添加 OkHttp 依賴庫
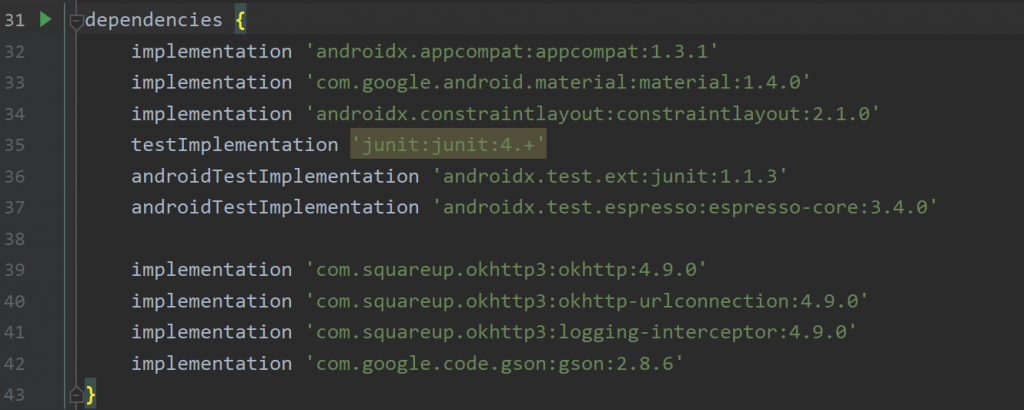
要使用 OkHttp,必須在 gradle (Module) 層級的 dependencies 中內加入:
implementation 'com.squareup.okhttp3:okhttp:4.9.0'
也可以額外增加以下兩個,監視 API 與 APP 之間的傳輸狀態
implementation 'com.squareup.okhttp3:okhttp-urlconnection:4.9.0'
implementation 'com.squareup.okhttp3:logging-interceptor:4.9.0'
若想將資料轉成 Gson,可以加入:
implementation 'com.google.code.gson:gson:2.8.6'
新增完之後,記得按下Sync Now
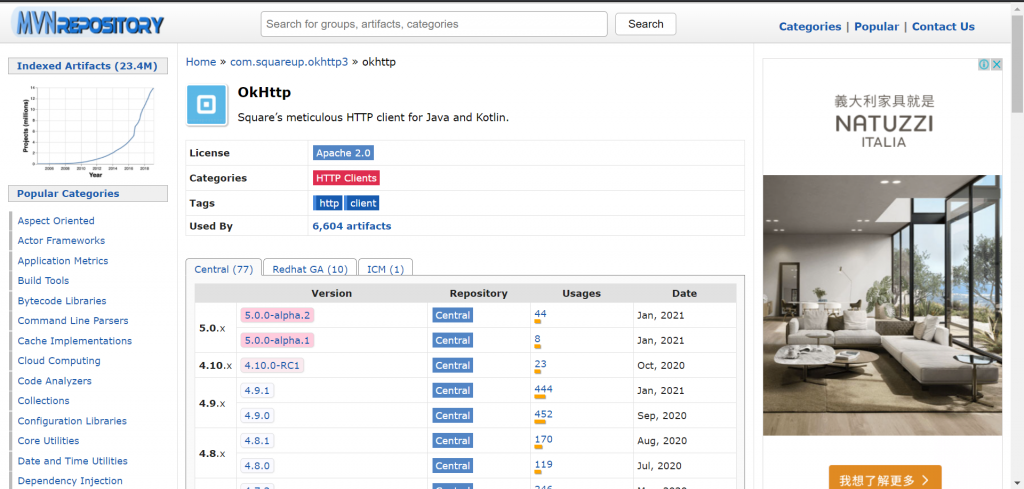
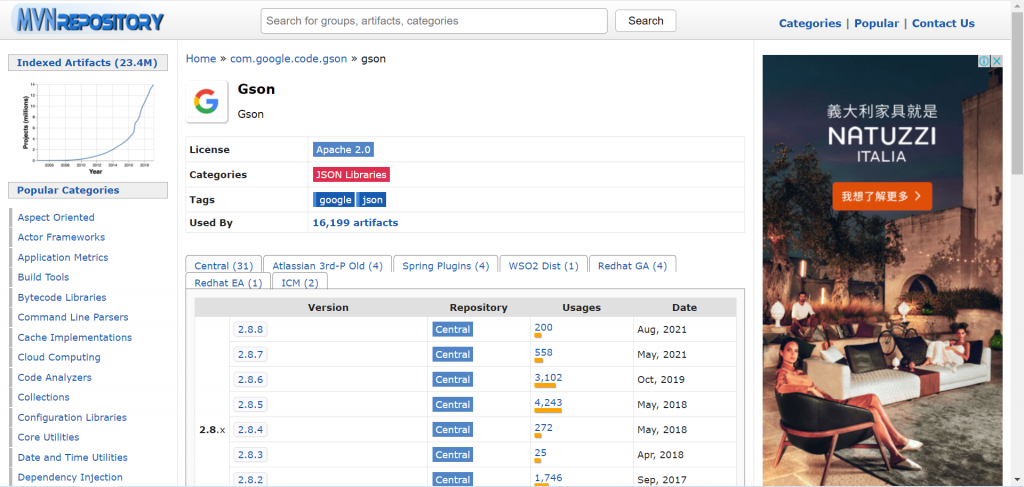
若想使用最新版本可到 https://mvnrepository.com/artifact/com.squareup.okhttp3/okhttp 、https://mvnrepository.com/artifact/com.google.code.gson/gson 查看

權限宣告
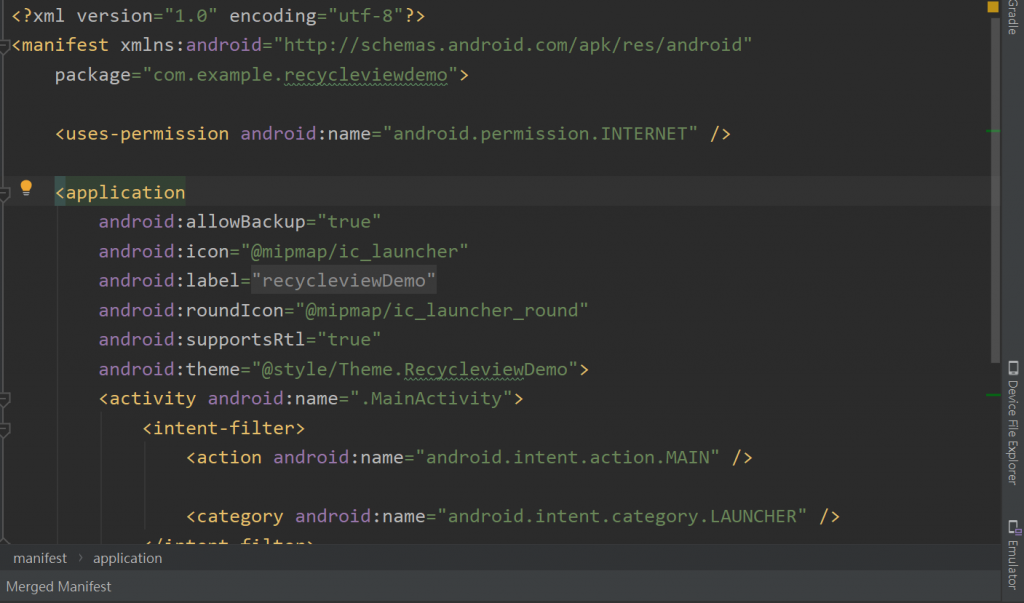
若需要連線網路,必須在 AndroidManifest.xml 中宣告:
<uses-permission android:name="android.permission.INTERNET" />

OkHttp - GET連線
OkHttp的連線由三個部分組成:
private void sendGet() {
// 1: 宣告 OkHttpClient
OkHttpClient client = new OkHttpClient().newBuilder().build();
// 2: 宣告 Request,要求連到指定網址
Request request = new Request.Builder()
.url("https://jsonplaceholder.typicode.com/posts/1")
.build();
// 3: 宣告 Call
Call call = client.newCall(request);
// 執行 Call 連線後,採用 enqueue 非同步方式,獲取到回應的結果資料
call.enqueue(new Callback() {
@Override
public void onResponse(Call call, Response response) throws IOException {
// 連線成功
String result = response.body().string();
Log.d("res",result);
}
@Override
public void onFailure(Call call, IOException e) {
// 連線失敗
Snackbar.make(findViewById(R.id.mainLayout),"連線失敗",Snackbar.LENGTH_LONG).show();
}
});
}
OkHttp - POST連線
使用FormBody設置傳送所需的夾帶內容,再將FormBody交給Request,其它部分跟GET大同小異
private void sendPost() {
OkHttpClient client = new OkHttpClient().newBuilder().build();
// FormBody放要傳的參數和值
FormBody formBody = new FormBody.Builder()
.add("userId", "1")
.add("id", "1")
.add("title", "OkHttp post practice")
.build();
// 建立Request,設置連線資訊
Request request = new Request.Builder()
.url("https://jsonplaceholder.typicode.com/posts")
.post(formBody) // 使用post連線
.build();
// 建立Call
Call call = client.newCall(request);
// 執行Call連線到網址
call.enqueue(new Callback() {
@Override
public void onResponse(Call call, Response response) throws IOException {
// 連線成功
String result = response.body().string();
Log.d("result", result);
}
@Override
public void onFailure(Call call, IOException e) {
// 連線失敗
Snackbar.make(findViewById(R.id.mainLayout),"連線失敗",Snackbar.LENGTH_LONG).show();
}
});
}
謝謝大家願意花時間閱讀,小弟弟我在此鞠躬![]()
