目前的 E-ink 設備,6吋,7.8吋,一直到 10 吋,13 吋都有,除了6 吋有點太小,其他尺寸都還蠻適合用來瀏覽 PC 版網頁;所以,讓 browser 可以切換成 Desktop 模式是很重要的。
在 Reddit 上看到,在很早期的 FOSS Browser 是有支援這功能的,只是在後來不知道為什麼,就把這功能拿掉了。有了這資訊後,當然是先回去翻翻 commit,找原本的實作在哪裡,看有沒有機會直接再搬到最新版的程式碼中。
經過一陣搜尋後,發現在是 v5.6 升級到 v5.7 時,將它拿掉的(目前最新版是 v6.9了)。在稍微參考原先的作法後,我把 fast toggle 選單中的「反轉顏色」的功能,改成新版的 Desktop 模式的按鈕。對 E-ink 設備來說,應該不會有人想把底色換成全黑的吧。
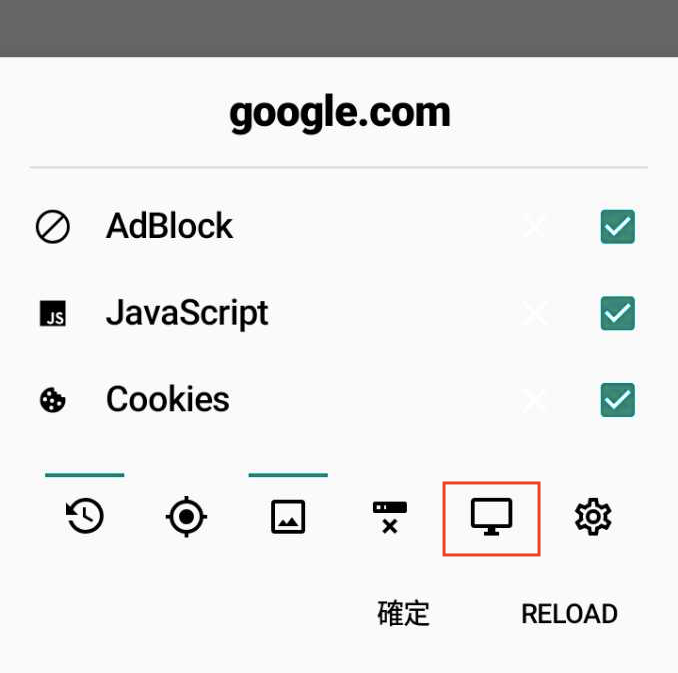
如下圖所示,當長按三個點時,會跳出 fast toggle 的選單,紅色框選的按鈕就是新加的 Desktop 模式。點選後畫面會重新載入,就可以看到 PC 版的網頁了。

實作的方式是塞一個類似 PC Browser 的 user agent string 給 WebView 的 WebSettings。如果想離開 Desktop 模式,只要再把WebView 預設的的 user agent string 重新設定回去就行。
在設定為一般的行動設備的 user agent string 時,可以看到我有把 wv 字串特別拿掉。因為這個 wv 字串會造成 Google 帳號在 WebView 中要登入時會遇到問題;拿掉它才可以讓 Google 帳號在 browser 中能正常使用。
// 桌面模式的 user agent string 定義
const val UA_DESKTOP =
"Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/537.36 (KHTML like Gecko) Chrome/44.0.2403.155 Safari/537.36"
// NinjaWebView.kt 中用來切換桌面模式的函式
fun updateDesktopMode() {
val isDesktopMode = config.desktop
if (isDesktopMode) {
settings.userAgentString = BrowserUnit.UA_DESKTOP
} else {
settings.userAgentString = WebSettings.getDefaultUserAgent(context).replace("wv", "")
}
settings.useWideViewPort = isDesktopMode
settings.loadWithOverviewMode = isDesktopMode
}
到目前為止,也累積了不少功能,要一字排開全放在工具列上,稍微擠了點。所以下一篇會來介紹一下,如何實作一個可以自訂的工具列。
