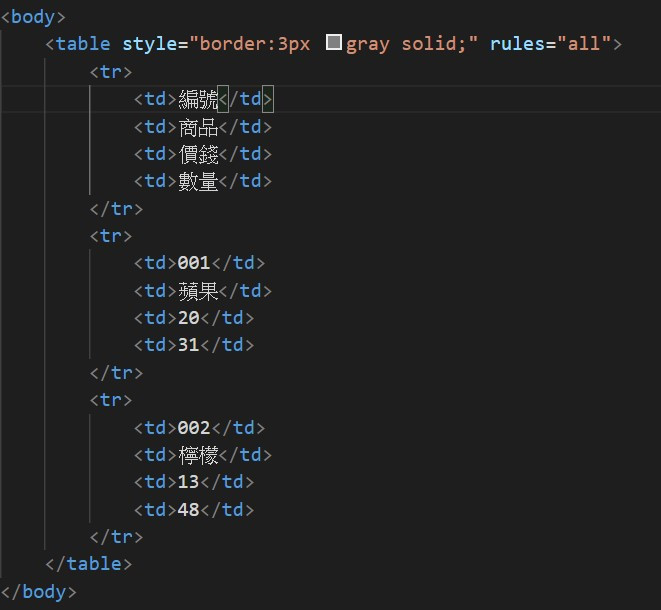
今天來說說如何在html中產生一個表格,我們需要用到table這個語法,table的用法如下
table括號內的其他內容是為了讓框線顯示出來做的設定,有興趣的話可以去查查具體的使用方法,這裡不詳細說明
存檔以後就會在網頁上出現這樣的畫面
可以發現td的數量都是一樣的,才會出現一個格式正確的表格,我們試著把程式碼中蘋果的那行td拿掉,會出現以下的效果
可以發現後面的內容自動往前移,而缺少的地方還是有表格存在,只是沒有內容,如果希望蘋果那格為空白,其他數值還在原來的位子的話,就必須保留td,只能把文字內容刪去
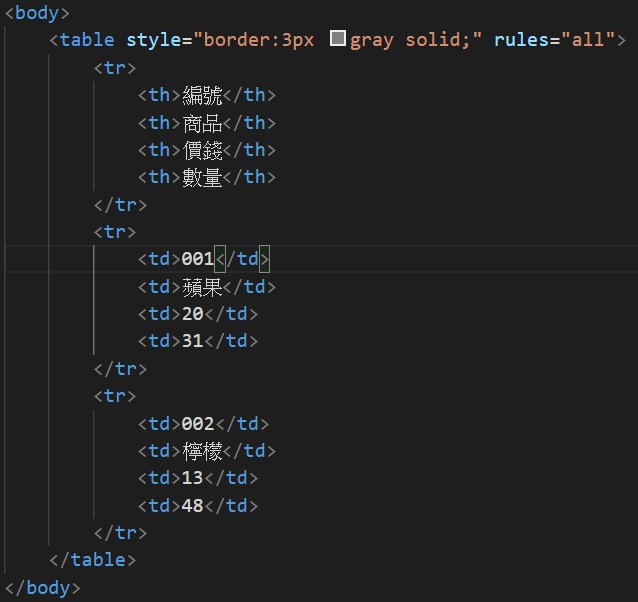
如果將第一列的td都改為th,如下
那欄就會有像標題欄的效果
但這個用法不限於第一欄,也可以把它做為字體加粗的效果,如果只用在蘋果那格上,效果就會像下圖
今天先講到這裡,明天說說如何做出合併儲存格的效果
