昨天的文章有提到,
有個前輩推坑我學 Next.js,
但由於 Next.js 是以 React 為基底的套件,
還有就是 Bootstrap 的網格系統(Grid system) 用來前端介面排版真的很好用,
所以其實前輩也很有良心的叫我先從這裡學起:
<Row>
<Col xs="6" md="4">.col-6 .col-md-4</Col>
<Col xs="6" md="4">.col-6 .col-md-4</Col>
<Col md="4">.col-md-4</Col>
</Row>
但前輩自己可能已經脫離新手村太久,
他不知道我一開始看到像這樣的語法是會黑人問號的XD

首先我不知道這些標籤是什麼意思XD
<Container>
<Row>
<Col>.col</Col>
</Row>
</Container>
再者我不知道 xs 跟 md 那些又是代表什麼意思XD
因為對那時候的我來說,
我最熟悉的 HTML/CSS 語法是像這樣:
<div class="wrap">
<div class="banner">
...
...
<div class="content">
...
</div>
<div class="footer">
...
</div>
</div>
用 <div> 標籤將每個區塊的排版訂好,
然後在 CSS 設定每個 class (區塊) 的 width, height......等。
有 RWD 的部份也是在 CSS 訂好每個 media query 的樣式,
像這樣:
@media(max-width: 375px){
.title{
color: yellow;
}
}
後來前輩有跟我說明+我自己慢慢摸索才逐漸明白,
像是 Bootstrap, React ...... 這些都算是前端的框架,
對於一些語法有固定的寫法,
讓大家好 follow,
自己後續要進行修改比較容易以外,
就算這些 code 之後交給其他人也會比較好維護。
(因為大家寫法比較一致)
如果大家都不使用框架,
都自己刻 HTML/CSS/JavaScript 語法,
這樣後續要修改維護的人會很辛苦XD
因為大家的寫法都自我 style XD
有點像是我們為什麼都要學英文,
因為這是國際共通語言,
如果大家都沒學英文,不用英文溝通,
變成我講台語、你講日文、他講法文.....
彼此都聽不懂對方在說什麼一樣吧XD
這邊小小舉一個例子讓大家感受一下,
以下是傳統 HTML/CSS 的寫法:
HTML:
<div class="block1">1</div>
<div class="block11">2</div>
<div class="block111">3</div>
CSS:
.block1 {
background-color: pink;
margin-bottom: 10px;
}
.block11 {
background-color: green;
margin-bottom: 10px;
}
.block111 {
background-color: gray;
margin-bottom: 10px;
}
這時候如果設計師跟你說第二個區塊文字顏色要改為白色,
首先你要先在 HTML 找到第二個區塊的 class name 是 block11,
接著再去 CSS 檔案找到 .block11 的設定,
在裡面加上 color: #fff 這行。
但使用 Bootstrap 就可以直接在 HTML 直接加上 text-white 的 class 即可,
不用再去 CSS 找尋 class 的設定及更改設定。
像這樣:
<div class="block1">1</div>
<div class="block11 text-white">2</div>
<div class="block111">3</div>
是不是有感受到差異了呢?
框架讓你可以把一些基本的語法直接寫在 HTML 上,
不只撰寫上更加直覺方便,維護也省一道工。
附上今日 Code Pen:(雖然沒幾行就是了XD")
Day2 - Bootstrap 版
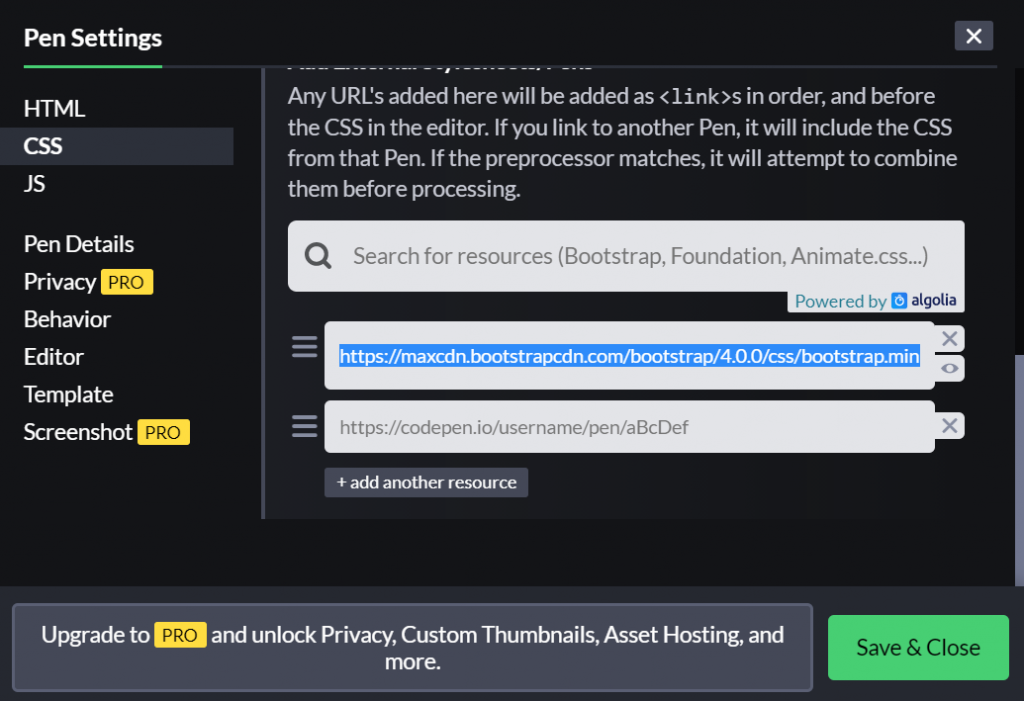
( PS. 要使用 Bootstrap 框架語法記得在 設定 > CSS 加入以下網址:
https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css )
我自己事後回想發現我連 Bootstrap 的基本語法都不知道的話,
那後面的 Grid 等等當然也會覺得有點卡卡的,
因此今天的文章內容先帶大家從傳統 HTML/CSS 到初探 Bootstrap 的世界,
讓大家感受使用 Bootstrap 框架語法的好處,
Grid 會在之後的文章繼續為各位說明~~~~~
那我們之後文章再見囉!
本日參考連結:
前端框架簡介
Colors · Bootstrap v5.0

(PS. 如果我文章有錯的地方,因為我現在也還在學習的路上,
請各位路過的大大不吝指教~~~ 感恩恩~~~~)
