那進入到第二天的,今天我們先來了解基本 Google Apps Script 的設定方式!
進到 Google Apps Script 的官方網站後,直接點擊 start scripting
到任意的 Google Workspace ,透過工具 > 指令編輯器來進入有綁定的 GAS 專案。
這兩個方式的差異在於,在於前者本身並未綁定任何 Google 產品,而後者通常都是會有個綁定的表單、投影片或文件,所以有些功能使用上會有一點點差異。像是在還沒包裝成 Add-On 時,兩者在抓要讓 GAS 讀特定 Google Sheet 時,方式 2 可以透過 getactivespreadsheet() 抓出「有綁定使用的表單」,方式 1 則須透過完整指定 ID 來抓到檔案。
通常開發時,我習慣透過 方式2 ,可以省掉一些設定的時間。
總共有五個部分,包括總覽(Overview)、編輯器(Editor)、觸發條件(Trigger)、執行項目(Execution)和專案設定(Setting),其中比較重要的 「觸發條件」 和 「執行項目」,我們之後開發時主要會看到這兩個。
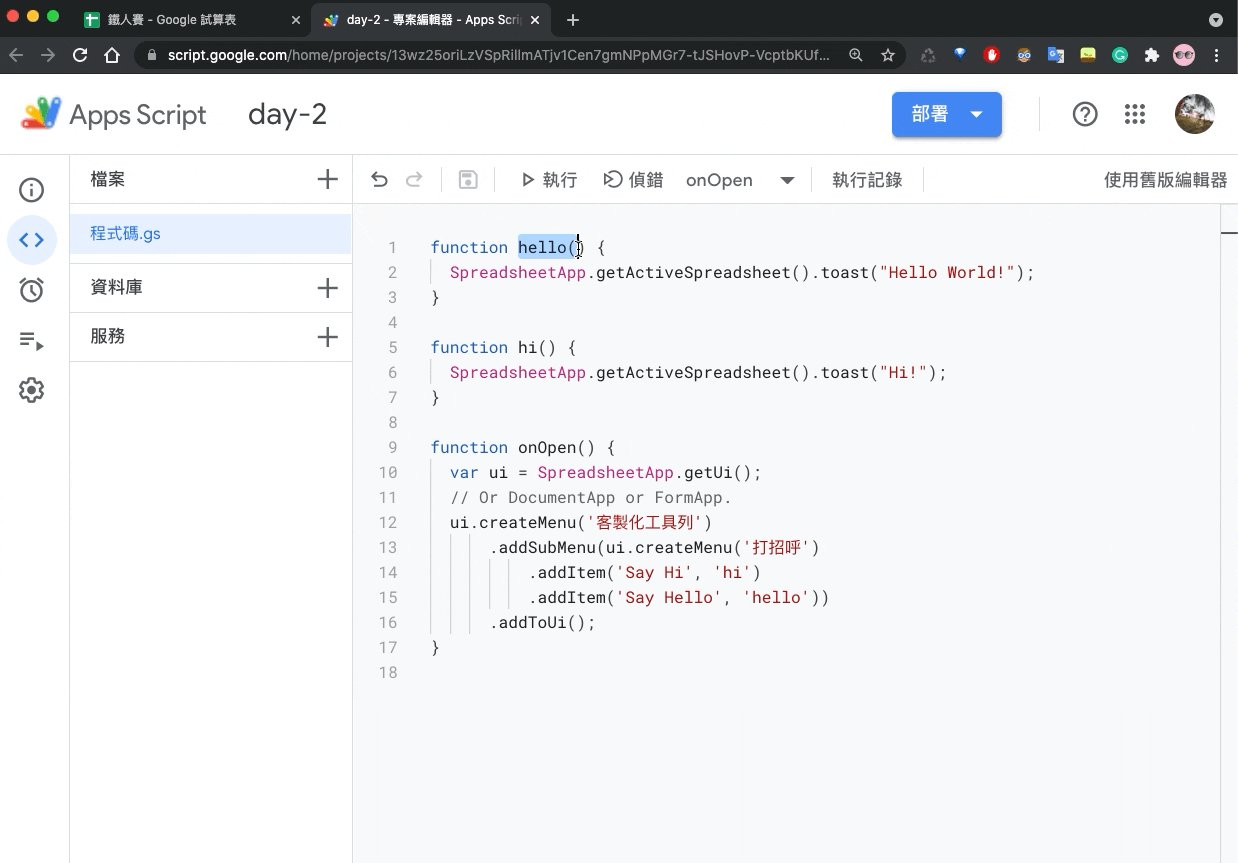
通常打開一個新專案並進入編輯器,會看到一個預設的 程式碼.gs,檔案類型 .gs 是 GAS 的檔案結構,在下一個段落會詳細說明。在這邊,為了方便待會的說明,我們直接在 程式碼.gs 中寫一段簡單的 Code。
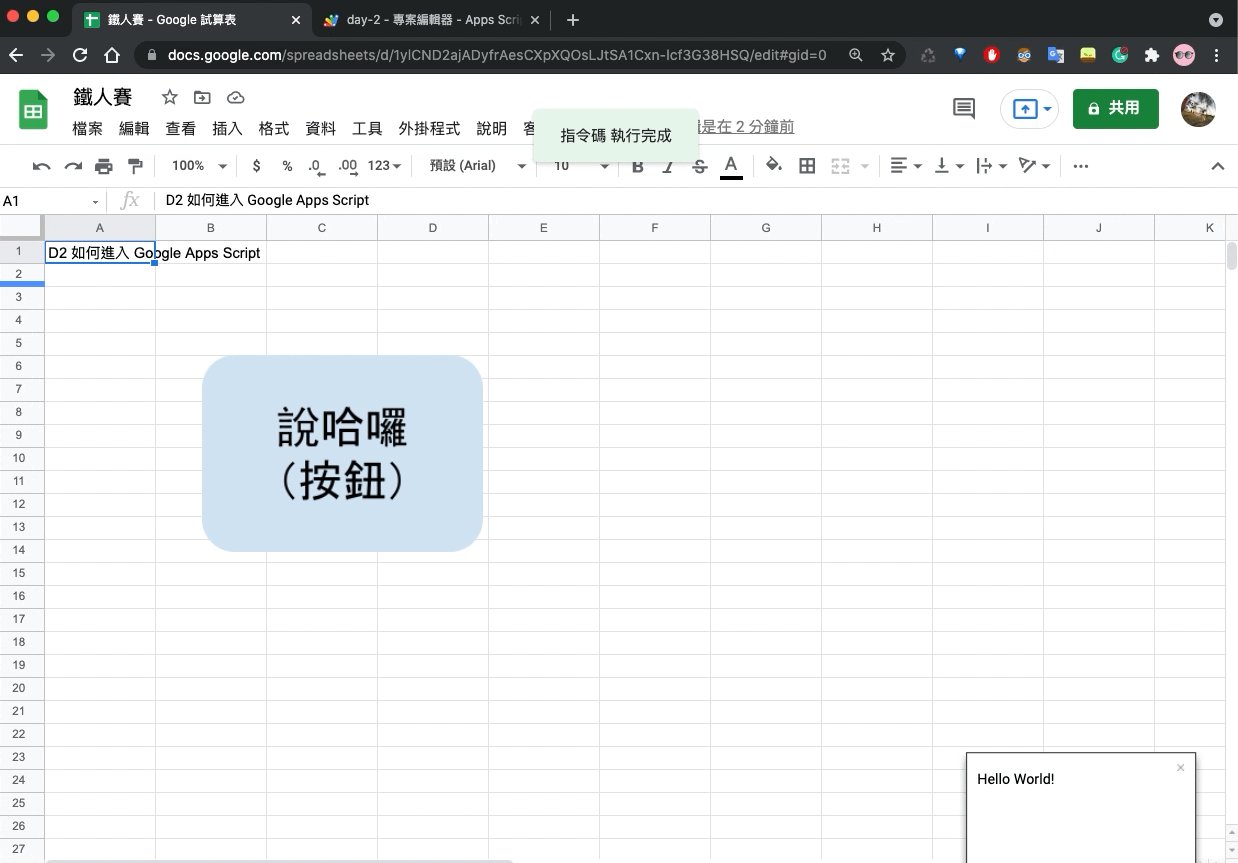
以下這段是我透過進入方式2綁定一個功能表後,用 SpreadsheetApp 叫出能控制 Google Sheet 的 Object API,再透過 getActiveSpreadsheet() 跟它說給我現在有「綁定的表單」,也就是我影片中左邊那份,並用 toast 丟出一個小告示說「Hello World!」,我們透過按下「執行」來讓這段程式碼運行。
function hello() {
SpreadsheetApp.getActiveSpreadsheet().toast("Hello World!");
}

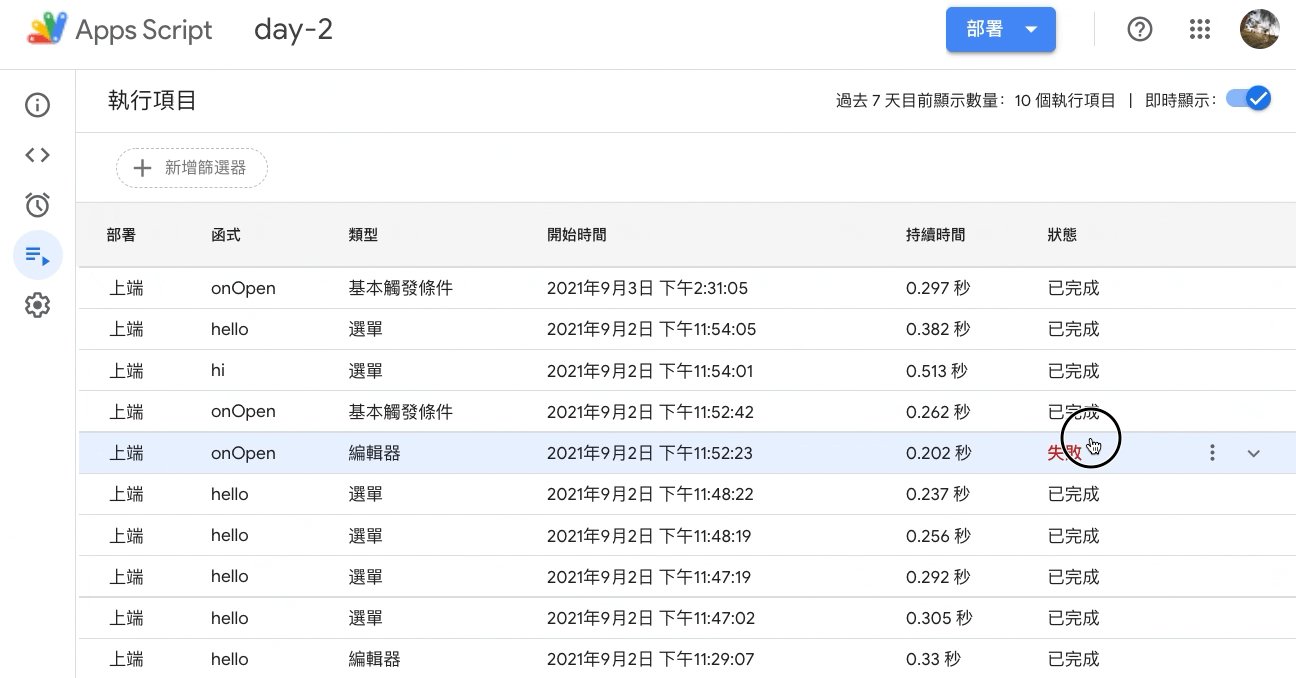
結構 1 我們展示了順利執行的話會長怎麼樣,但如果我們想知道,執行背後的 console,或執行失敗的原因呢?這個時候就可以透過我們的 執行項目 來看到。

執行項目中,會顯示出所有你所有按下「執行」的歷史。包括是...
hello
「持續時間」記得沒有額外付費的話,執行有個扣打不能超過六分鐘,可以參考第一篇文章。
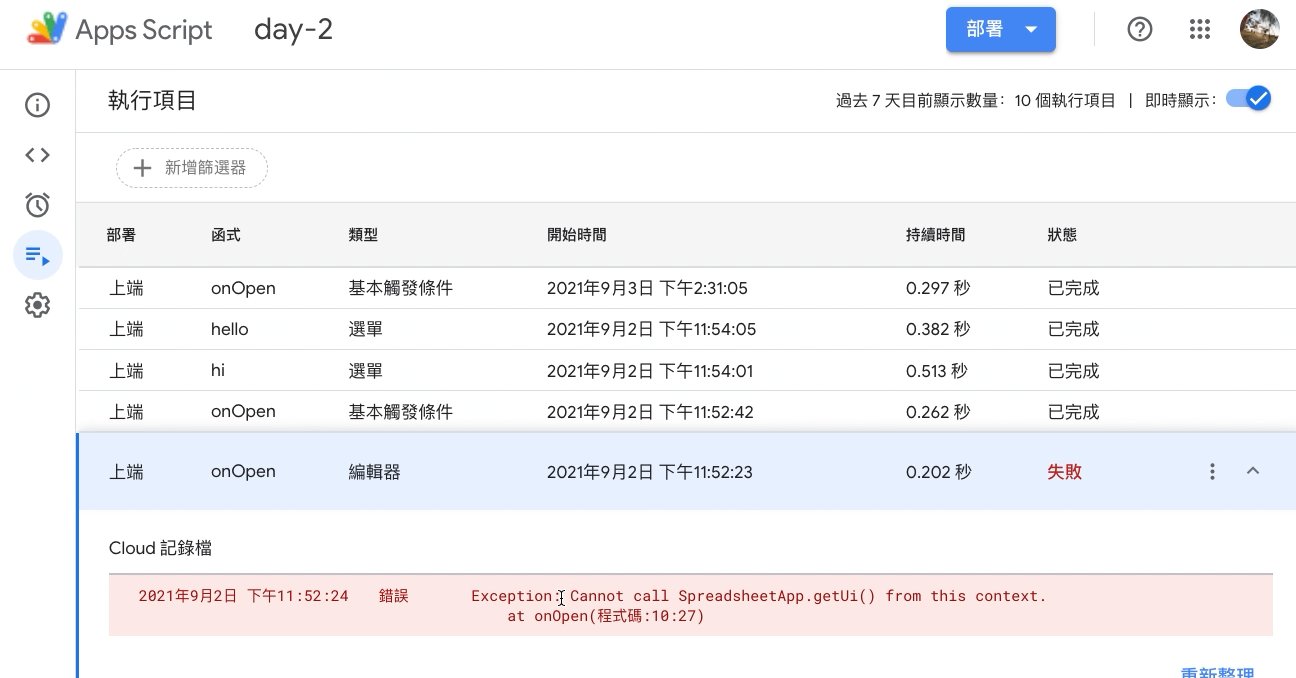
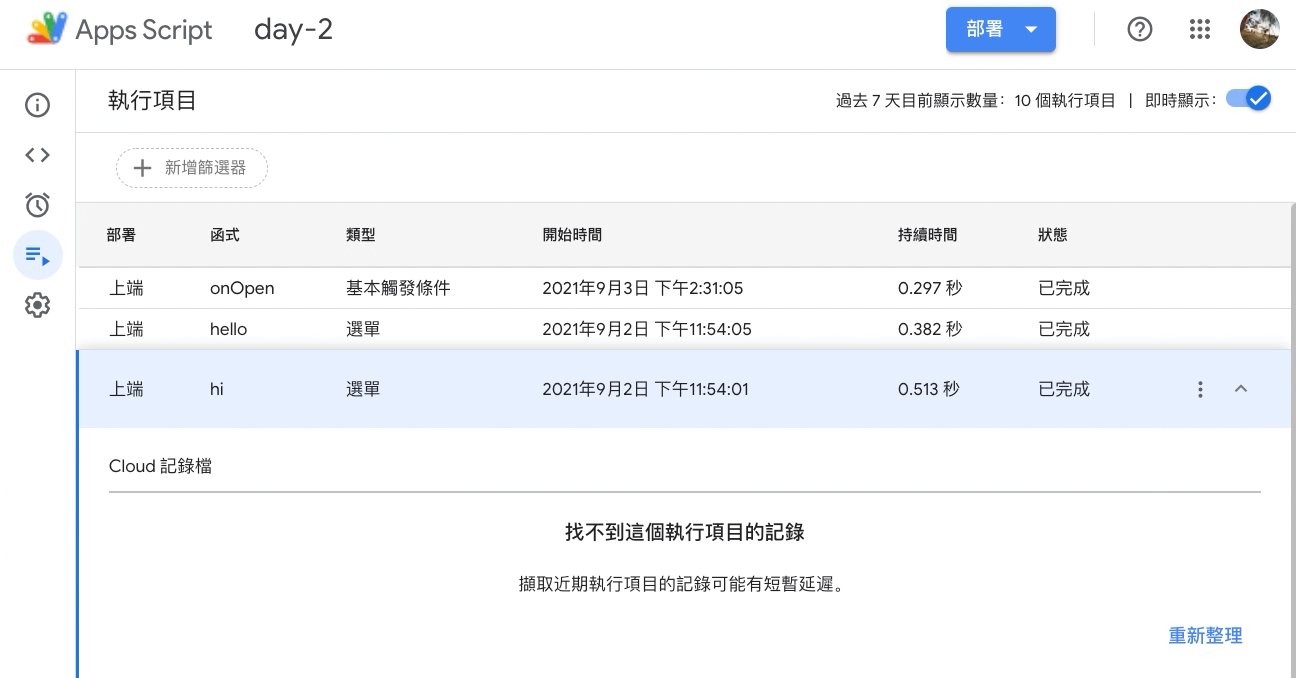
點擊每個執行項目,都會顯示其過程中的 console,如果是錯誤會顯示錯誤原因。如果想要看到成功的執行過程,則可以透過 Logger.log() 來印出過程中的物件、變數等,在下面第四點會詳細說明。
在 GAS 中,我們可以設定「何時要啟動這函式」,常見的有「每次有人開啟表單/檔案」時啟動,「每天早上8點刷一次」,「跟著特定行事曆,到 9/1 凌晨 12 點時」幫我開一下。

實際上怎麼設定呢?一樣,我們打開綁定好表單的 GAS,並先完成想排定時間的程式碼(像這邊是 hello),並選擇三種驅動方式。
要注意的是,如果是在後台直接執行、運用打包後的選單或按鈕,抑或是在 Google Sheet 中已「公式」的形式使用,其觸發的 GAS 程式會在執行項目中列出,但不會列在觸發條件當中。

基本上 GAS 上你可以用這幾個檔案:.html、.css、.js 和 .gs,且要注意是很純的 css,像是 .scss 和 .sass 以及其他如 .php 、.py 等目前是仍無法讀取。而其中比較特殊的檔案是 .gs 在寫 GAS 時有個特別的檔案類型,供 GAS 運行使用。
要注意的是,這邊指的是單純 GAS 接受的檔案類型。如果你是有一個已經完成的 GAS 服務,想要串接 API,則可以透過 Google Worksapce REST API 來完成,其支援大部分的後端語言,包括 Go、Java、NodeJS、Python、Ruby 與 PHP,也支援 Android 和 IOS 要串接手機的 Code 也沒問題。
想要開發 GAS ,可以直接用最開始的敘述直接進入 Apps Script 的平台,以類似 Cloud IDE 的方式開發與測試。至於要本地開發的話,則通常會使用 clasp 這項工具(Github: clasp)。這系列文章定位給入門者,大部分人可能沒有熟悉的 IDE 與特定語言。也因為我們只開發簡單功能,這系列我們會以每個人都能使用的「線上開發」做為主要的講解方式。
在任何 GAS 專案的最一開始,當你按下第一次「執行」時,有個比較麻煩的步驟要按下「允許授權」,且要按下接受「不安全」的按鍵才會讓你繼續使用。

在 GAS 中,我們主要有兩種 debug 的方式。第一種是透過 Logger.log,類似 JS 中的 console.log() ,另一種則是用期線上開發的雲端 debug 工具,會告訴你跑到這一行有哪些變數(跟線下的 IDE 很像)。

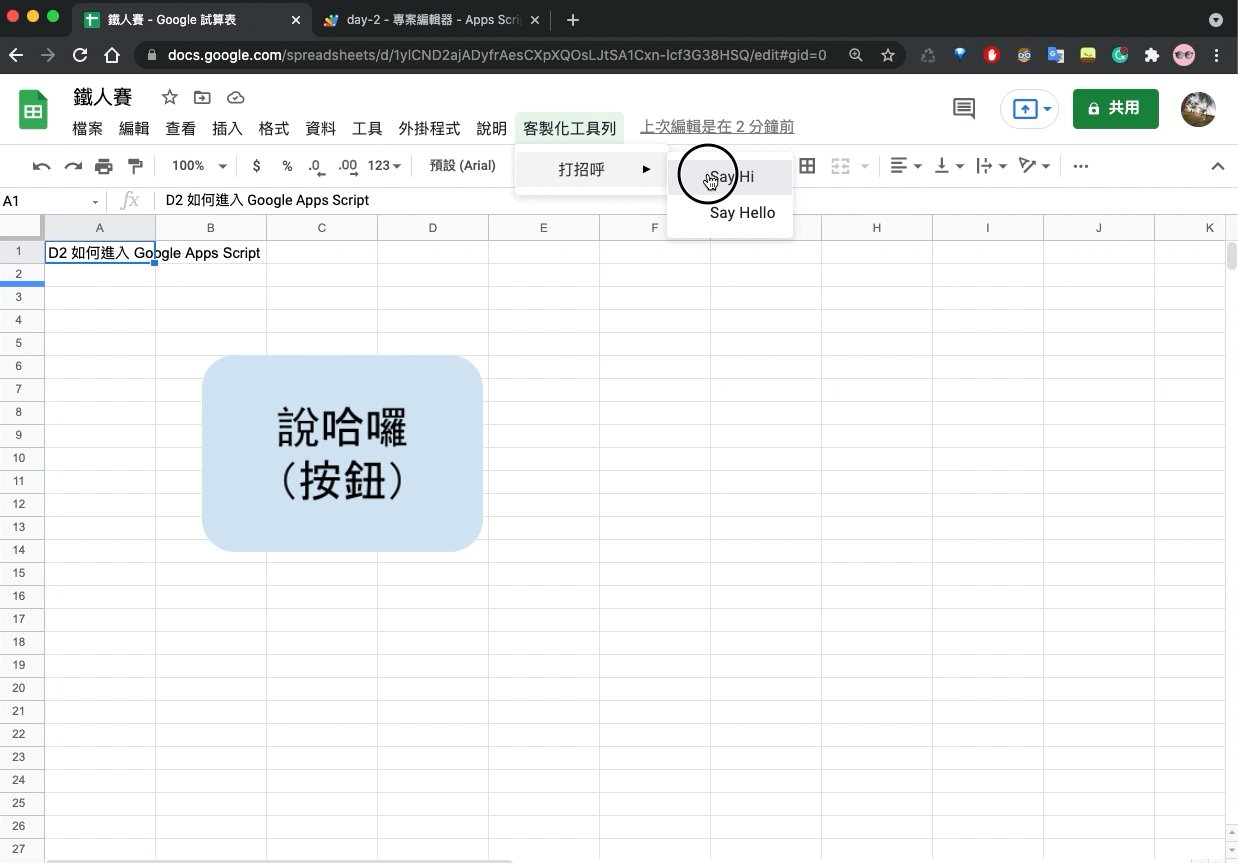
功能完成後,接著則按 插入 > 插圖,然後對做出來的圖案(任意圖案)按下右鍵,有一個指派程式碼(Assign),再打上 function 的純名字(輸入 hello 而不是 hello())就可以完成設定了!

取消的話,一樣是對按鈕按右鍵,則可以將指派的程式碼刪除。
在這邊,我們先坐兩個簡單的功能,分別是「顯示出 Hello」和「顯示出 Hi」。
function hello() {
SpreadsheetApp.getActiveSpreadsheet().toast("Hello World!");
}
function hi() {
SpreadsheetApp.getActiveSpreadsheet().toast("Hi!");
}
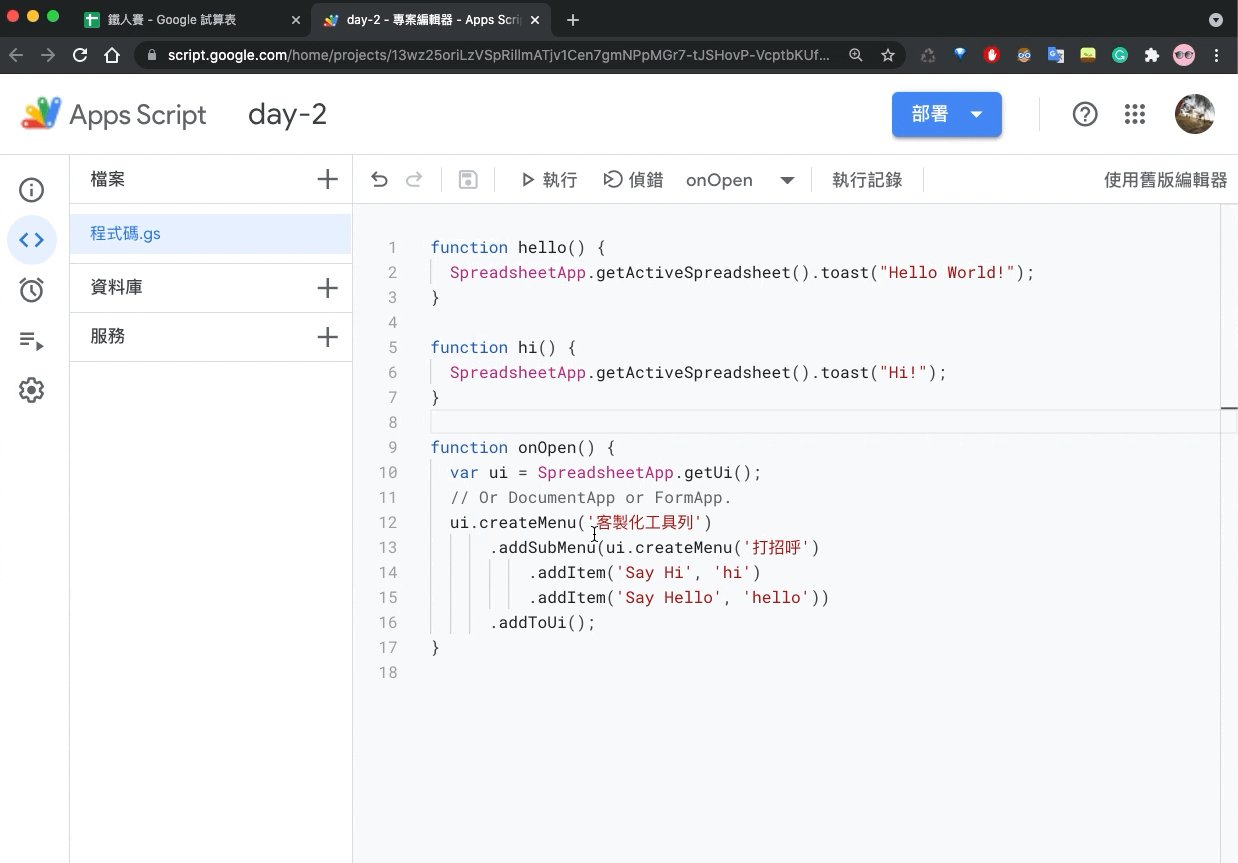
然後我們再用 onOpen() 這個後台的觸發條件,意思是每當開啟表單時,就執行這段程式碼。接著再透過 SpreadsheetApp.getUi() 呼叫 UI,並透過 createMenu、addSubMenu 和 addItem 做出另外一個選單畫面。 特別提一下 addItem 的做法是... addItem( 表單上顯示的項目名稱, 實際在 .gs 檔案中的程式名稱)。
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('客製化工具列')
.addSubMenu(ui.createMenu('打招呼')
.addItem('Say Hi', 'hi')
.addItem('Say Hello', 'hello'))
.addToUi();
}
最後完成就會像這樣子!

這兩個打包之後用完整的兩篇來介紹給大家。
而實際使用上,會建議用 打包2,原因是用 打包1 的按鈕功能很陽春,按下去時並不會知道自己已經點到了,有時會誤觸很多下。
在開發 GAS 時,你會發現「時區設定」很重要,因為會想知道是幾點出 bug 的,以及排程的觸發條件是不是跟著自己的時區。那要怎麼調整呢?基本上是「綁定的試算表」(或其他產品) > 檔案 > 試算表設定 > 時區 來做更改)

這是第二天,把開發初期要注意的是盡力寫上來,主要透過影片的方式,希望能幫助大家時間,希望有所幫助!也歡迎留言跟我說想看到什麼樣的題目喔!

👋哈囉,只是打個招呼
正在參加鐵人賽,剛剛引用了你的文章:
https://ithelp.ithome.com.tw/articles/10384135