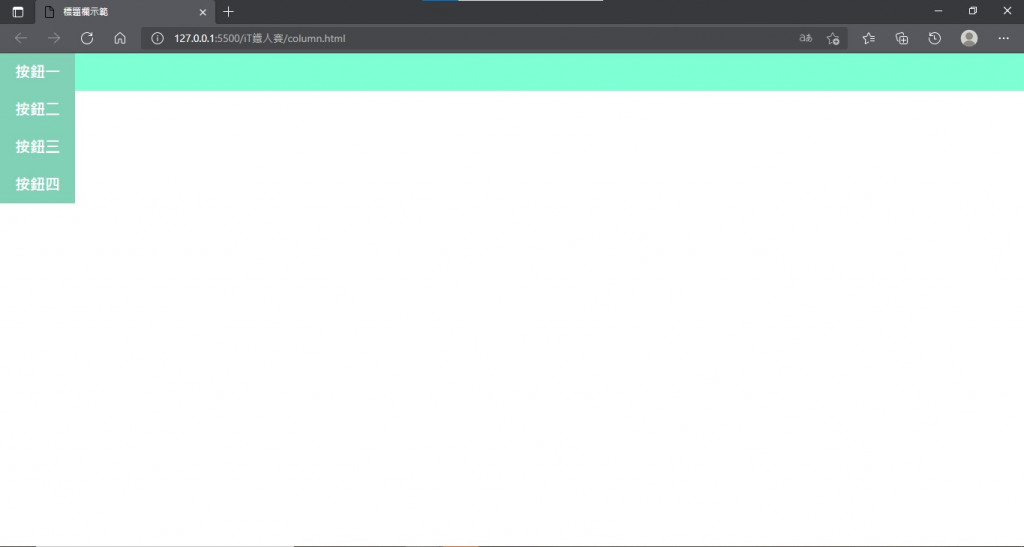
我們昨天寫出了標題欄上的一個按鈕,今天想要多寫幾個按鈕出來,但是當我們複製了多個but1的div時,卻會發現他們排列成了一直行
<div class="column">
<div class="but1">按鈕一</div>
<div class="but1">按鈕二</div>
<div class="but1">按鈕三</div>
<div class="but1">按鈕四</div>
</div>

這時候我們在but1的css中加入以下程式碼,讓他達成水平排列的效果
display: inline-block;
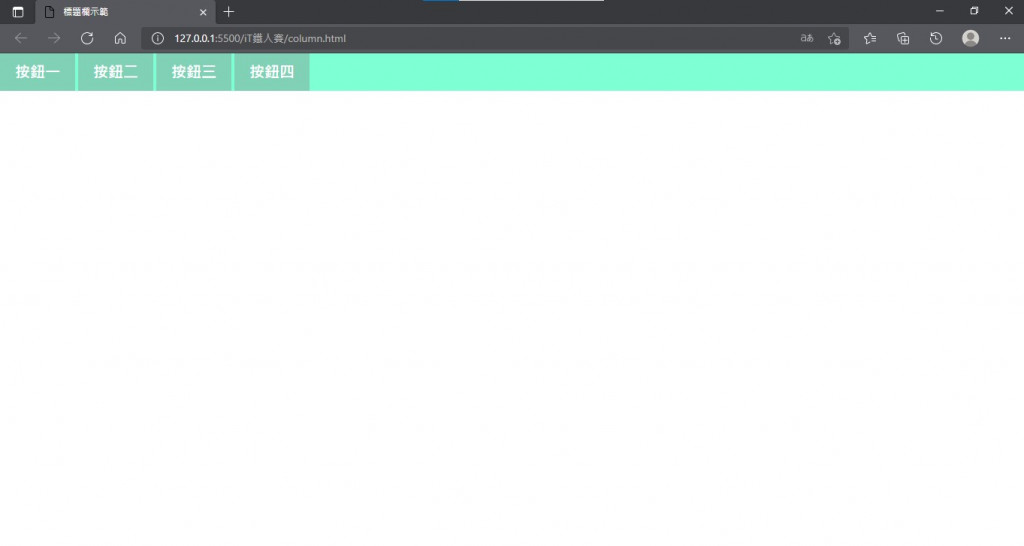
畫面就會變成下圖
但是為甚麼每個方塊之間都會有一段縫隙呢?是因為使用inline-block時,div之間不能換行,因此html內的程式碼必須改成這樣
<div class="column">
<div class="but1">按鈕一</div><div class="but1">按鈕二</div><div class="but1">按鈕三</div><div class="but1">按鈕四</div>
</div>
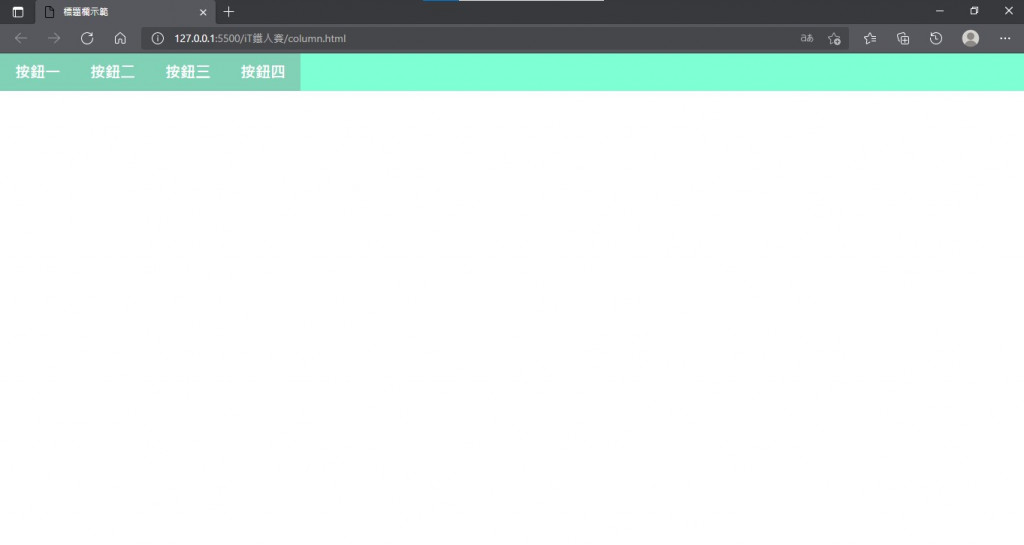
圖中為寬度不夠導致的自動換行,但在寫的時候不能主動換行,這時網頁的就達成我們想要的效果了
今天先說到這裡,明天再來說說如何讓鼠標放上按鈕時改變成手套的樣式,並且改變底色
