這是一個小專案並沒有要使用express這樣的伺服器框架
所以需要自己製作路由功能
首先安裝 nodemon 這樣每次更改後會自動刷新伺服器方便開發
npm i nodemon --save-d
然後更改 package.json 的 scripts
"scripts": {
"start": "nodemon index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
然後啟動伺服器
npm start
接著修改index.js檔案
var http = require("http");
var server = http.createServer(async function (req, res) {
let url = req.url.split("?")[0];
let paramrter = req.url.split("?")[1];
if (paramrter) paramrter = getUrlParameter(paramrter);
let data = null;
let buffers = [];
for await (const chunk of req) {
buffers.push(chunk);
}
data = Buffer.concat(buffers).toString();
data = data ? JSON.parse(data) : null;
// 上方獲取資料區
// 這邊開始實作 url
if (url === "/") {
res.writeHead(200, { "Content-Type": "application/json" });
// 實作判斷請求
if (req.method === "GET") {
if (paramrter) {
res.write(
JSON.stringify({
message: "Hello GET Parameter",
paramrter: paramrter,
})
);
} else {
res.write(JSON.stringify({ message: "Hello GET no Parameter" }));
}
res.end();
} else if (req.method === "POST") {
if (data) {
res.write(JSON.stringify({ message: "Hello POST data", data: data }));
console.log("post data");
} else {
res.write(JSON.stringify({ message: "Hello POST no data" }));
console.log("post no data");
}
res.end();
} else {
res.write("404 page");
res.end();
}
} else {
res.write("404 page");
res.end();
}
});
server.listen(3000);
console.log("noder server is start");
/**
* @description 用來確認是否有帶參數
*
* @param {string} reqUrl url ? 後面的部分
* @return {*}
*/
function getUrlParameter(reqUrl) {
var url = reqUrl; //獲取url中"?"符後的字串
var theRequest = new Object();
var strs = null;
strs = url.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);
}
return theRequest;
}
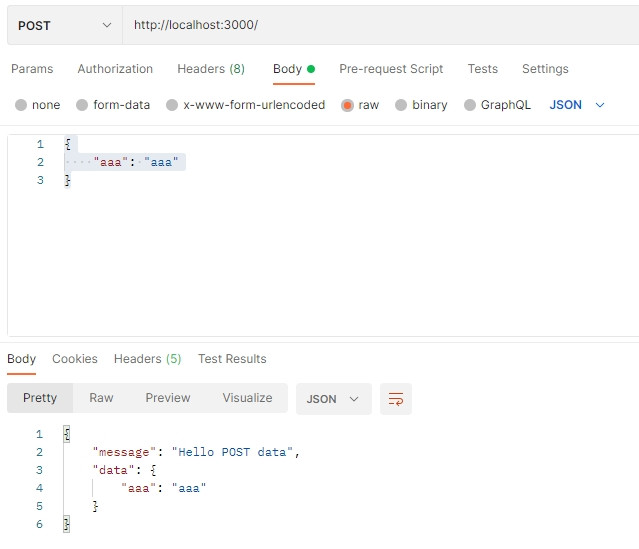
反覆使用 postman 確認 post 和 get 方法和結果

這就是最簡單的路由
