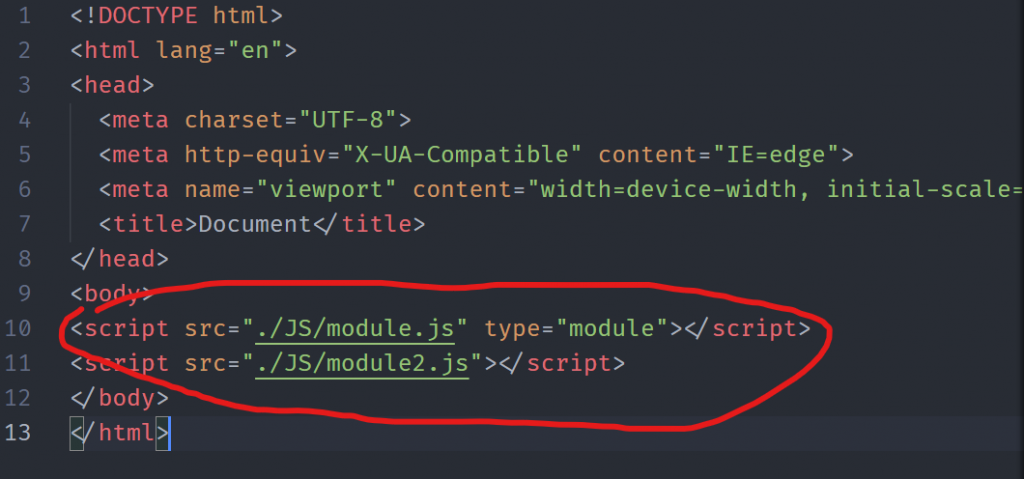
以前我們可能會引入許多的JavaScript檔案

而現在前端更多應用的時代,程式的龐大會讓前端人員頭痛欲裂?
於是模組化的出現,讓很多需要抽離的程式可以透過import / export 來進行操作。
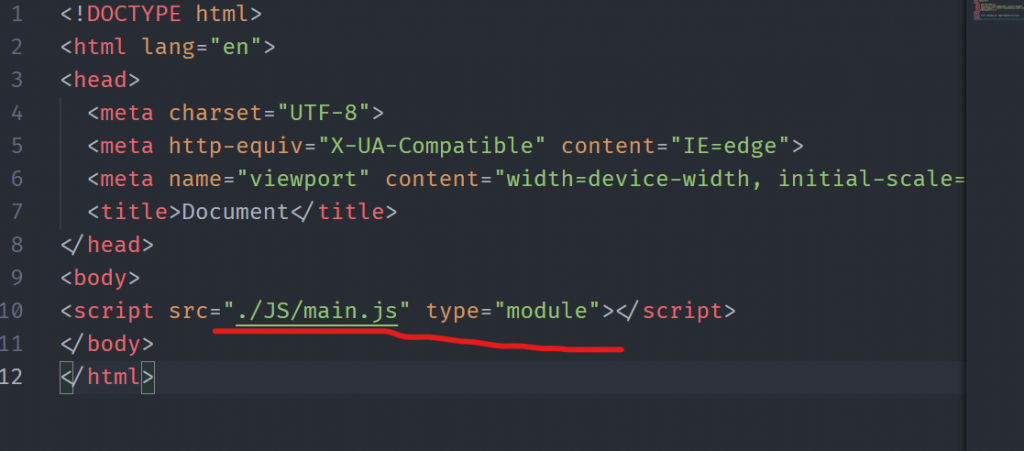
首先我們在index.html中引入main.js檔案,並且定義type="module"

於是我們的檔案會有main.js和module.mjs

//module.js
function sum(n) {
return n * 2
}
export default sum
//main.js
import sum from './module.mjs'
console.log(sum(2)); //4
可以看到我們在module.mjs中使用export default 輸出,在main.js中使用import變數。
那如果要輸出多個變數呢???
我們就要把default去掉使用{ }包括住變數,並且在匯入的檔案中也要使用{ }包括。
// module.mjs
function sum(n) {
return n * 2
}
let name = 'Dennis'
export {sum, name}
//main.js
import {sum, name} from './module.mjs'
console.log(sum(2)); //4
console.log(name);// Dennis
import {sum, name as Dennis} from './module.mjs'
console.log(sum(2)); //4
console.log(Dennis);// Dennis
明天會開始進入JavaScript的重頭戲!!!
也謝謝大家的收看
![]()
