終於在 Day28 的文章提到標題的 Next.js 了XD
這也是本系列文的源頭,我開始學前端框架 Bootstrap, React 的起點。
今天的文章沒有教學,(結果發完文回過頭來看發現自己這句話好像有點打臉XD?)
想帶大家體驗我 Day1 說的,
在我都還沒學 Bootstrap, React 之前就用 Next.js 當起手式是什麼感覺XD
對 Next.js 有興趣的還可以參考之前大大在鐵人賽寫的文章→ Next.js 功能及介紹
先直接帶大家在 local 端安裝佈署 Next.js 的環境。
建議搭配 Github 環境進行後續安裝,
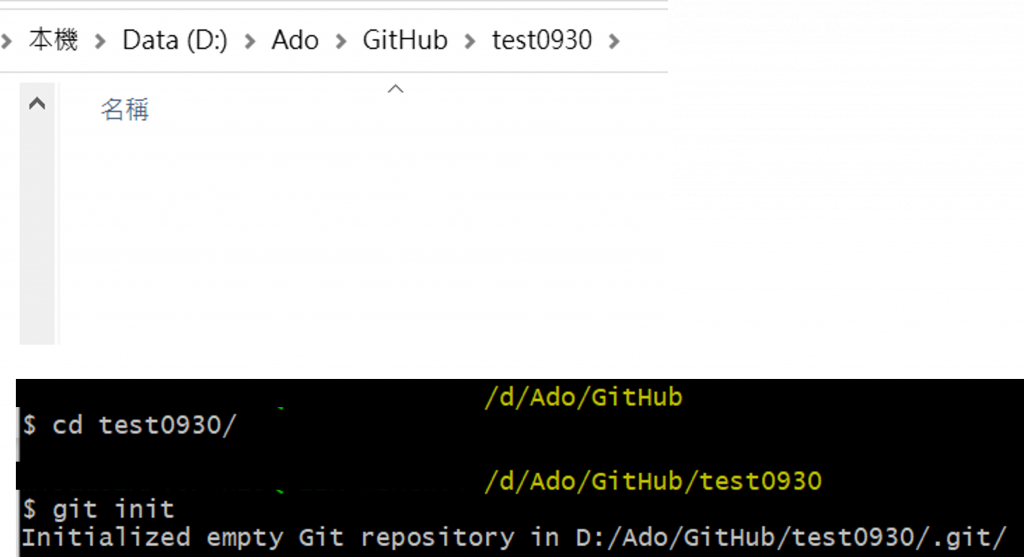
因此這邊我先在 local 端 initial Github 環境。
(其實 Codesandbox 也有 Next.js 的 project template 啦,
但想帶一次從零開始的完整流程,
所以我選擇在 local 端操作)
(註:如果之後沒有要跟別人遠端協作,下面第 2-4 步驟不用做)
git init

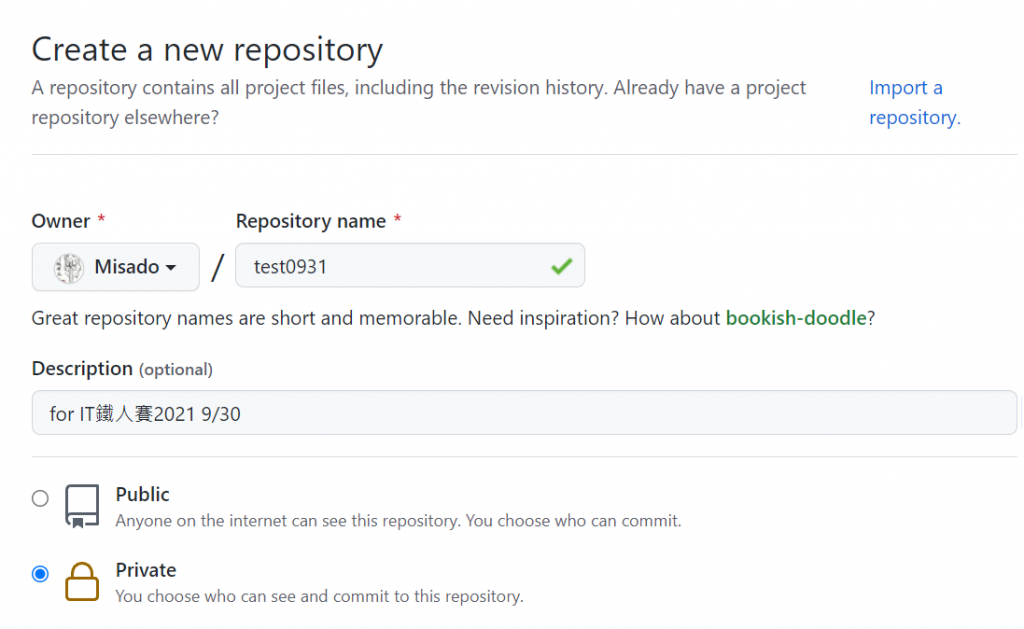
到 Github 新增 Repository
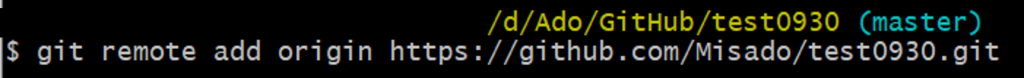
將 Github 跟 Git 連結起來
到 Git 視窗執行以下指令:
git remote add origin https://github.com/Misado/這邊看你的網址是什麼.git

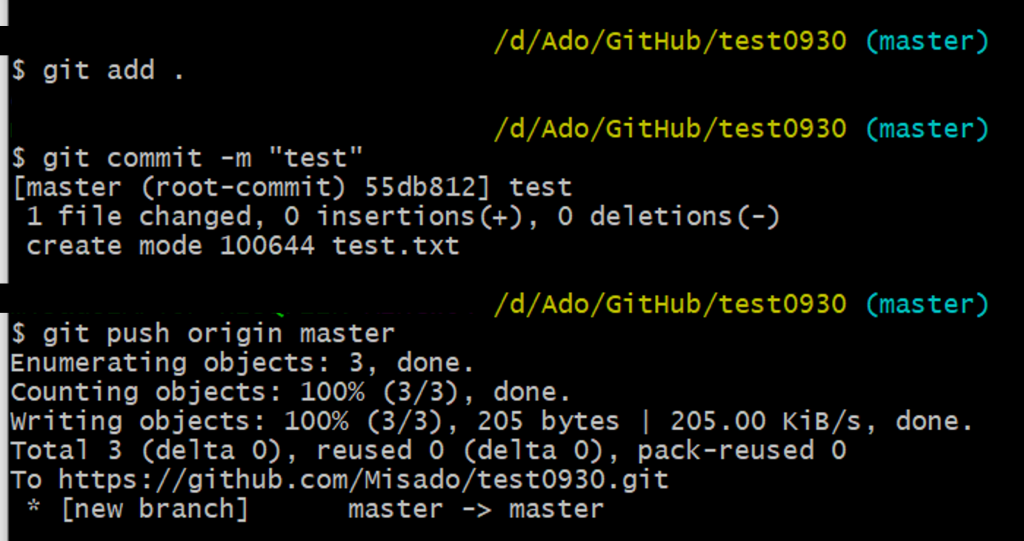
$ touch test.txt
$ git add .
$ git commit -m "test"
$ git push origin master

在 local 端丟的檔案在 Github 有出現了~~~
其實 Next.js 的教學文件滿佛心的,
直接跟著一步一步做即可。
Create a Next.js App
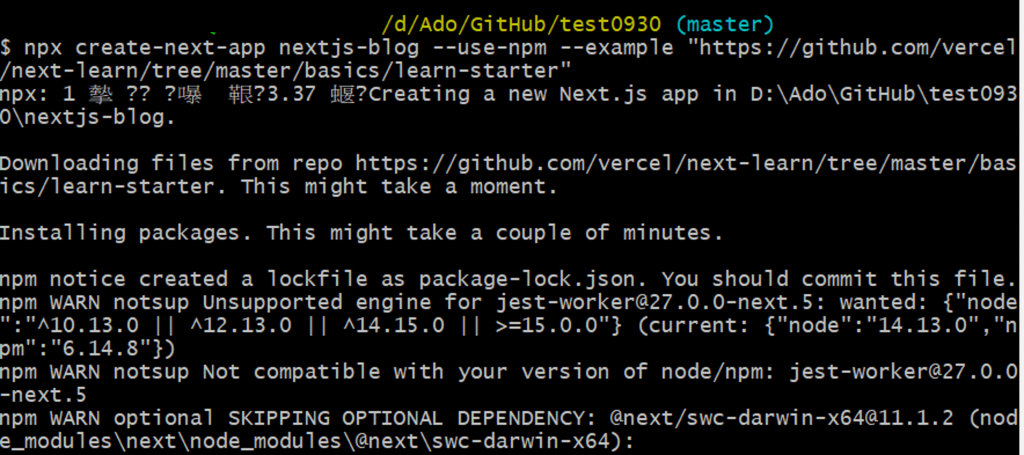
npx create-next-app nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/master/basics/learn-starter"

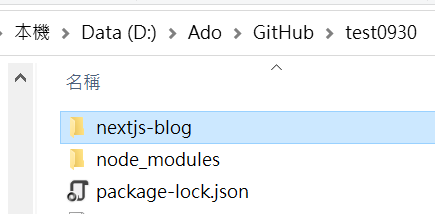
這時候你會發現 test0930 目錄底下多出了一些東西:
這就是你第一個 Next.js 的服務哦XD
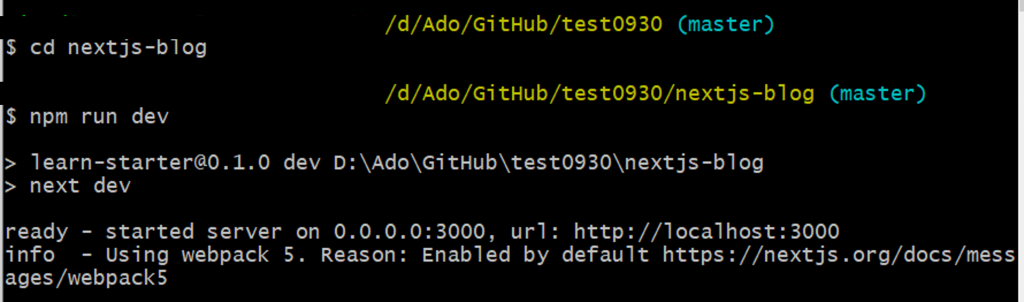
npm run dev 命令開啟服務吧!cd nextjs-blog
npm run dev

這時候你會發現視窗出現了一些訊息,
看起來服務似乎在運作囉!
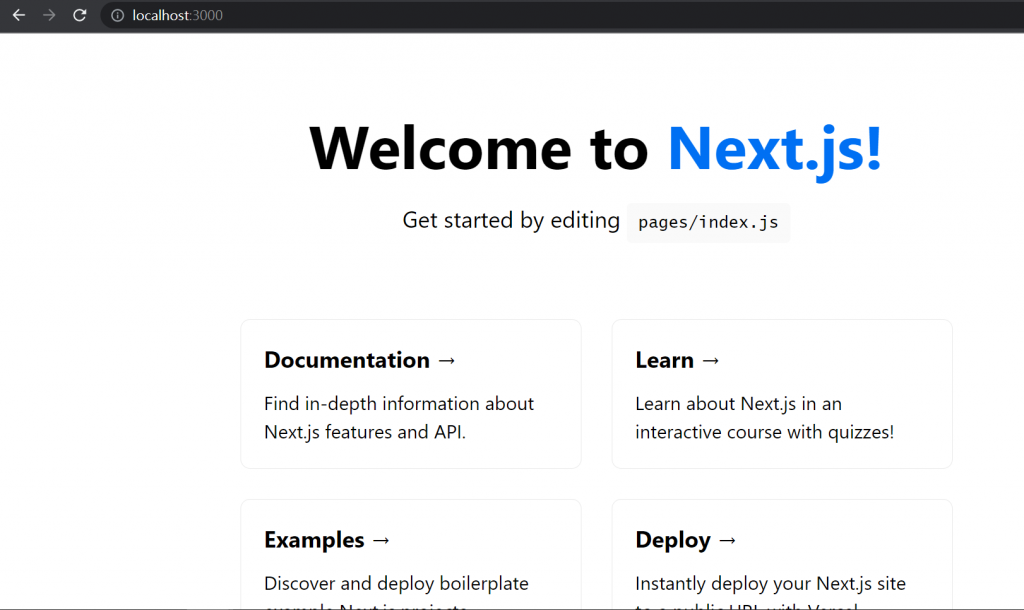
http://localhost:3000 來看看成果吧!
哇,看起來好像很容易就把一個網頁服務架起來了~~~ (歡呼)
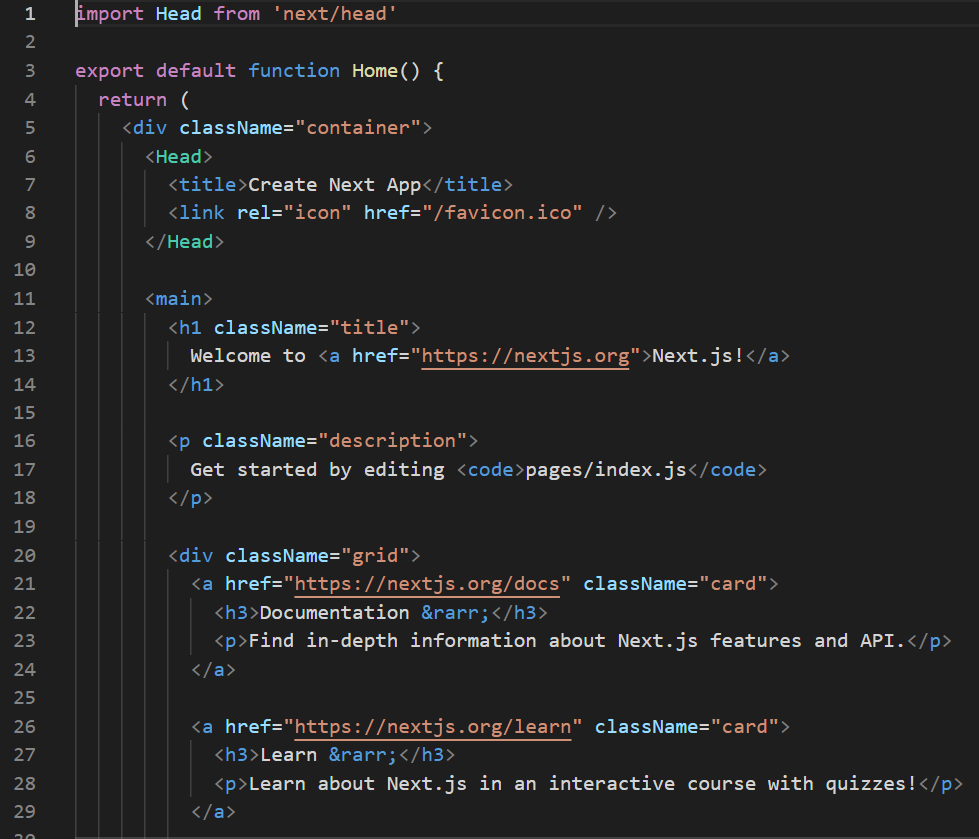
那我們打開 nextjs-blog/pages 底下的 index.js 看看程式長什麼樣子吧~
(PS. 頁面都會在 pages 目錄底下)

舉凡 import、export、return、className......
有沒有覺得這根本就是我們前幾天一直看到的 React 寫法!
是的沒錯,
Next.js 是以 React 為基底的套件框架,
所以 React 的語法放在 Next.js 框架裡面當然是沒有問題。
不過今天文章如果光只是把 Next.js 的環境架起來這樣好像太容易了,
我想把之前寫過的 code 試著放上來看看!
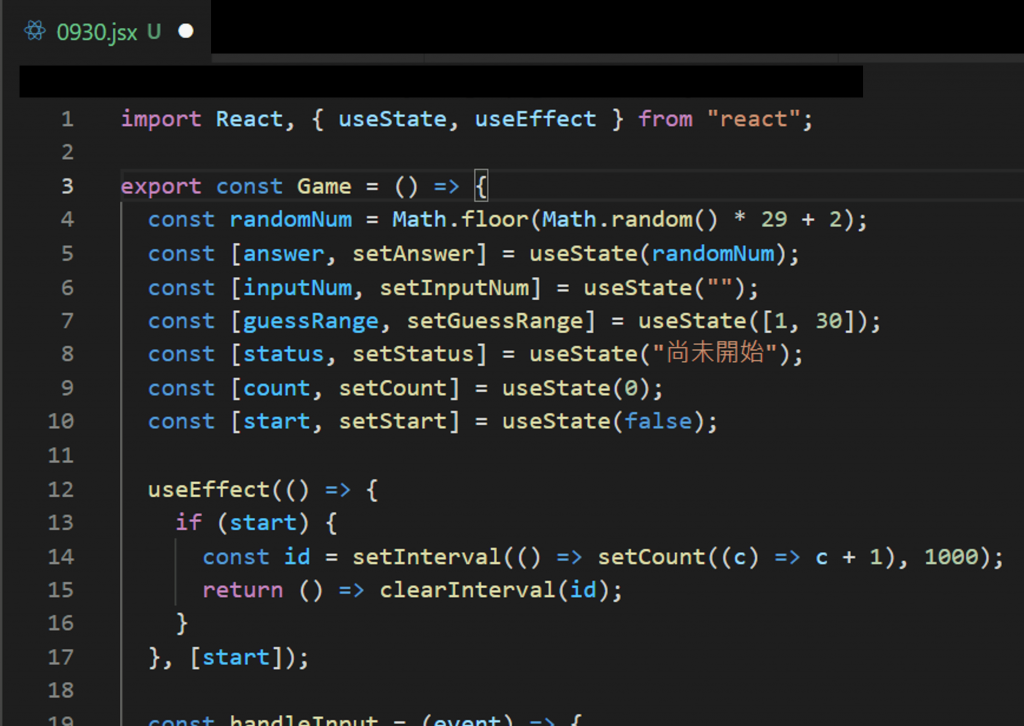
先在 pages 目錄底下新增一個 0930.jsx 的檔案,
把昨天 Day27 的程式原封不動貼進去 0930.jsx 的檔案,
像這樣:
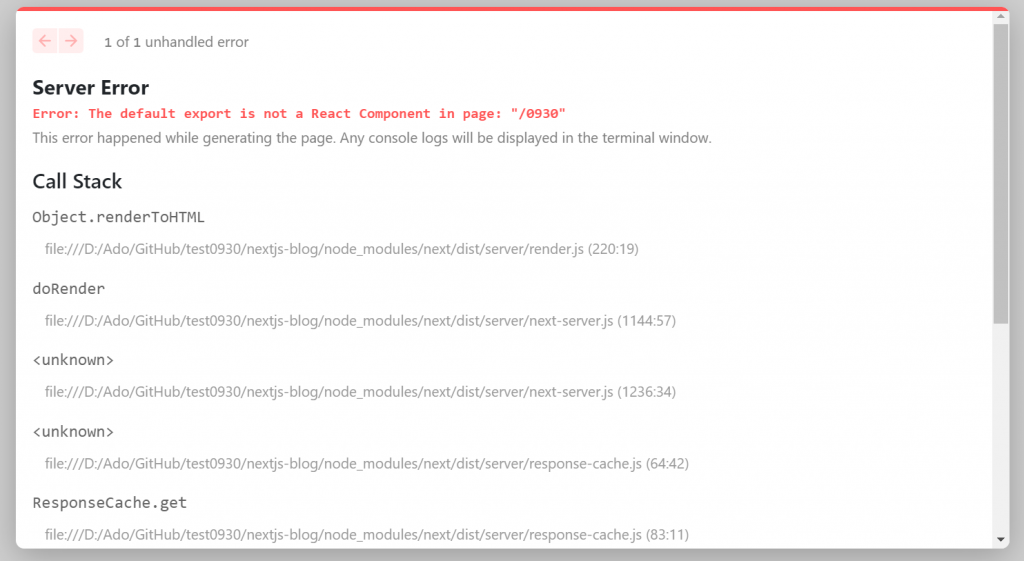
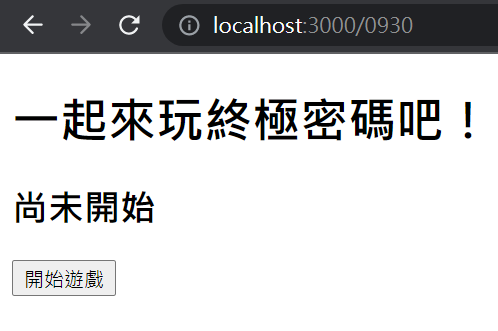
然後再到瀏覽器輸入 http://localhost:3000/0930
發現有錯誤,
Error: The default export is not a React Component in page: "/0930"

這是因為我們之前的寫法都是把這些頁面寫成 component export 出去,
然後在 App.js 裡 import 使用,
我們如果要直接在這裡渲染頁面,
稍微改一下語法就好,
export const Game = () => {
把這行直接改成:
export default function Game() {
再讓我們看一次成果吧!
可以了!!!
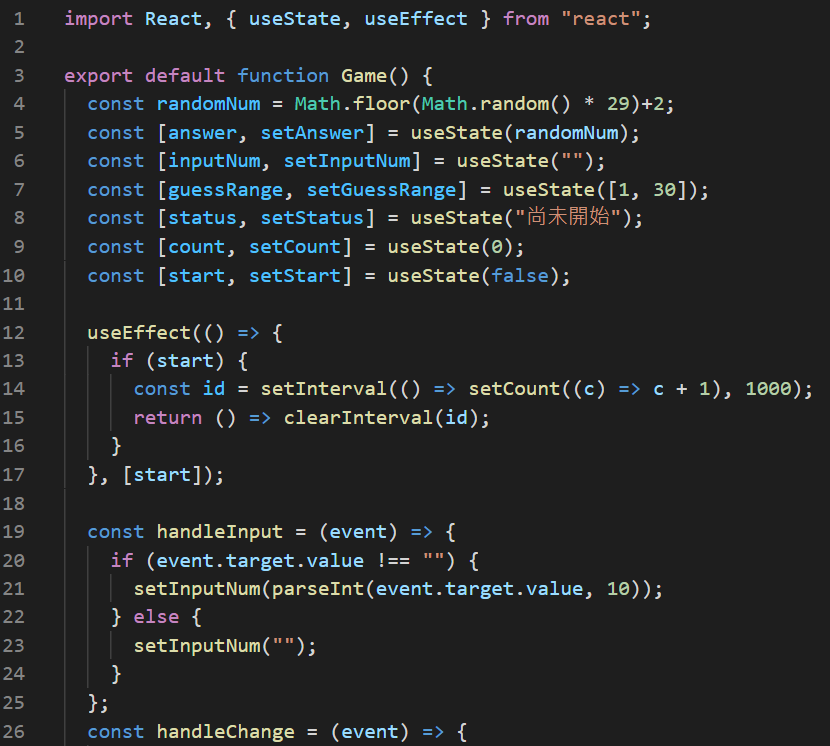
那我們現在打開 nextjs-blog/pages 底下的 0930.jsx 看一下整個程式的樣子吧~
我剛開始接觸 Next.js 時看到的程式就大概是長這種樣子,
就在我連 React 不會的情況下,
看到這些程式根本黑人問號啊XDDDDDDDDD
我搞不清楚這些語法到底是 Next.js 獨有的還是什麼XD
(那時候我連 React 也不知道,所以我連它是不是 React 語法的這個疑問都沒有XD)
我記得當時的我只覺得「天啊,好難,這什麼!!!!!!」XD
而且那時候我連 Bootstrap 也還不會,
所以我還記得當時的我就算要查資料,
我也不知道到底該查 Next.js? React? React.js? Bootstrap? Reactstrap?
傻傻分不清楚XD
(當然現在終於搞懂了啦orz)
因為我跌跌撞撞走過這些流程,
所以我強烈建議大家要碰 Next.js 之前,
拜託先去學 React,
還有 Bootstrap XD
很多人在 1 號就準時開賽,
所以今天很多人就完賽了XD
我還有兩天,加油!!!!!!!!!!!!!
