要進入寫測試之前呀~我們必須要先了解為什麼要寫測試,及我們會說明一種測試的開發方法(TDD)
寫測試主要是用來保護我們的程式碼而且可以有效的降低BUG出現的機率!
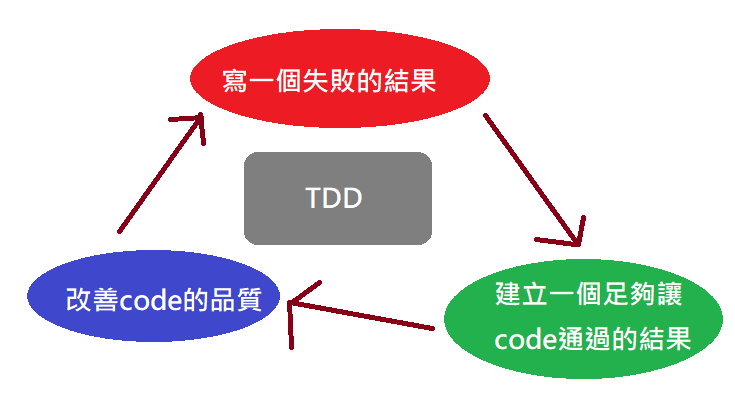
上面說到的TDD,全名又叫作 => Test-Driven Development (參考小菜鳥畫的簡易圖 ↓ )

主要是避免開發者不寫TEST CODE的狀況
有較低的BUG比率
避免過度設計
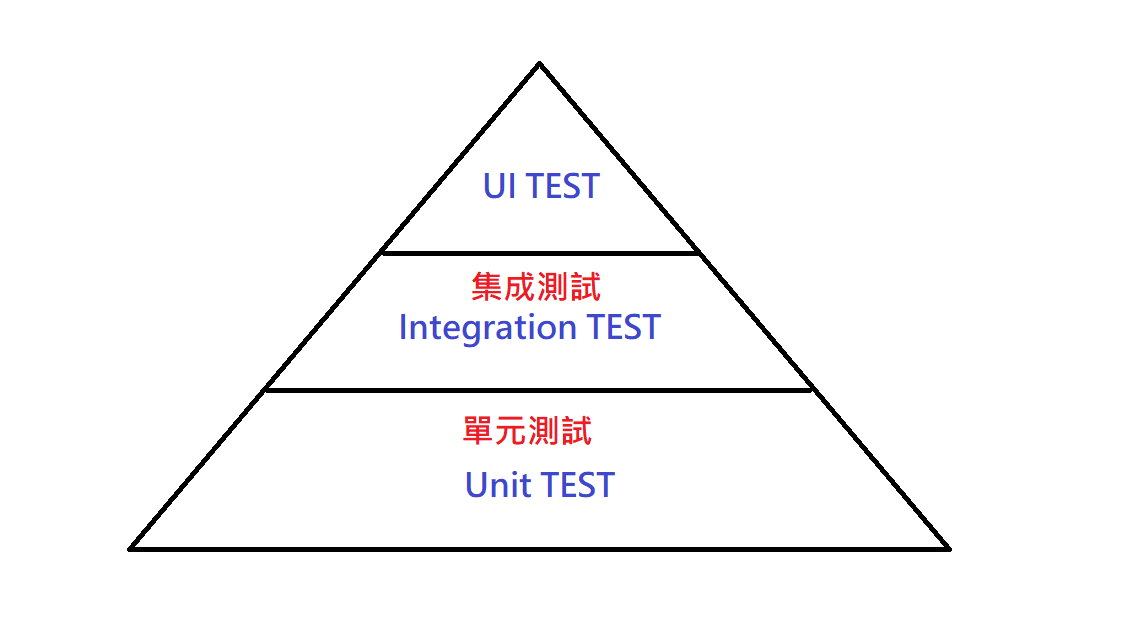
前端的測試方法大致上又分為三種 (UI測試、集成測試、單元測試)
再參考小菜鳥畫的一張簡易圖 ↓

以上是三種比較常見測試方法及一種測試開發方法的介紹~
接下來要介紹我們的主角 Jest了 ! 前面有提到說 Jest 是一種測試框架 ,
當然~還有其他的測試框架,只是因為Jest和React的整合度比較高,
所以很多React的開發者都建議使用Jest
除了了解框架以外,我們還要了解所要使用的測試工具庫 => Enzyme
是開源程式碼 => Airbnb 開發出來的
是透過官方的測試庫工具(ReactTestUtils)進行二次封裝,所衍生出來強大的API
優點
介紹完了測試的基本概念及我們要使用的框架和工具,
下一篇我們要正式建立一個React專案並安裝Jest和Enzyme來完整我們的測試囉!
一步一步跟著小菜鳥往前吧~ GOGOGO !!
