
那個是 ngrok 自己生成的 DNS
差別就是人家教學的應該是有付錢 DNS 是固定的
你用免費的 DNS 會一直替換
只要 call forwarding 就會透過 ngrok 的反向代理轉發到你的 localhost:5000了
所以現在用免費的都會在後面加個
...可我之前(2年前)直接下載沒這個問題,這也太怪了![]()
不過還是謝謝您的回應 ~
大概 ngrok 改了 DNS 規則吧
翻了一下自己之前用 ngrok 做反向代理的文章
他用的也是沒有 free.app 的結尾
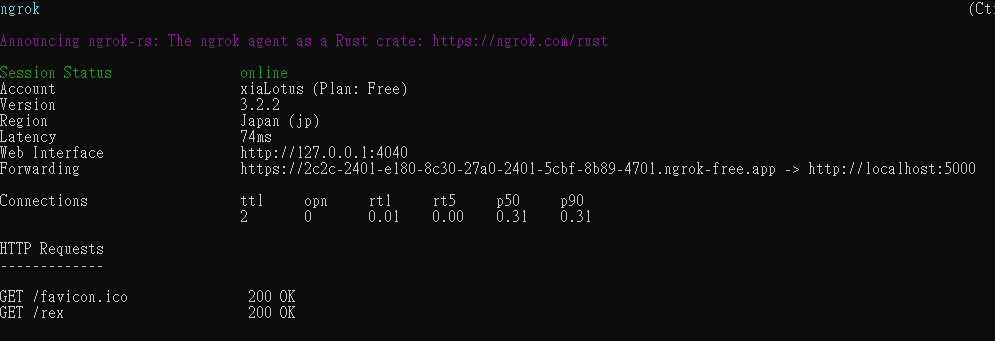
我這邊用Flask 隨便寫一個網頁,然後在本地端先開啟,再啟用 ngrok 連線到 port 5000

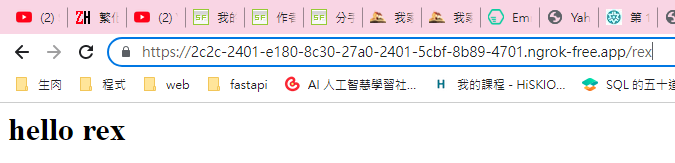
圖長這樣,至於開起來的網頁則是...
這樣應該是對的...吧,我怎麼有種越看越奇怪的感覺?
附上 code
from flask import Flask
app = Flask(__name__)
@app.route("/<name>")
def home(name):
return f"<h1>hello {name}</h1>"
app.run()
https://ngrok.com/docs/getting-started/
補上官方網頁↑,突然感覺是我這邊自己的問題...找不到解法。![]()
很正常啊,哪裡怪==?