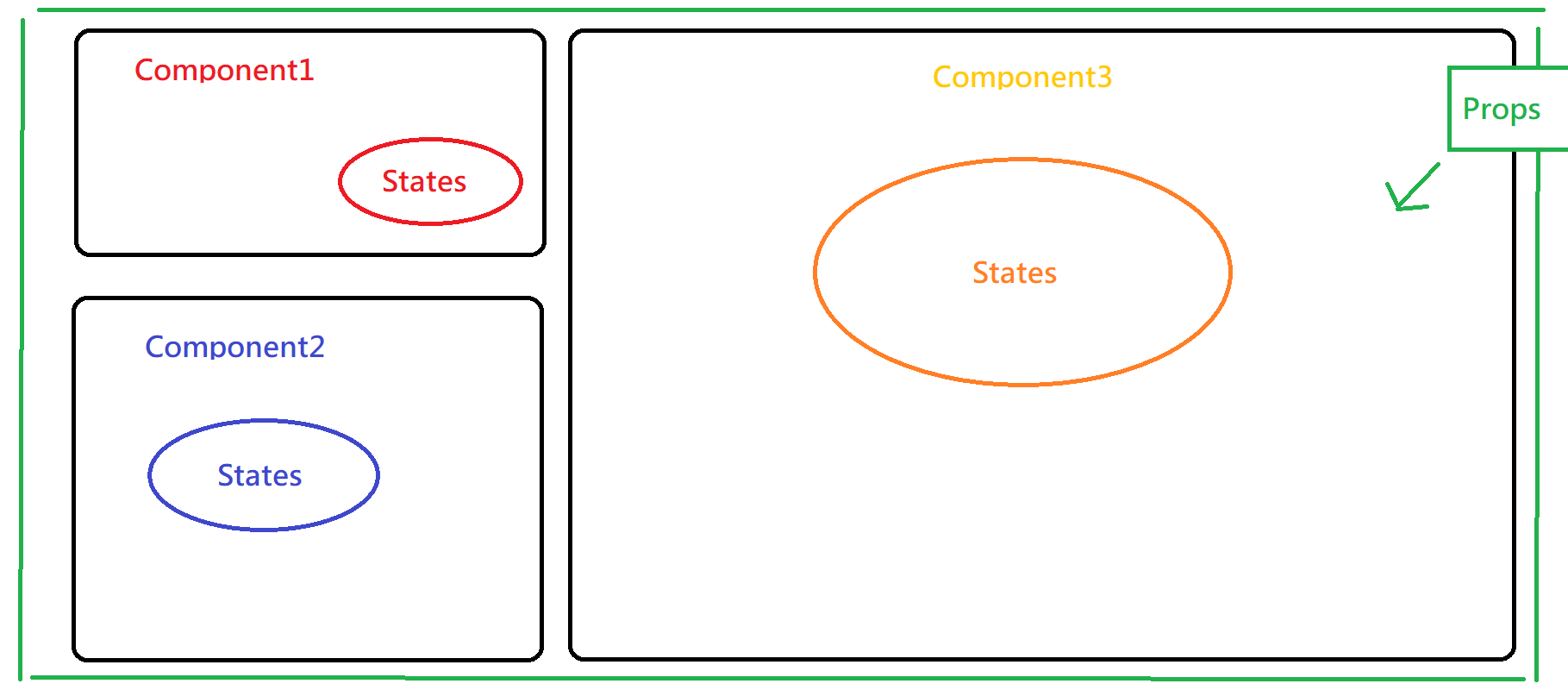
小菜鳥畫了以下這張圖,如果把綠色部分看作父類別,各個Component當成子類別,大概是這樣的概念

這邊先稍微提到這三者之間的關係,後幾篇會陸續的說明,所以這張圖看過有印象就好了~
React的Element Objects (元素物件) 代表HTML的元素
React上的DOM是虛擬的,渲染在頁面上的DOM才是真的
使用React前必須先import
import React from 'react';
透過createElement來建立元素
const el=React.createElement('h2',null,'Test Title');
要傳入React的DOM,必須import react-dom
import ReactDom from 'react-dom';
透過react-dom的render方法在指定的區塊裡渲染出DOM
ReactDom.render(el,document.getElementById('testId'));
在一個元素內加入另一個元素
const el=React.createElement(
'h2',
null,
'Test Title',
React.createElement('span',null,'♥'))
統整的結果就是,React 是透過createElement來建立元素,並且透過React-Dom 來渲染出已建立的元素
下一篇會來介紹一種JS的表達式 => JSX
JSX是一種方便我們用來創造React元素的工具
有了JSX,也不用像上述那麼複雜的方法來創造元素了!!
前輩幫我們走過的路,我們得好好珍惜阿!

