今日想要介紹 Deep Link,這邊我只有接收 deeplink 的連結實作,並沒有使用動態的 link。因為我沒有上架 google store。
firebase_dynamic_links 文件
這篇要講述,如何讓一個連接跳到你的頁面,如果沒有註冊的話則會跳到 apple store or Google Store。
dependencies:
firebase_dynamic_links: ^2.0.9
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Accepts URIs that begin with YOUR_SCHEME://YOUR_HOST -->
<data
android:scheme="https"
android:host="YOUR_SUBDOMAIN.page.link" />
</intent-filter>
在應用程序 Xcode 項目的Capabilities選項卡中,啟用Associated Domains並將以下內容添加到Associated Domains列表中
applinks:YOUR_URL_PREFIX
<key>FirebaseDynamicLinksCustomDomains</key>
<array>
<string>https://example.com/promos</string>
<string>https://example.com/links/share</string>
</array>
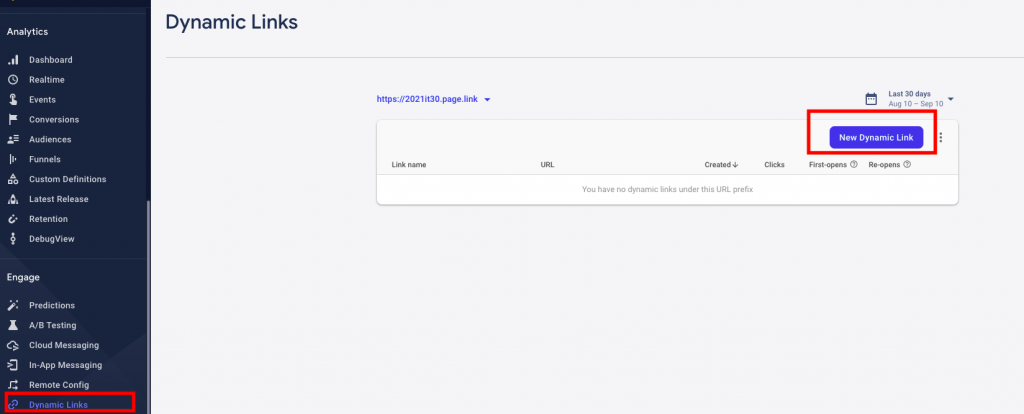
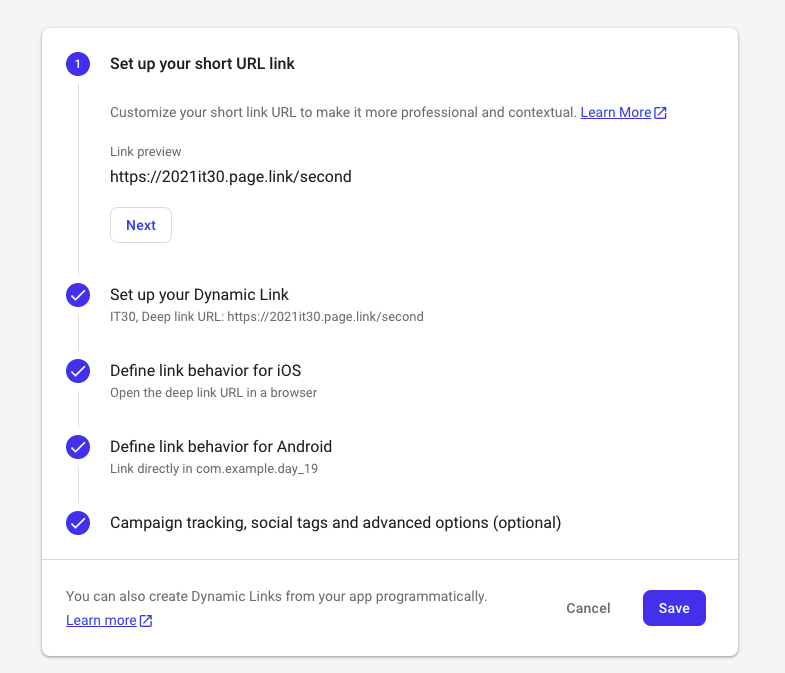
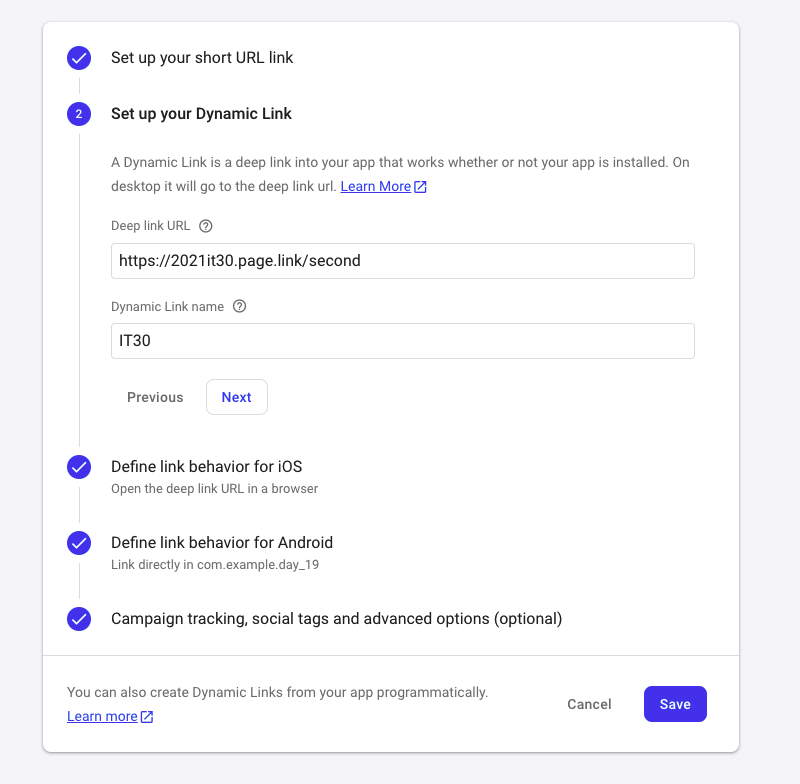
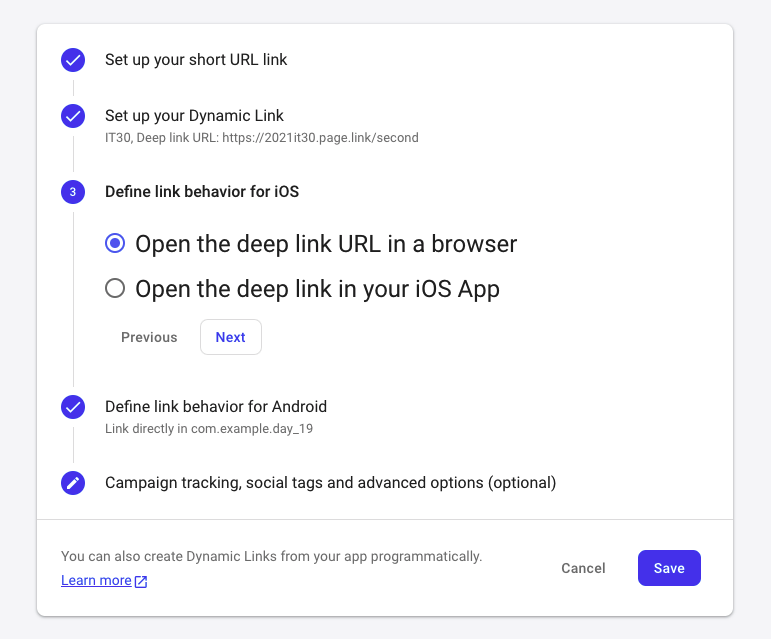
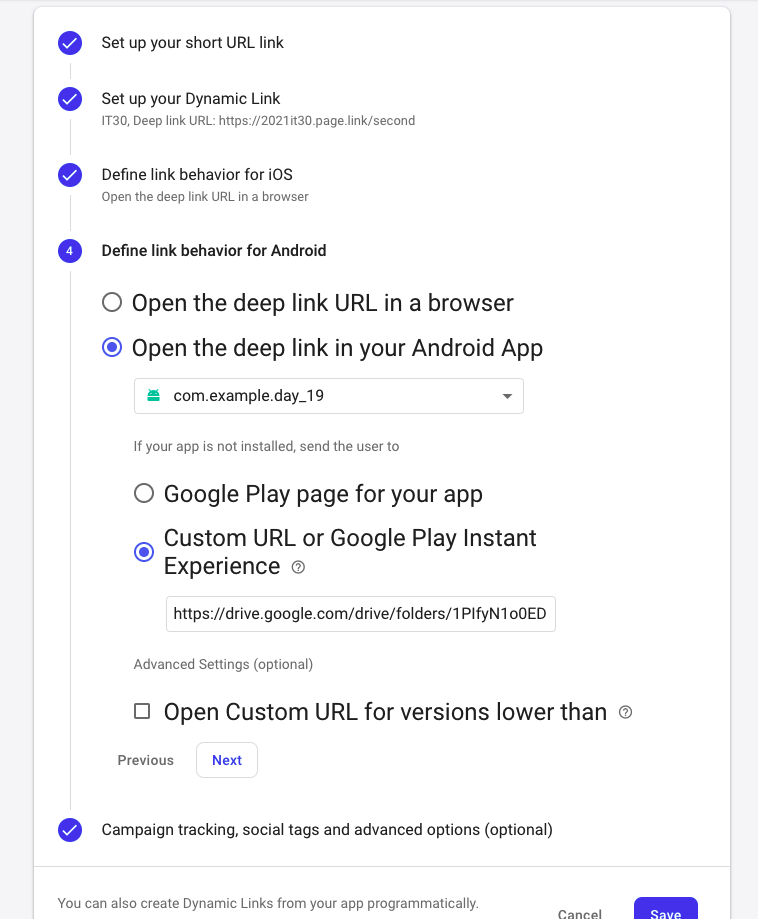
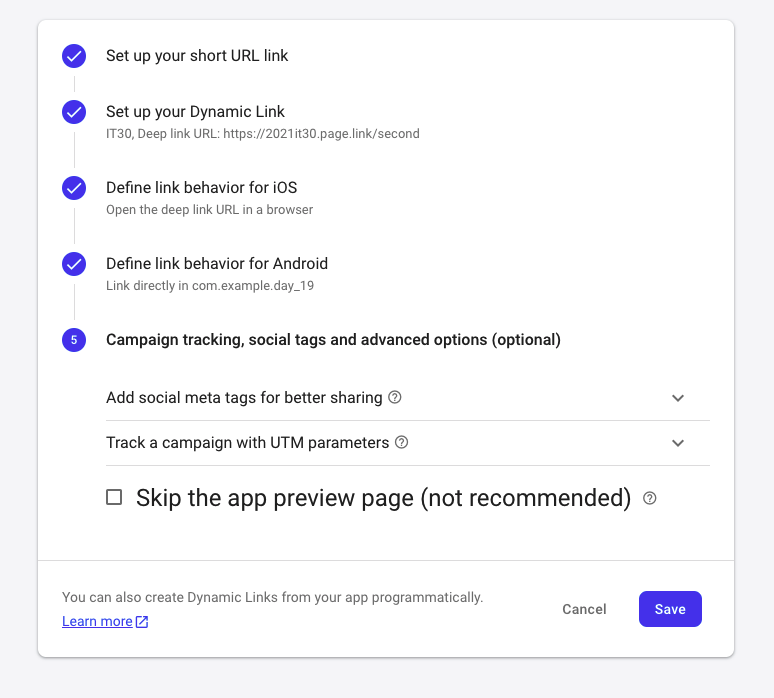
Firebase 設定





當 App 沒有在運行的話需要這個。
@override
void initState() {
super.initState();
initDynamicLinks();
}
void initDynamicLinks() async {
/// 當 app 處於活動狀態
FirebaseDynamicLinks.instance.onLink(
onSuccess: (PendingDynamicLinkData? dynamicLink) async {
final Uri? deepLink = dynamicLink?.link;
if (deepLink != null) {
Navigator.pushNamed(context, deepLink.path);
}
},
onError: (OnLinkErrorException e) async {
Navigator.pushNamed(context, '/error');
}
);
/// 當 app 處於非活動狀態
final PendingDynamicLinkData? data = await FirebaseDynamicLinks.instance.getInitialLink();
final Uri? deepLink = data?.link;
if (deepLink != null) {
Navigator.pushNamed(context, deepLink.path);
}
}
程式碼擷取擷取來自 => https://pub.dev/packages/firebase_dynamic_links
這邊是建立動態 deepLink。
這邊的 Sample Code 我沒有實作他,因為我沒有上架 google,所以沒有 google store 的 page url。
所以我在 AndroidParameters、IosParameters 都有加上 fall 的網址。
Future<void> _createDynamicLink() async {
final DynamicLinkParameters parameters = DynamicLinkParameters(
uriPrefix: 'https://2021it30.page.link/',
link: Uri.parse('https://example.com/'),
androidParameters: AndroidParameters(
packageName: 'com.example.android',
minimumVersion: 125,
fallbackUrl: Uri.parse('https://www.google.com/')),
iosParameters: IosParameters(
bundleId: 'com.example.ios',
minimumVersion: '1.0.1',
appStoreId: '123456789',
fallbackUrl: Uri.parse('https://www.google.com/')),
googleAnalyticsParameters: GoogleAnalyticsParameters(
campaign: 'example-promo',
medium: 'social',
source: 'orkut',
),
itunesConnectAnalyticsParameters: ItunesConnectAnalyticsParameters(
providerToken: '123456',
campaignToken: 'example-promo',
),
socialMetaTagParameters: SocialMetaTagParameters(
title: 'Example of a Dynamic Link',
description: 'This link works whether app is installed or not!',
),
);
final ShortDynamicLink shortDynamicLink = await parameters.buildShortLink();
final Uri shortUrl = shortDynamicLink.shortUrl;
}
