這幾天寫下來,
真的深深感受到我參加的是「自我挑戰組」,
真的每天都在 自我挑戰 跟天窗奮鬥orz
而且沒有會害隊友團滅的壓力在,
要能持續發文自制力要很高orz
好吧,頭都洗下去了,加油啊~~~~~~~QAQ
今天的主題是 Flex,
不過如果對 Flex 不太了解且不介意的話,
可以參考一下我去年寫的文章XD → Day9 - 網頁排版神器~CSS Flex
這邊就不再針對 Flex 多做介紹。
Flex 真的是排版利器,
相信大家在排版也是很常用到 Flex,
但如果寫純 HTML/CSS 寫 Flex 的話,
也是一樣要在 CSS 寫很多行,
這邊一樣舉個小例子:
[HTML]
<div class="block1">1</div>
<div class="block11">
<div class="sm_block">2-1</div>
<div class="sm_block">2-2</div>
<div class="sm_block">2-3</div>
</div>
<div class="block111">3</div>
[CSS]
.block1 {
background-color: blue;
margin-bottom: 10px;
padding: 10px;
}
.block11 {
background-color: green;
margin-bottom: 10px;
padding: 20px;
padding-left: 10px
}
.block111 {
background-color: orange;
margin-bottom: 10px;
padding: 10px;
}
.sm_block {
background-color: #fff;
}

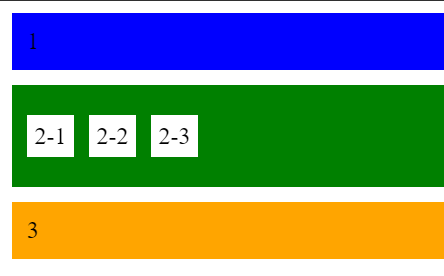
你想要讓畫面中的 2-1, 2-2, 2-3 區塊橫著擺一塊一塊,
用 Flex 如何達成呢?
是的,要在 .block11 的 CSS 裡面多加這一行設定:display: flex;
(PS. 然後為了不要擠在一起,我有在 .sm_block 多加 margin 跟 padding 的設定)
像這樣:
[CSS]
.block11 {
...
...
display: flex;
}
.sm_block {
background-color: #fff;
margin-right: 10px;
padding: 5px;
}

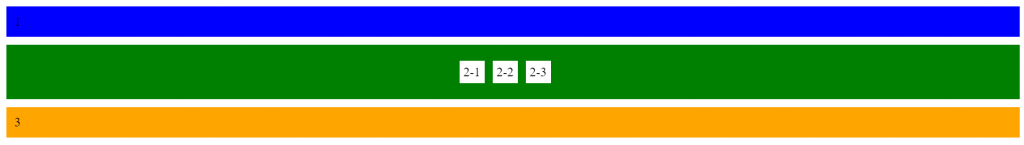
那如果我此時想要 2-1, 2-2, 2-3 區塊水平置中該怎麼做?
還必須要多加 justify-content: center 這一行設定。
像這樣:
[CSS]
.block11 {
...
...
display: flex;
justify-content: center;
}

那你會說,所以之後若要用到 Flex 還是必須得寫 CSS 嗎?
關於這點不用擔心哦,
Bootstrap 也有提供 Flex 相關的語法設定~~~~~
Flex - Bootstrap
所以就算用到 Flex,
我們還是可以像昨天一樣全部寫在 HTML 就好,
不用另外再寫 CSS 的設定哦~
因此用 Bootstrap 改寫會是這樣的:
<div class="mb-1 p-1 bg-primary">1</div>
<div class="mb-1 p-1 py-2 bg-info d-flex justify-content-center">
<div class="bg-white mx-1 p-2">2-1</div>
<div class="bg-white mx-1 p-2">2-2</div>
<div class="bg-white mx-1 p-2">2-3</div>
</div>
<div class="mb-1 p-1 bg-warning">3</div>

沒了XD 本日結束(#
沒啦,再為大家示範幾個例子,感受一下能夠直接在 HTML 寫 Flex 語法的快感~~~
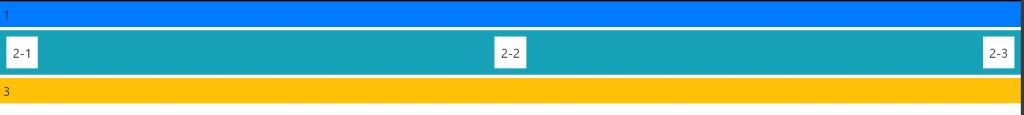
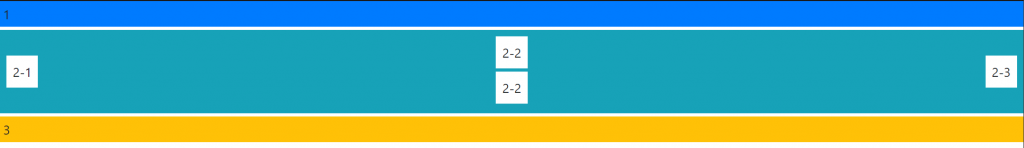
例如我想讓 2-1, 2-2, 2-3 區塊平均分配排好,(且置左置右)
要如何做?
其實就是把 class 從 justify-content-center 改成 justify-content-between 就好XD
<div class="mb-1 p-1 bg-primary">1</div>
<div class="mb-1 p-1 py-2 bg-info d-flex justify-content-between">
<div class="bg-white mx-1 p-2">2-1</div>
<div class="bg-white mx-1 p-2">2-2</div>
<div class="bg-white mx-1 p-2">2-3</div>
</div>
<div class="mb-1 p-1 bg-warning">3</div>
像這樣:
水平置中的介紹完,來講一下垂直置中,
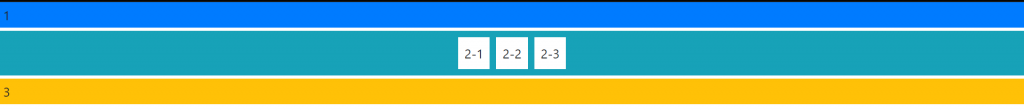
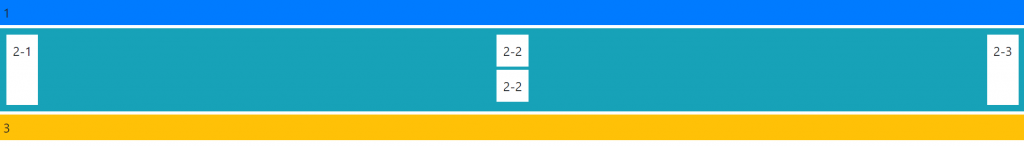
如果現在讓中間的 2-2 區塊再多長一塊出來像這樣:
<div class="mb-1 p-1 bg-primary">1</div>
<div class="mb-1 p-1 py-2 bg-info d-flex justify-content-between">
<div class="bg-white mx-1 p-2">2-1</div>
<div>
<div class="bg-white mx-1 p-2">2-2</div>
<div class="bg-white m-1 p-2">2-2</div>
</div>
<div class="bg-white mx-1 p-2">2-3</div>
</div>
<div class="mb-1 p-1 bg-warning">3</div>

可是你並不想要讓 2-1, 2-3 高度變高,
而是讓它們跟原本一樣高,
而且要垂直置中該怎麼做?
其實就是在 class 加上 align-items-center 就好,
像這樣:
<div class="mb-1 p-1 bg-primary">1</div>
<div class="mb-1 p-1 py-2 bg-info d-flex justify-content-between align-items-center">
<div class="bg-white mx-1 p-2">2-1</div>
<div>
<div class="bg-white mx-1 p-2">2-2</div>
<div class="bg-white m-1 p-2">2-2</div>
</div>
<div class="bg-white mx-1 p-2">2-3</div>
</div>
<div class="mb-1 p-1 bg-warning">3</div>

所以之後如果只有要進行 Flex 設定,
沒有其他額外的 CSS 語法,
就可以直接用 Bootstrap 提供的 Flex class 語法試試看哦!
這邊一樣附上今日 CodePen:
Day5 - 傳統版
Day5 - Bootstrap 版
大家可以跟著練習看看哦~
然後你可能會擔心 Flex 語法不算短,
好難記哦,
這不用擔心哦,
你只要記得 Flex 排版觀念,
然後忘記的時候到 Bootstrap 頁面查詢就可以了~
Flex - Bootstrap
(就是當字典查就好XD 不需硬背)
我到現在還是很常查XD
因為真的太長了,
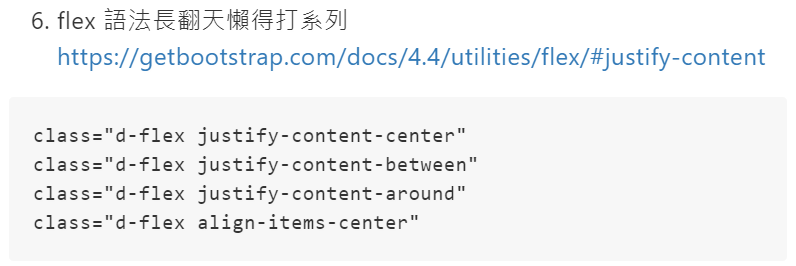
尤其是那個 justify-content-? 系列orz
其實有時候也不是記不起來,
是太長懶得打XD"
所以我也把 Flex 語法放在我的筆記裡面XD
明天預計進入本系列文第一個重頭戲:Grid,
也是我之前一開始完全沒接觸過的東西XD
那就讓我們明天見啦!
(PS1. 其實除了鐵人賽,從今天開始我還有另外一個連續 30 天挑戰orz
但另外一個挑戰看起來不太妙啊~~~~~orz)
(PS2. 是說今天第五天了,我去年隊友還沒發現我今年偷偷報名的事XD)
