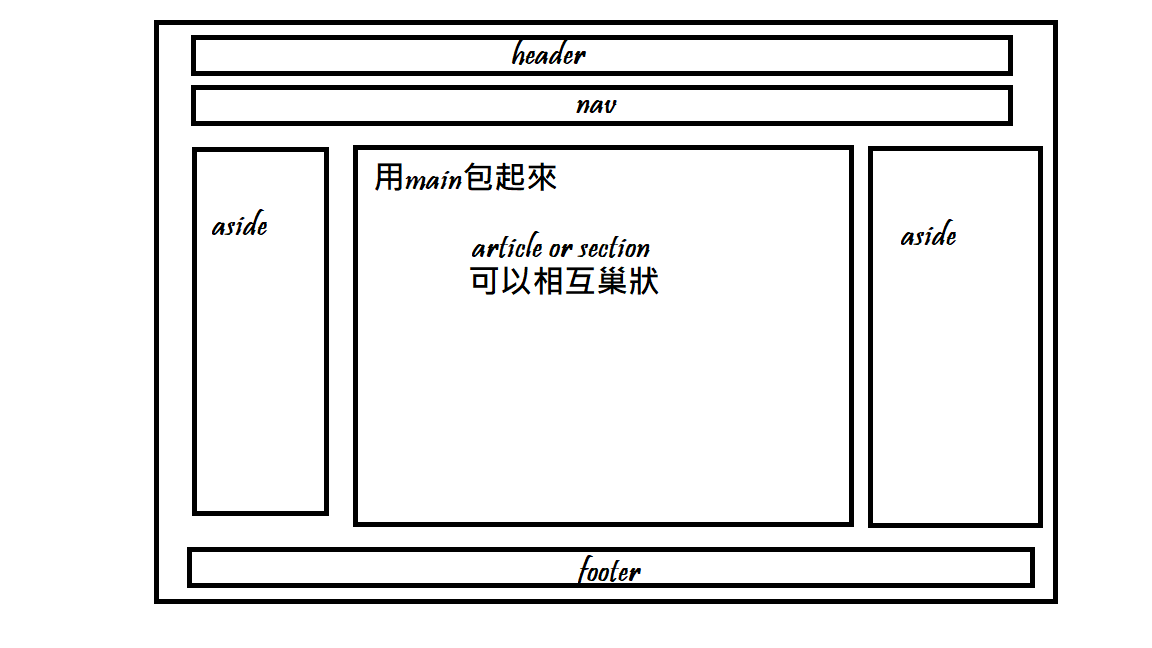
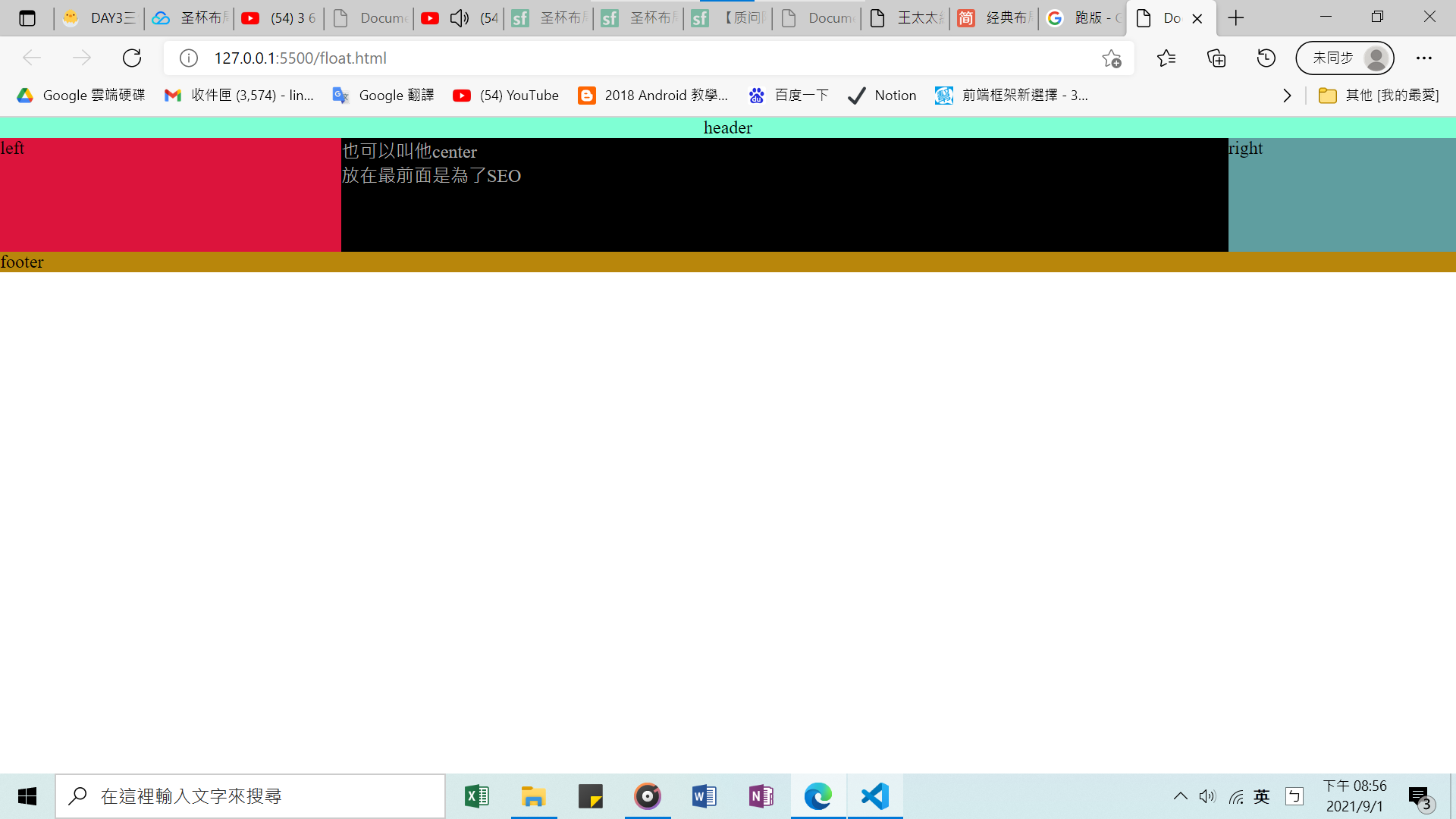
聖杯和雙飛翼,是布局PC常見的方法。上下有header,footer,中間三欄center,left,right並排。
明天會總結兩個的不同,內容有點硬,堅持住看完壓!!各位幼鳥加油唷~~
有點不太懂 可以看個DAY1
聖杯html的基本結構是,<main>、<aside id="left">、<aside id="right">
css的第一步設定是
<body>
<header>header</header>
<div id="container">
<main class="column">也可以叫他center <br> 放在最前面是為了SEO</main>
<aside id="left" class="column">left</aside>
<aside id="right" class="column">right</aside>
</div>
<footer>footer</footer>
</body>
body, h1, h2, h3, p, ul, ol, li, th, td, img{
margin: 0px;padding: 0px;
} /*去margin padding 可以複習day1*/
header{
text-align: center;
background-color:aquamarine;
}
main{
background-color: black;
width: 100%;
color: darkgrey;
}
#left{
background-color:crimson;
width: 300px;
}
#right{
background-color: cadetblue;
width: 200px;
}
footer{
background-color:darkgoldenrod;
}

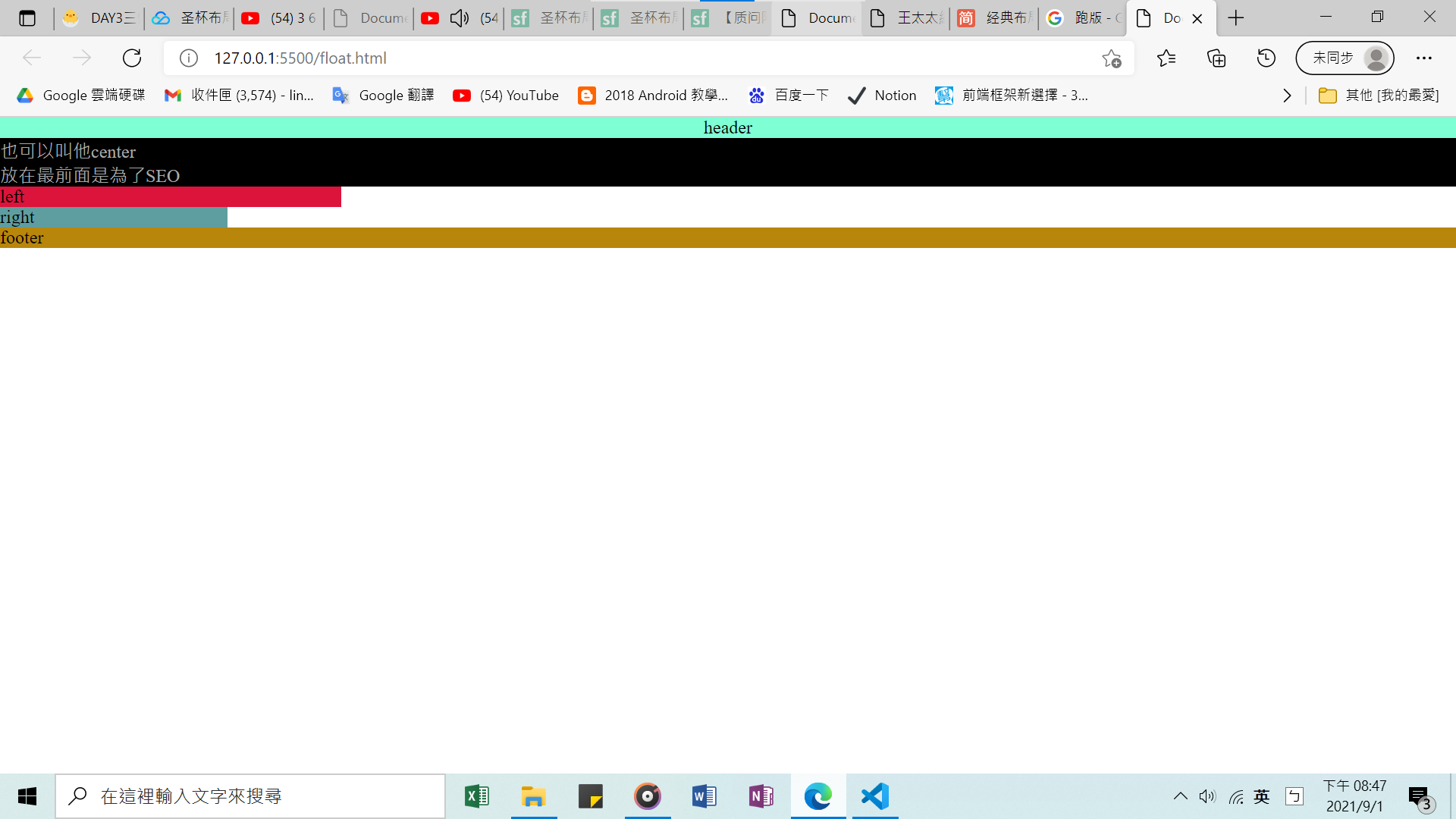
聖杯和雙飛翼都需要用到前一篇的float。不記得float的小小鳥 姊送你個回DAY2的通道。
有個前端傳說:float是魔鬼專門影響別人,clear是小白只會影響自身。~~法力有點弱餒clear。~~前一篇說過,float會影響到後面元素的排版,很明顯footer準備遭殃了。幼鳥們來幫他煉製解藥吧
.column{
float:left;
height:100px; /*讓三欄等高*/
}
footer{
clear:left;
}

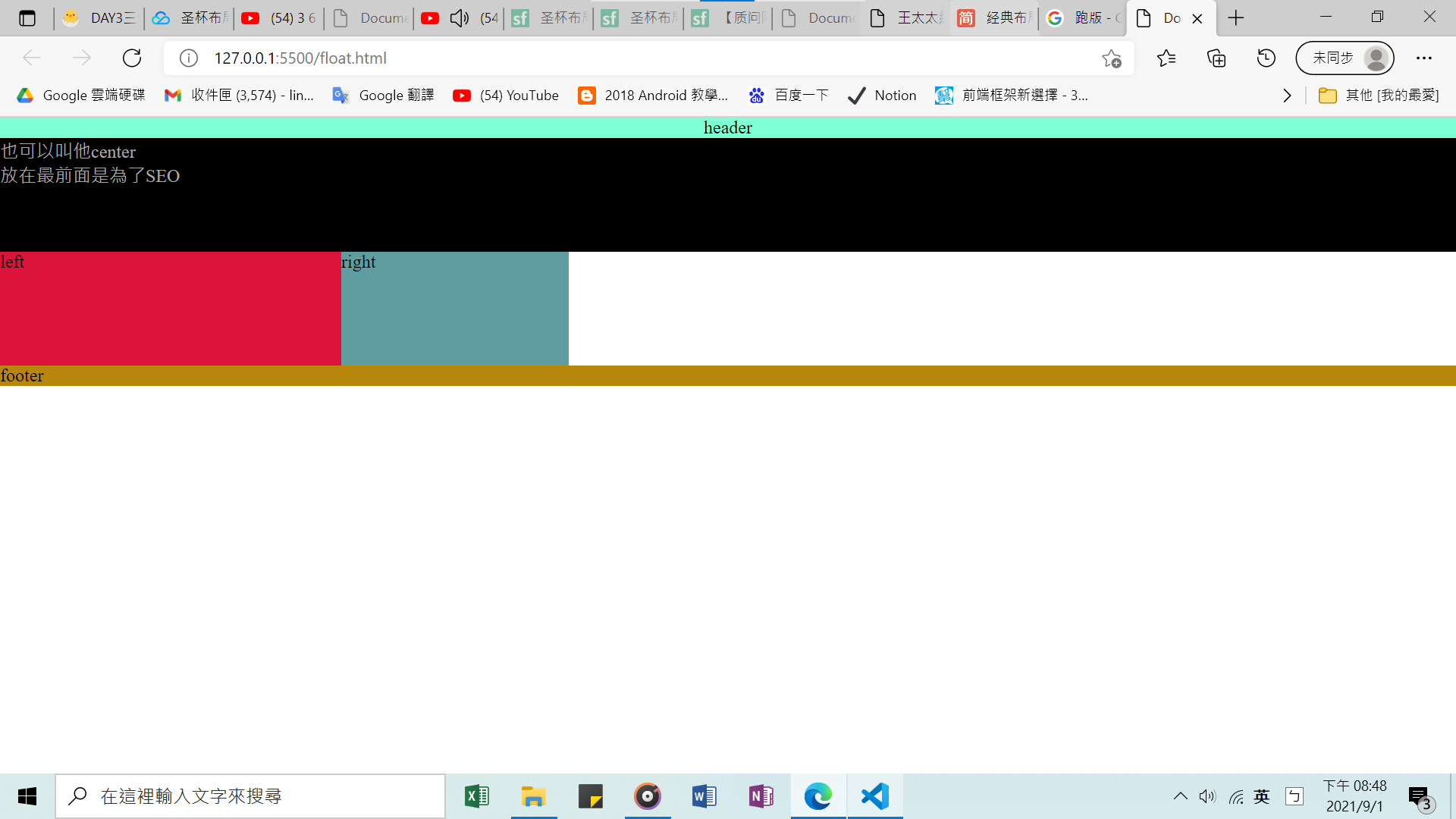
#container{
padding-left:300px; /*左邊欄寬*/
padding-right:200px; /*右邊欄寬*/
}
將<main>的父元素<div id="container">設定左邊padding=左邊欄寬,右邊padding=右邊欄寬。
雖然<main><aside id="left"><aside id="right">有float屬性,父元素是塌陷的,但對子元素還是有那麼點影響力的。
看到網路上有人說聖杯是用padding,但其實我用margin實作結果一樣。希望有看到的大神可以告訴我為甚麼一定要用padding,而不使用或比較不建議使用margin的原因~~tks
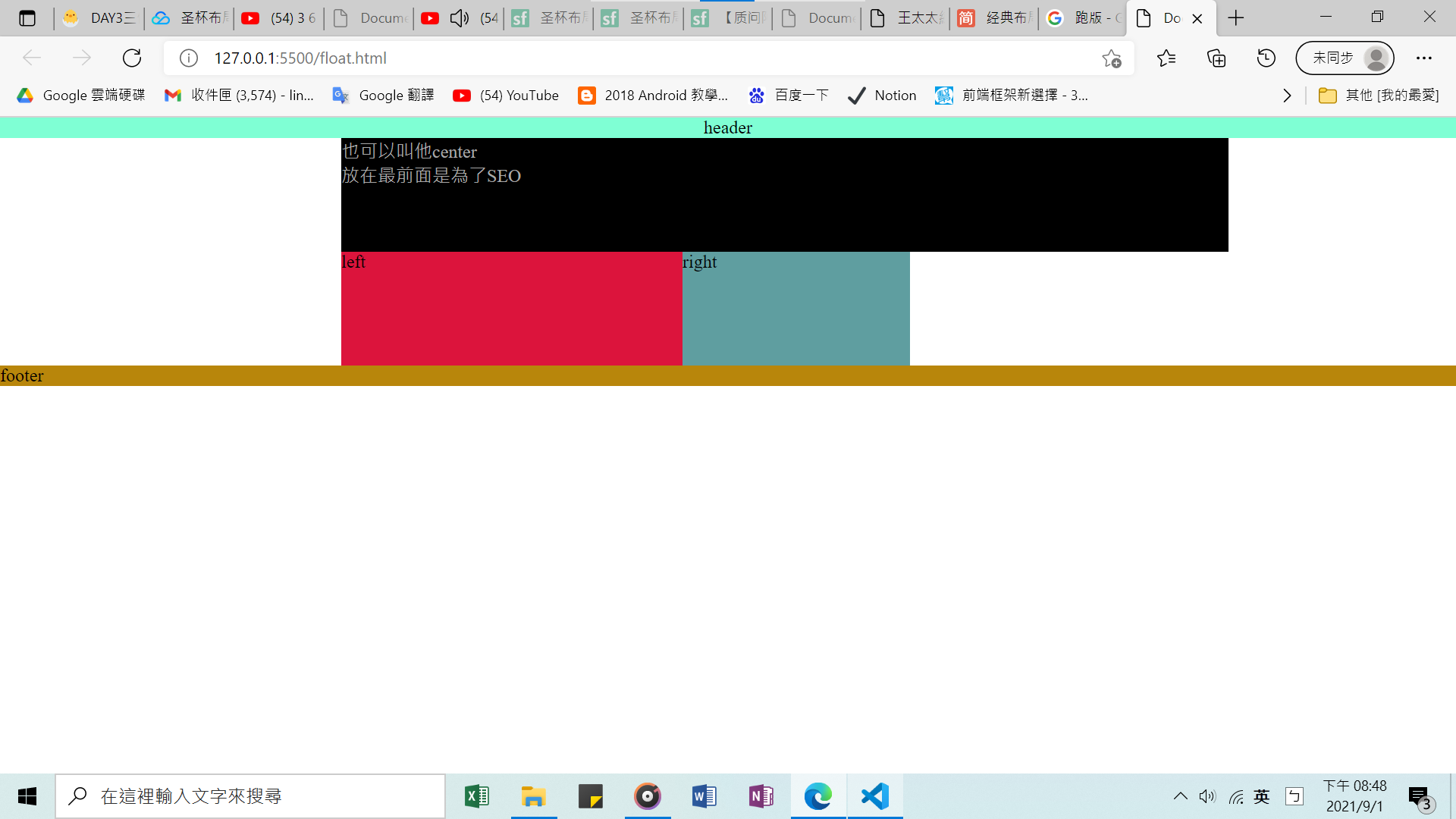
margin負值,是一個稚鳥覺得有點tricky的地方,要耗點腦力理解地~~
#left{
position:relative;
margin-left:-100%; /*padding最小為0,所以不要問為甚麼不用padding-left*/
left:-300px; /*左邊欄寬*/
}
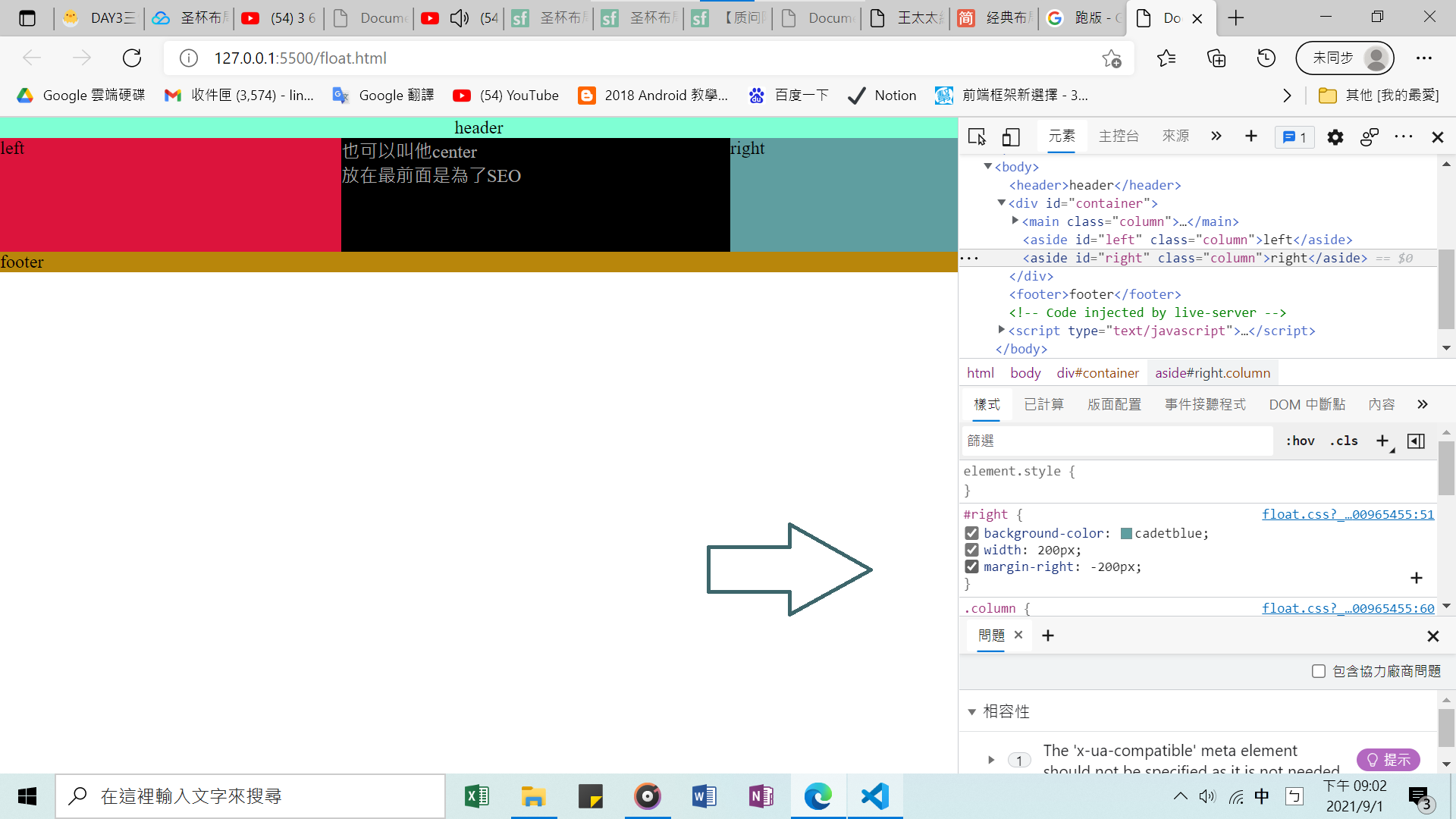
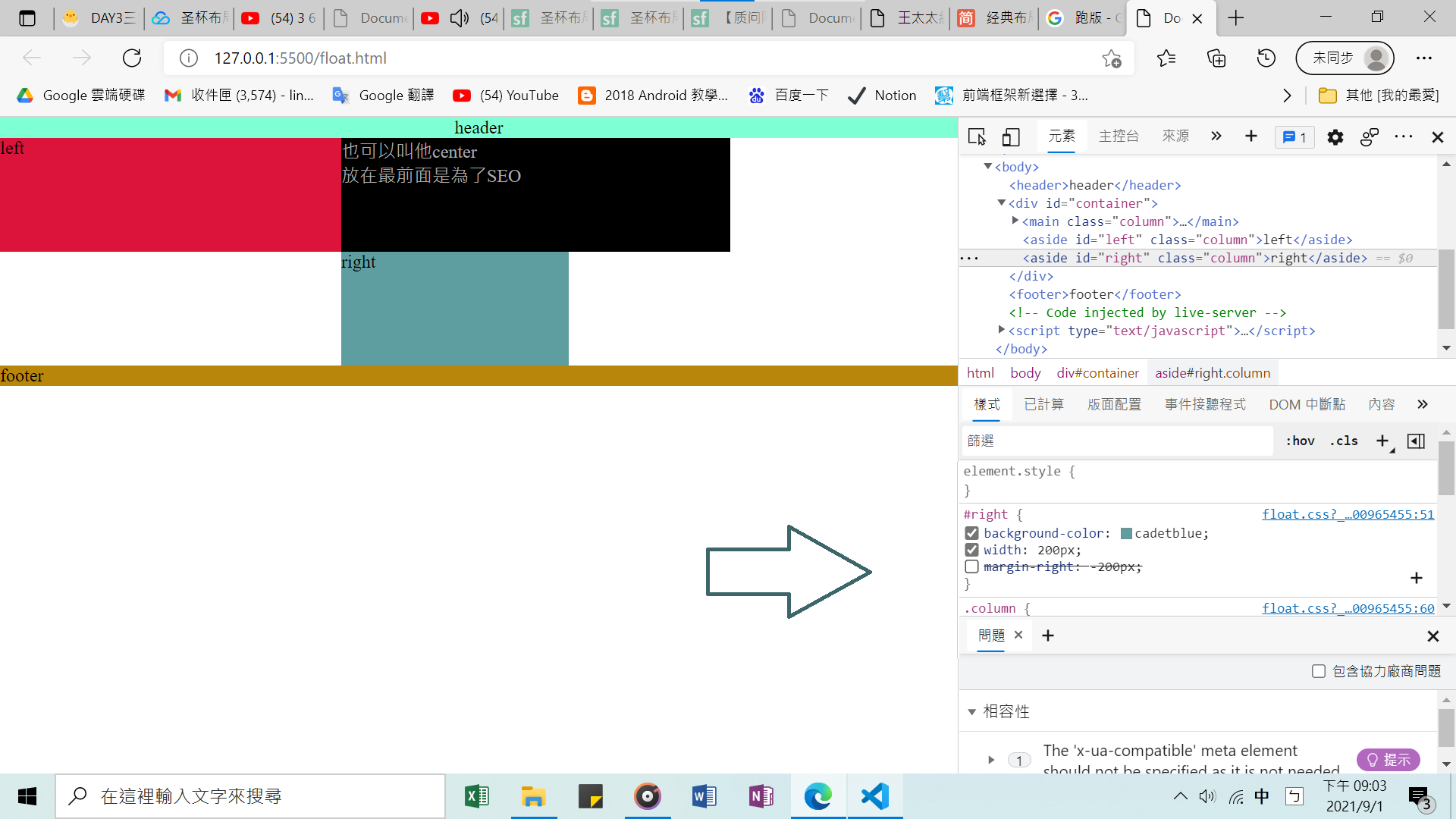
#right{
margin-right:-200px; /*右邊欄寬*/
}

在還沒有設置container 時,因為「紅紅」跑去「小黑」上面(透過margin-left:-100%:),「藍灰」應該順勢黏到「小黑」屁股後面。不過有container,「藍灰」只好被迫擠下去。
因為margin-right:-200px,「藍灰」瞬間變阿飄,成為「小黑」專屬背後靈。

大跑版的原因是,當瀏覽器視窗小到,使中間自適應欄小於左邊欄寬度時,讓margin-left:-100%,無法完成往上一列的目的,導致大跑版。可以在container增加min-width=max{左邊欄寬,右邊欄寬}。
container{
min-width:200px;
}
時間:9/1 10:48PM
音樂: 運氣來得若有似無 告五人
飲料:白開水
地點:房間的深藍色皮沙發
狀態:第三天結束了,有點沒把握文章大家的接受度,
也怕後面寫不出東西,更有可能的是實作不出來 QQ
