因應前篇所說,現在開始都作為簡單的工作紀錄,待整個作品做完這幾篇才會更新成正式的心得分享唷~
今天開了一個新專案資料夾,從頭開始建立工作環境,打開自己鐵人賽第一天寫的文章開始對照,一步步進行建置。
老實說沒想到已經建置過的東西,再次建置的時候還是會踩到坑,不禁開始反省自己的心得記錄寫得不夠細緻。

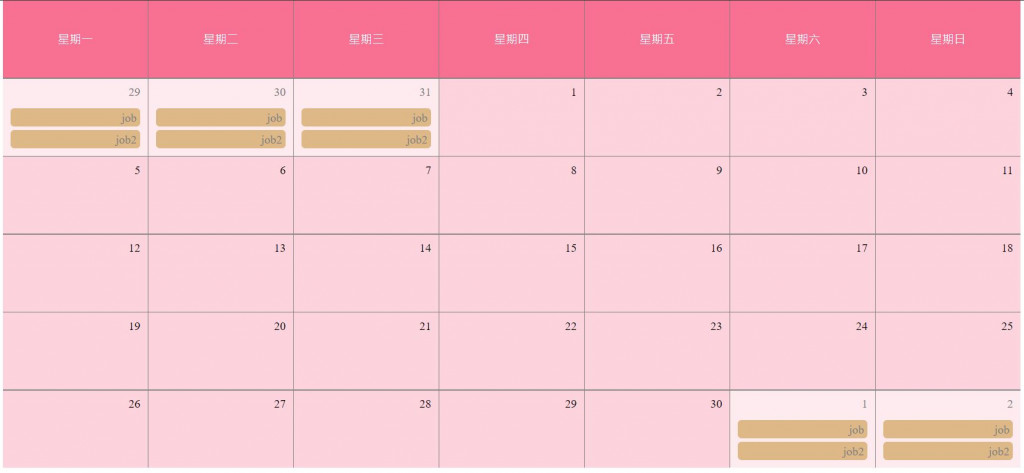
今天經過思考後,決定將 job 的排列方式改成這樣,每一天都有獨立的格子顯示工作人員,這樣感覺比較清楚也比較好安排。
預計會每日可以顯示兩個job,超過的話需要點擊"點我看更多"後,跳出浮動視窗來顯示,感覺這樣會比較好。
目前對於這樣的畫面是可以實現,只是還沒有想清楚排班人員的資料應該如何建置比較好?
要用日期塞上班人員進去好?還是用人員塞上班日期好?
這部分我覺得我還要思考一下...
那畫面的部分也有大概設計好了,所以明天主要應該會把畫面先切出來
我預計的流程應該是:
---有空來優化---
今日工作內容紀錄:
