雙飛翼和聖杯不同的是,雙飛翼在<main>裏面放一個子元素。聖杯是在外面包一個父元素。
html css基本設定,大致一樣,只差
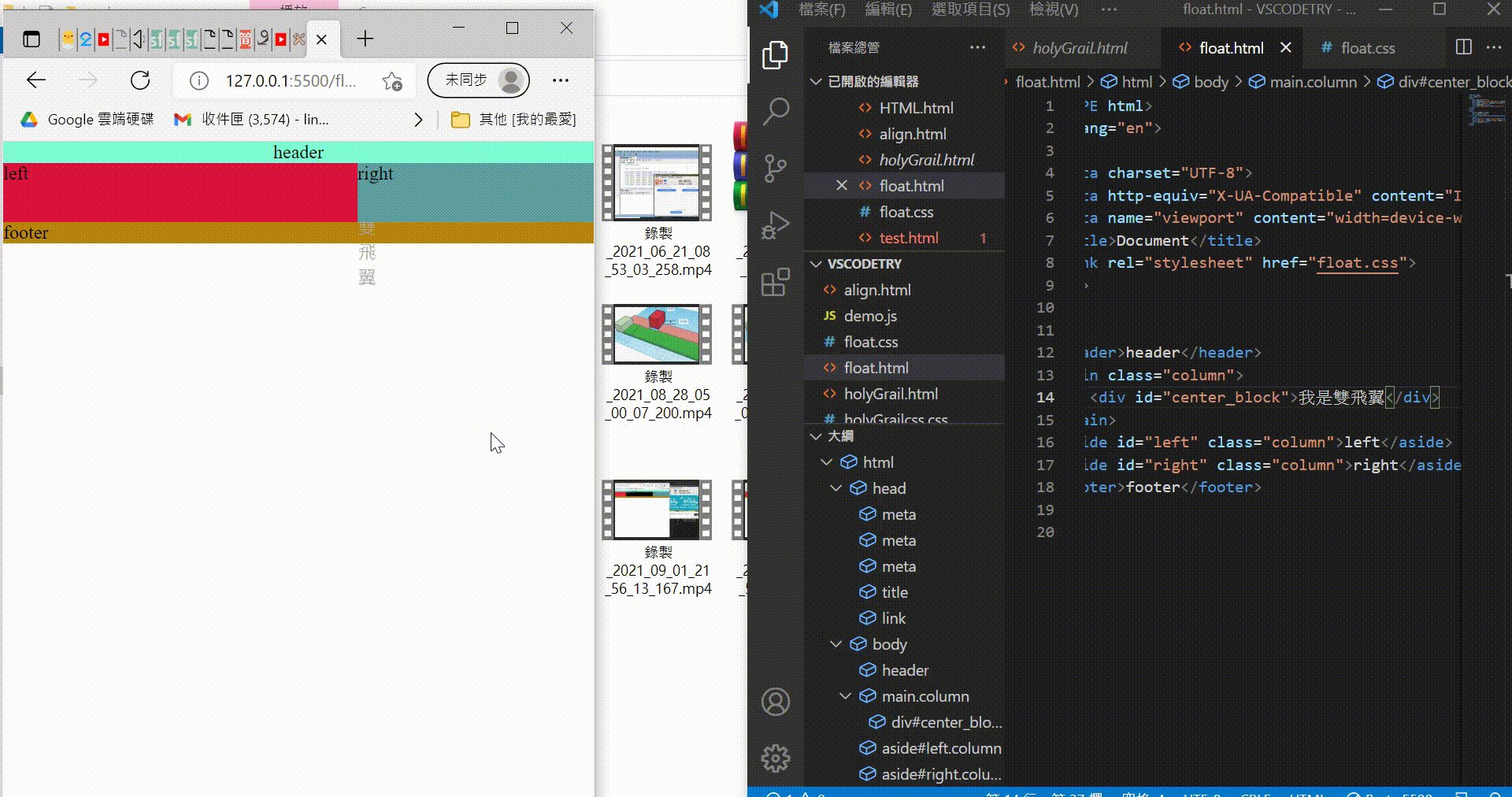
<body>
<header>header</header>
<main class="column">
<div id="center_block">main的子元素</div>
</main>
<aside id="left" class="column">left</aside>
<aside id="right" class="column">right</aside>
<footer>footer</footer>
</body>
body, h1, h2, h3, p, ul, ol, li, th, td, img{
margin: 0px;padding: 0px;
}
.column{
float:left;
height:50px;
}
header{
text-align: center;
background-color:aquamarine;
}
main{
background-color: black;
width: 100%;
color: darkgrey;
}
#left{
background-color:crimson;
width: 300px;
}
#right{
background-color: cadetblue;
width: 200px;
}
footer{
clear:both;
background-color:darkgoldenrod;
}
<div id="center_block">設定margin向外推出左右空位。再用margin-left讓左右欄回巢。
#center_block{
margin-left:300px;
margin-right:200px;
}
#left{
margin-left:-100%
}
#right{
margin-left:-200px;
}
相似的地方,我覺得有三點,
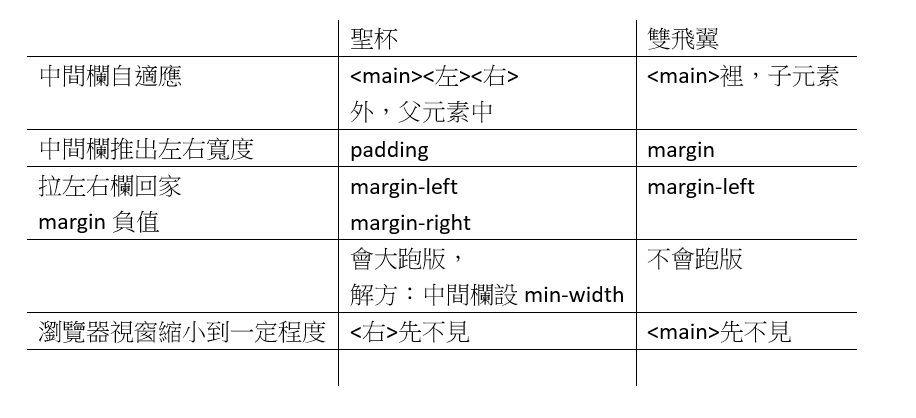
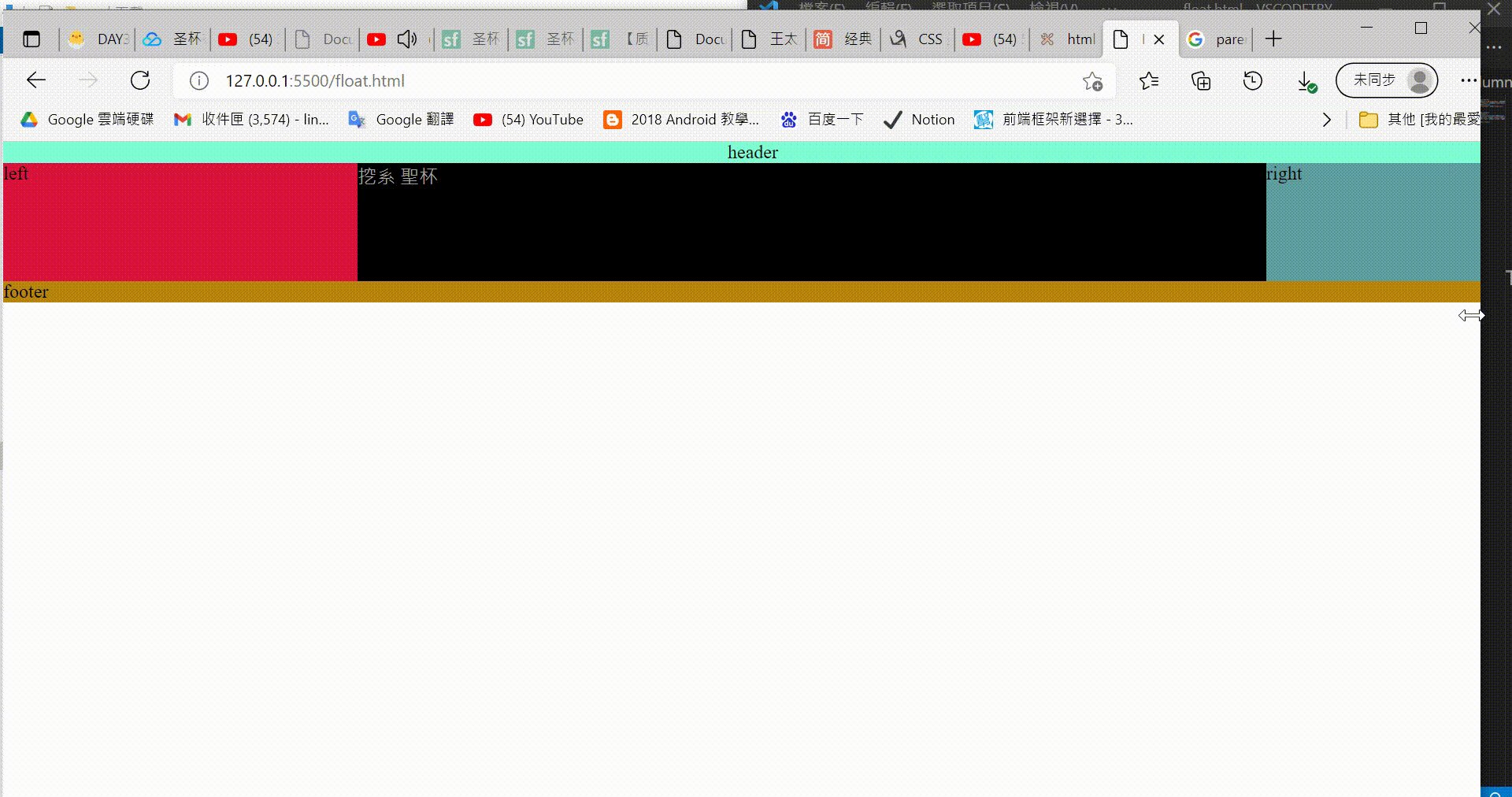
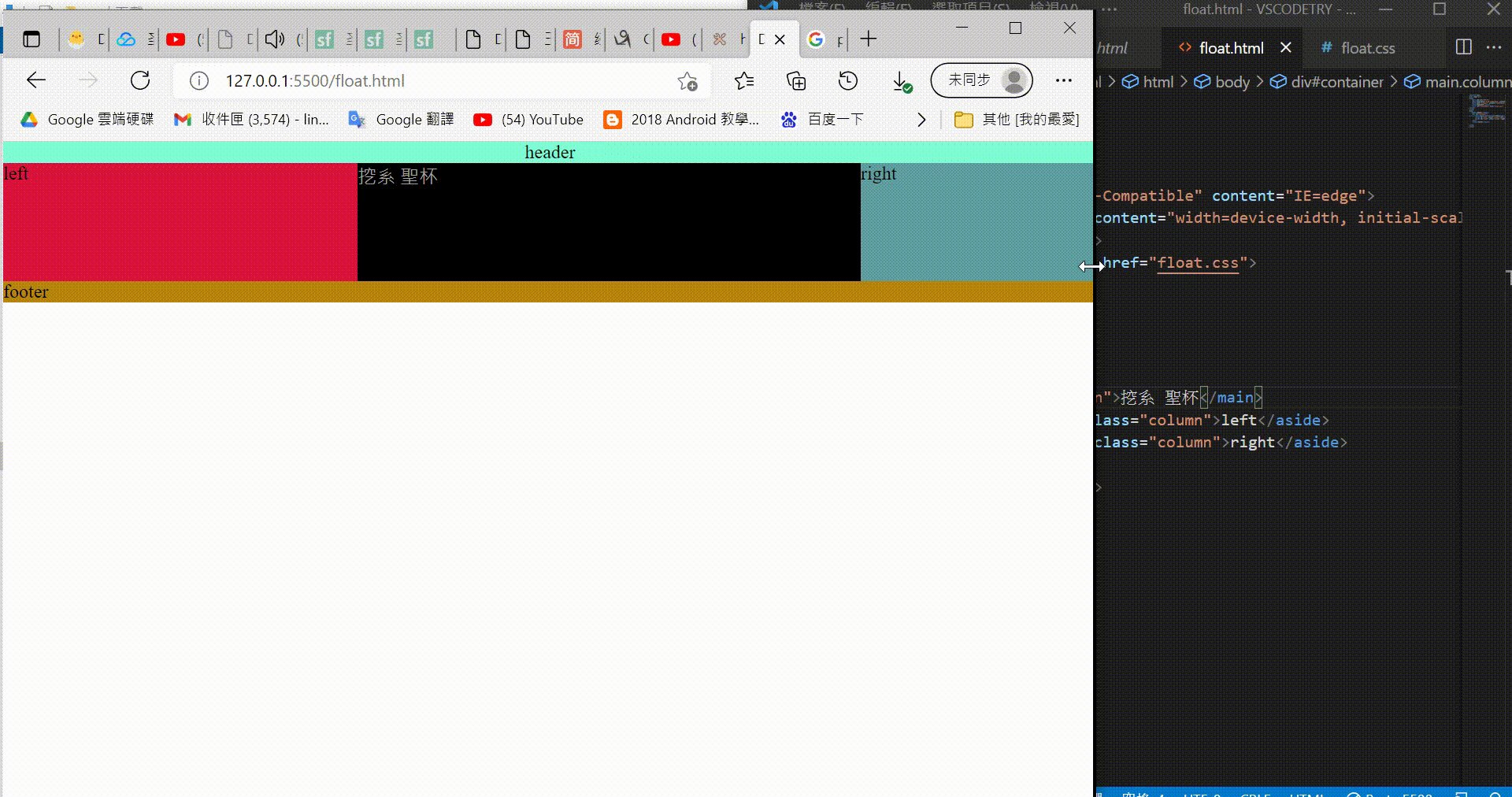
不同的我整理在表格。下面兩張gif圖,在展示瀏覽器視窗縮小到一定程度時,先不見的是哪一欄。


時間:9/9 01:26PM
音樂: 男孩 梁博
飲料:白開水
地點:房間的深藍色皮沙發
狀態:肚子餓的概念
其實這原本是DAY3的後半篇,但考慮到目標受眾是幼鳥等級的,一篇的量有點太長,怕幼鳥們看不下去,或是吸收不好,覺得太硬![]()
所以拆成兩篇,不知道這樣會不會對閱讀品質提升 ![]()
