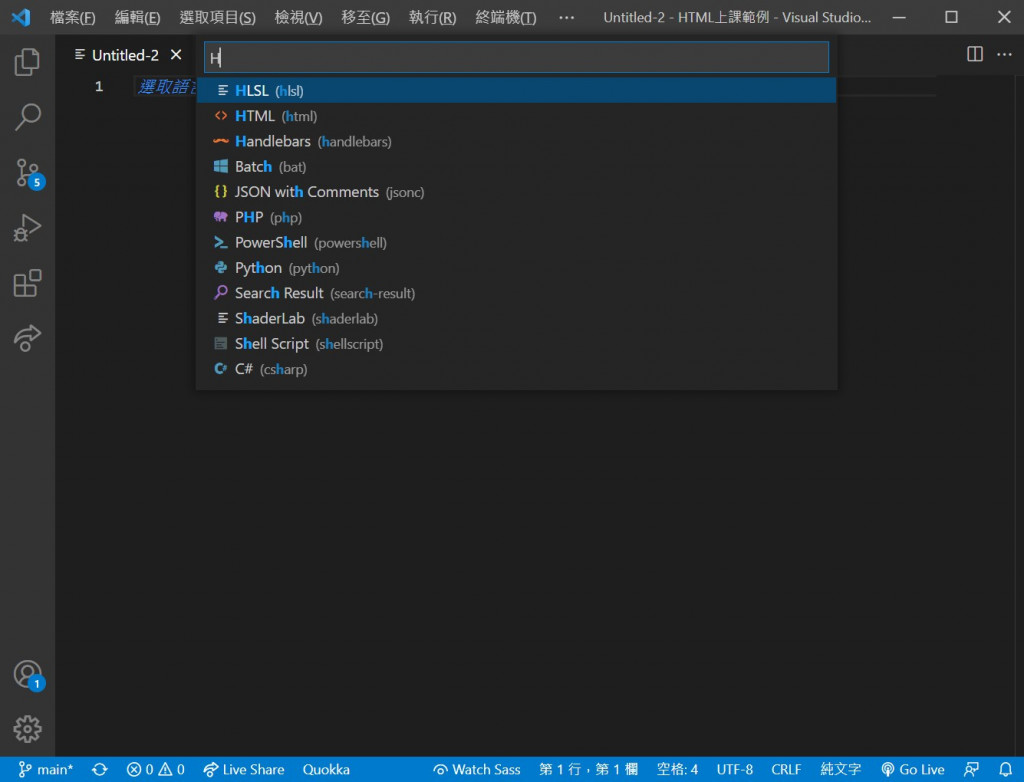
可以在右上角新增檔案後->選取語言->HTML
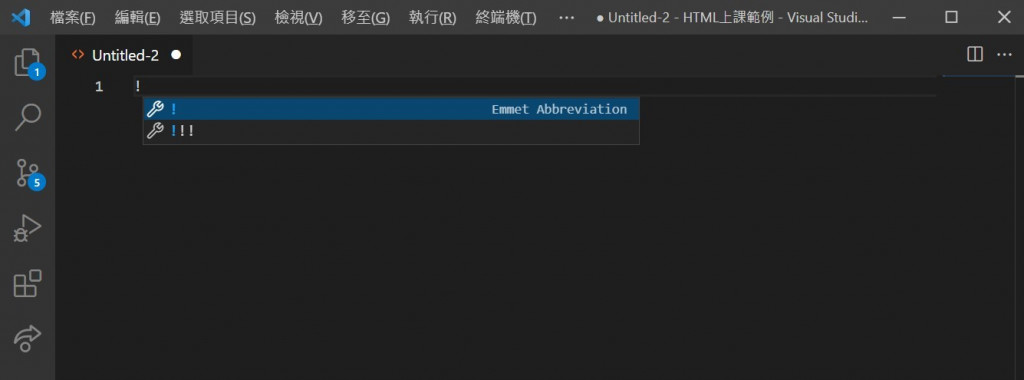
選擇好HTML語法後,打" ! + Tab "
就會馬上出現以下程式啦,是不是很方便呢!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
想當初用notepad++的我,每次都要一個一個慢慢打QQ
其實快捷鍵一大堆,網路上也都查的到,但我覺得這個快捷鍵,是我唯一覺得最好用的,其他好像用滑鼠就可以解決
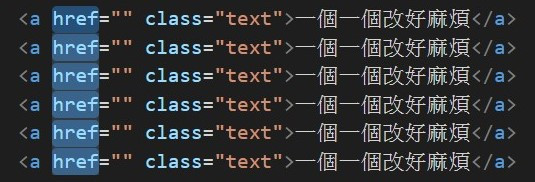
起因 : 在寫Code的時候一定會有很多名子一樣的東西都需要做變更(如下)
可是一個一個改實在太麻煩了該怎麼辦!!
<a href="" class="text">一個一個改好麻煩</a>
<a href="" class="text">一個一個改好麻煩</a>
<a href="" class="text">一個一個改好麻煩</a>
<a href="" class="text">一個一個改好麻煩</a>
這個快捷鍵就是 :
他的功用就是會為我們選取我們所要的,並可以一次進行修改

例 : class="findme" 要找到他的 CSS 就直接選取 findme 按下 Ctrl + D 他就會自動跳到一樣有出現 findme 的位置啦。這個見仁見智,可能不是這樣用的,但我覺得這樣有時候也挺方便的哈哈
12.快到了,所以今天的鐵人賽就到這邊吧哈哈,我們鐵人賽Day3見!!

跟你講一個更好用的,寫具有變數的程式語言,對變數名案 F2 修改名稱,所有變數都會跟著改。
此圖範例為,將變數 num 修改成 abc,注意最下面 console.log('num')是字串,所以不會修改到