接著我們來介紹google form 中的下拉式選單(listItem)
其實下拉式選單和單選題很像
不過我主要都拿來用在一開始的班級、座號選擇
主要原因有以下:
畫面較整潔好看
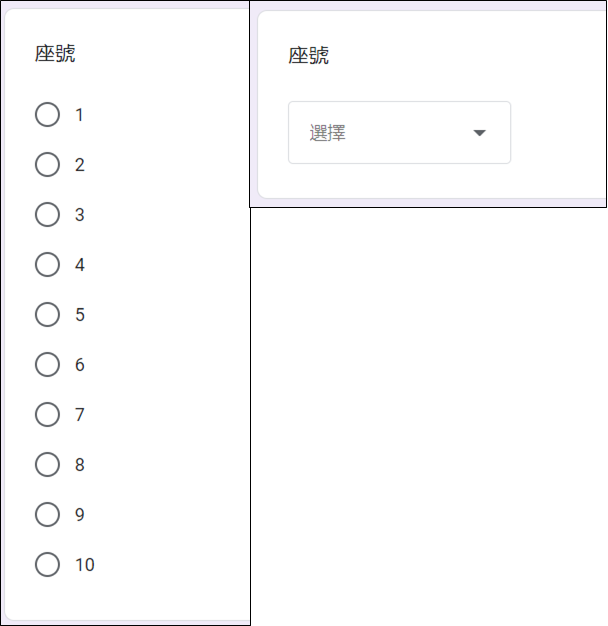
假設座號只有10個就好
若以單選題呈現,該題會被拉得很長
反之以下拉式選單呈現畫面較整潔
固定格式
回想一下自己學生時代寫考卷時班級欄位都怎麼填的
以一年12班為例,有些人寫「一年12班」,有些人寫「112」
以國貿一甲為例,有些人寫「國貿一甲」,有些人寫「國一甲」
更麻煩的是有些人不會選字或是亂寫= =
來看看下拉式選單怎麼做吧~
function listItemFunction(formID){
var form = FormApp.openById(formID);
var li = form.addListItem();
var class_list = ["國貿一甲", "資一甲", "資一丙"];
var choice_item = [];
for (var i in class_list){
choice_item.push(li.createChoice(class_list[i]));
}
li.setTitle("班級")
.setChoices(choice_item)
.setRequired(true); //是否為必答,是為true;否為false
}
可以對照選擇題的寫法
會發現兩者真的很像
另外兩者都可以設定「依選項去段落」
不過這個就留到下次讓我多水幾篇吧=w=
