有使用過 vue-router 的捧由,別緊張,就當作我們用的就是 vue-router 沒有錯啦!
Nuxt.js 依據 pages 目錄結構自動生成 vue-router 模塊的路由配置。
可以理解成 Nuxt.js 給了我們更簡潔的方法來使用 vue-router ,那到底有那些一樣的地方呢?
<router-link> === <nuxt-link>
<router-view /> === <Nuxt />
恭喜我們,學會使用這兩個標籤,就已經可以順利在 Nuxt.js 轉換頁面了(?)
什麼?找不到 router.js 搞不清楚路由到底怎麼配置?
沒關係,我們接著講下去
路由配置就是一個大原則
pages 目錄結構 = vue-router 路由配置
所以 router.js 不是不見了,而是 Nuxt.js 會根據我們 pages 的目錄結構,來幫我們產出 router.js。
以下用範例來示範囉!
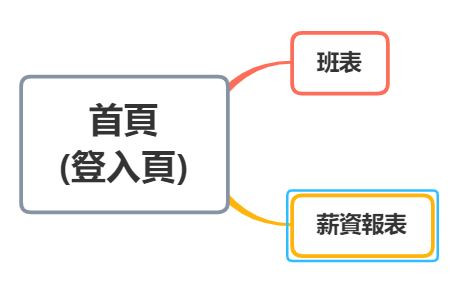
假設我目前的網站路由要長這樣,那我的 pages 要怎麼設定呢?
第一種
pages/
--| index.vue
--| ClassSchedule.vue
--| Report.vue
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'ClassSchedule',
path: '/ClassSchedule',
component: 'pages/ClassSchedule.vue'
},
{
name: 'Report',
path: '/Report',
component: 'pages/Report.vue'
},
]
}
第二種
pages/
--| index.vue
--| ClassSchedule/
-----| index.vue
--| Report/
-----| index.vue
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'ClassSchedule',
path: '/ClassSchedule',
component: 'pages/ClassSchedule/index.vue'
},
{
name: 'Report',
path: '/Report',
component: 'pages/Report/index.vue'
},
]
}
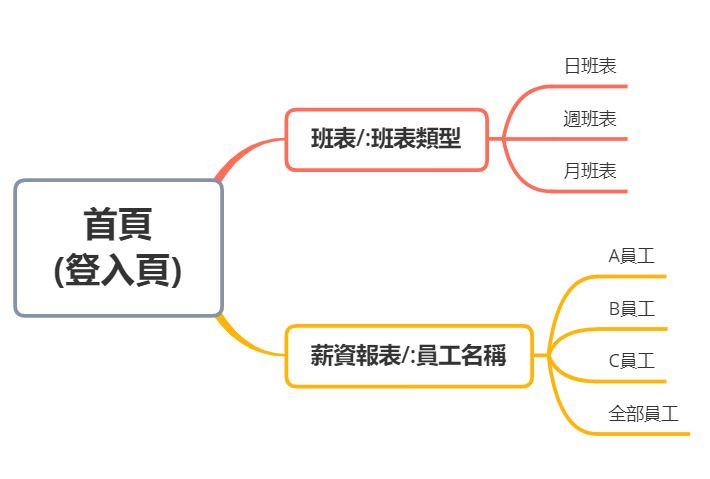
那如果我們需要的是動態路由呢?像是這樣的配置
需要動態判斷班表要提供日班表、週班表、月班表
也需要動態提供不同員工的資料,該怎麼做呢?
過去我們在 router.js 可以使用 :id 設定參數,而在 Nuxt.js 怎麼做?
定義帶參數的動態路由,需要創建對應的以下劃線作為前綴的 Vue 文件 或 目錄。
白話文來說就是,檔案名稱或資料夾名稱前面加上下底線即可。
讓我們來實作看看吧!
pages/
--| index.vue
--| ClassSchedule/
-----| _type.vue
--| Report/
-----| _id.vue
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'ClassSchedule',
path: '/ClassSchedule/:type',
component: 'pages/ClassSchedule/index.vue'
},
{
name: 'Report',
path: '/Report/:id',
component: 'pages/Report/index.vue'
},
]
}
這樣是不是跟我們自己配置的 router.js 有87%相像呢?
若是在中小型專案的話,其實以 pages 結構來配置 router.js ,確實可以省下很多繁雜手續。
就不用 import 一堆頁面,又要一個一個填入到 router.js 了,填錯了、打錯字都很困擾。
可若頁面太多,層層堆疊,那使用 pages 結構可能會深不見底,包好包滿,包到炸裂。
有優點也有缺點,沒有最完美的工具,但我們可以選擇最適合的。
今天壓線,可喜可賀
