這篇要來談React的states跟Props
States跟Props可以看作是React裡面的Attributes (參數)
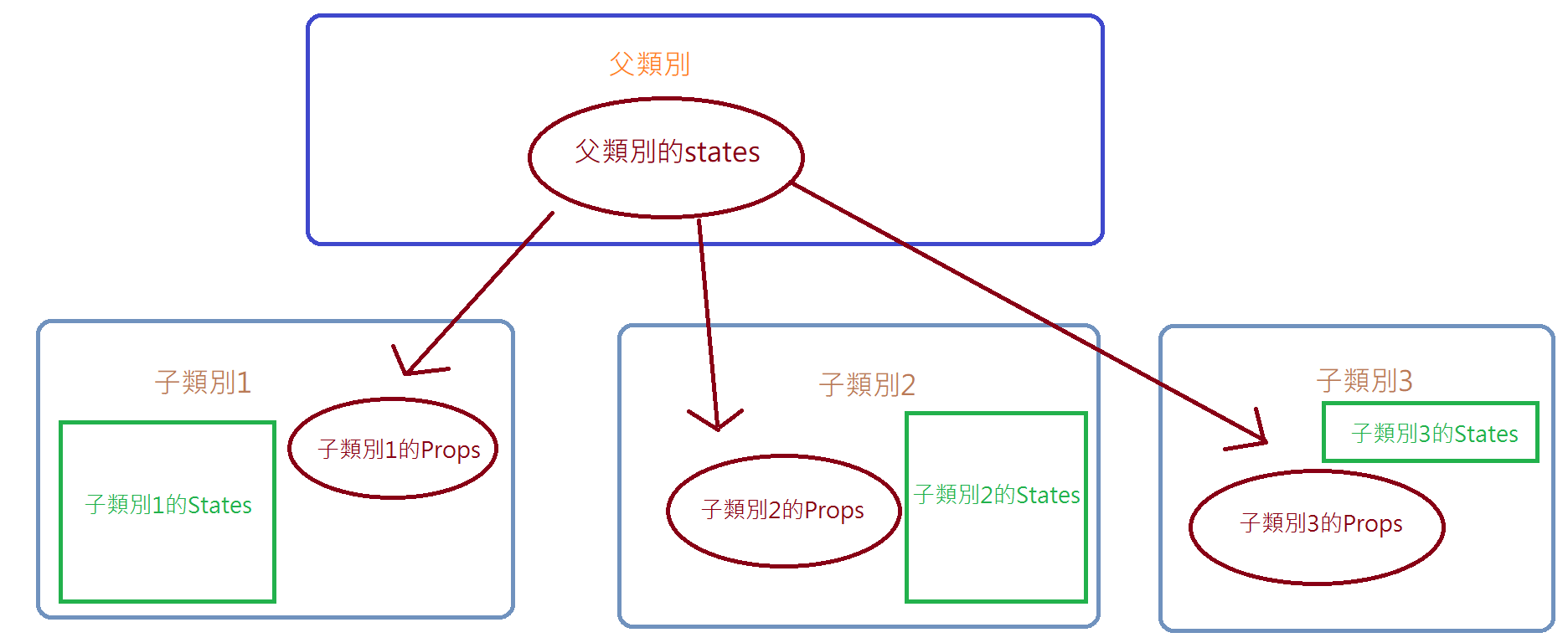
這邊先來看小菜鳥畫的一張圖 ↓ (雖然前面看過一張類似的,但這張圖畫得比較清楚一點('・ω・') )

上面可以看到每個類別都有自己的States,從父類別取的父類別的States就是Props了
=> 簡而言之小菜鳥我是這樣記的 ! 往下傳的是States,往上拿的是Props
在類別裡建立自己的States
class TestFormController extends React.Component {
constructor(props) {
super(props);
this.state = {
testState:""
};
}
在類別裡傳自己的States給子類別
<TestForm
test={this.state.testState}
/>
在類別裡取得父類別傳來的Props (有兩種方法)
1.將所有props透過this取得,並設定成常數(不可修改)
const {
test
} = this.props;
2.直接取得單一個prop
this.props.test
這邊作一個小小補充 !!
如果有很多個Class用的都是一樣的States的話,可以建立一個JS檔案,export function 來回傳所有的state欄位
export function createInitialFormState()
{
return {
testState1: "",
testState2: "",
}
}
在建立States的時候就不用再一個一個寫了!
我們可以透過 JS ES6的寫法,快速傳入多個參數 ! 還記得'...'嗎 !? 對~ 就是它
import {
createInitialFormState,
} from '../initialState/formState';
class CheckUpFormController extends React.Component {
constructor(props) {
super(props);
this.state = {
...createInitialFormState(),
testState:""
};
}
以上!! 我們學會了States及Props之間的關係,
然後也學會了如何建立States並傳給別人當Props來使,用,還外加一個快速傳參的方法,
有沒有感覺離React更近一步了呢 (/◕ヮ◕)/ !?
上一篇Component 是 其中一部分 ,這次一口氣講了剩下兩個部分
接下來 下一篇就要開始來用JSX來寫寫看我們的React了 !!

